比較表・料金表・アフィリエイト表などを、もっと見やすく・わかりやすくしたい!
そんなときに便利なのが「表の中にリンクボタンを設置する方法」です。
WordPress無料テーマ「Cocoon」では、ブロックエディタとインラインタグを使えば簡単にボタンリンクをテーブル内に表示させることができます。

テーマの標準機能を使うだけ。
- テーマ「Cocoon」を使っている
- ブロックエディタで表(テーブル)を作っている
- 比較表・料金表・アフィリエイト表をもっと見やすくしたい
- 表内にボタンリンク(公式サイト・商品ページなど)を設置したい
完成イメージ|Cocoonでテーブル内にリンクボタンを設置した例
リンクボタンあり・なしの比較です。
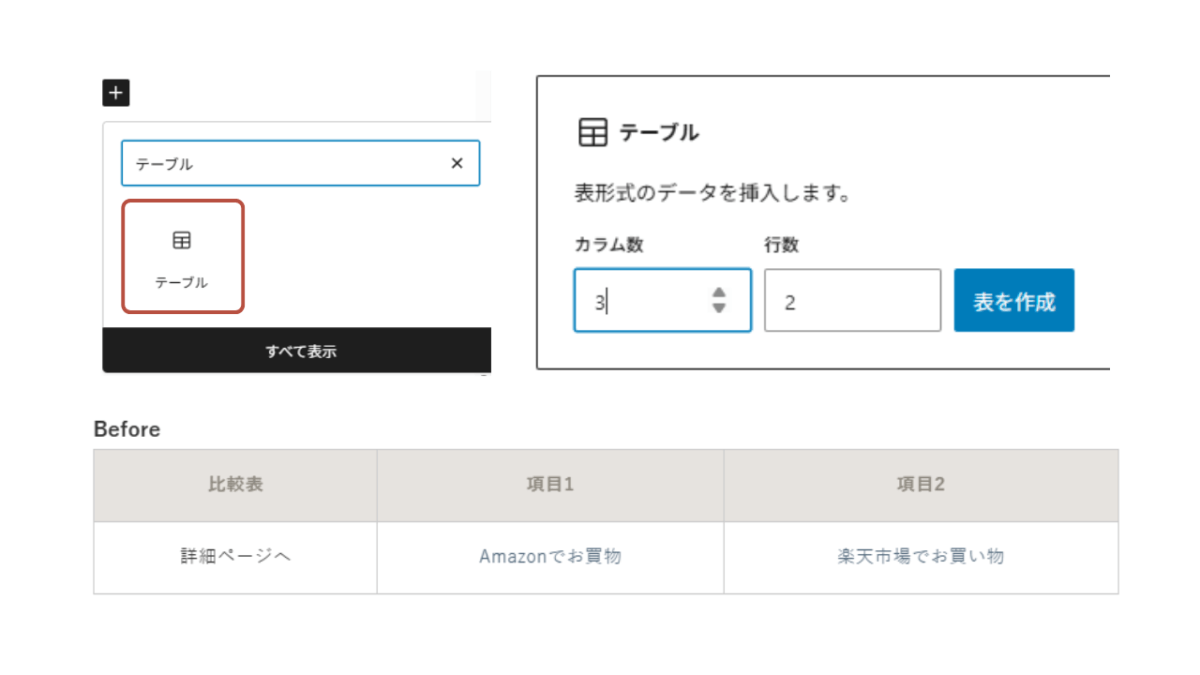
Before(ただのテキストリンク)
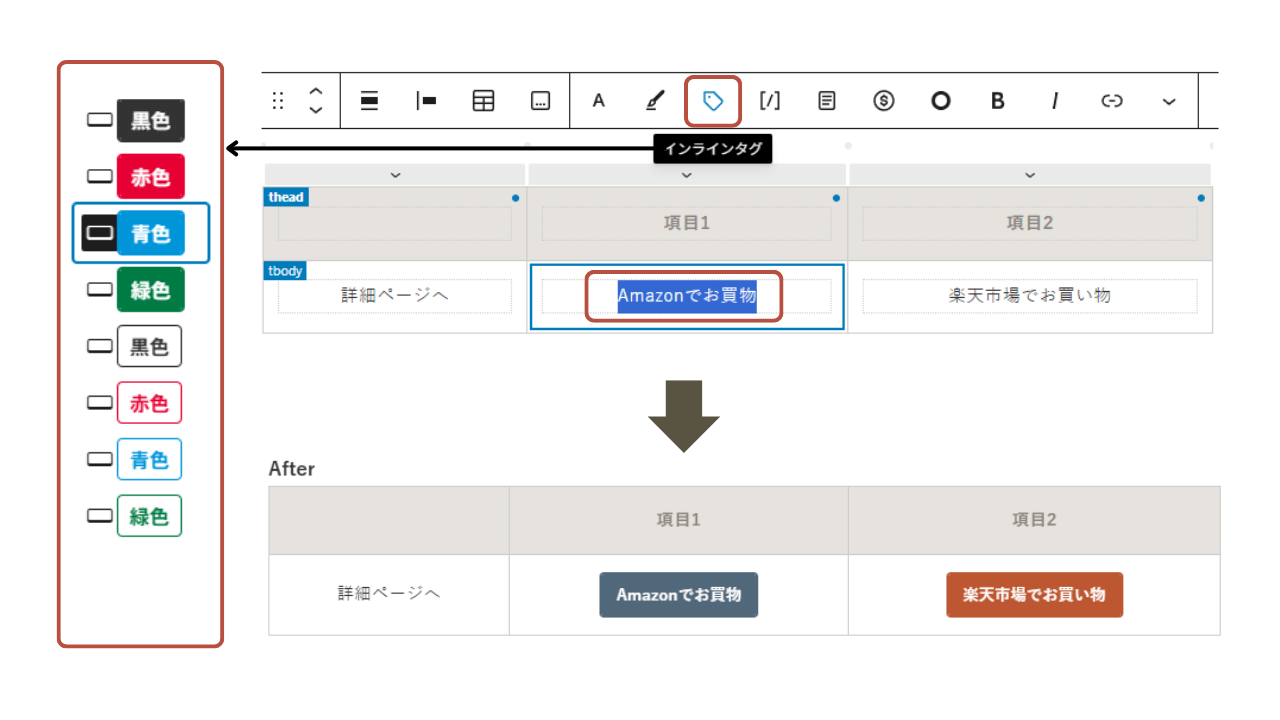
After(ボタン形式で視認性アップ)
Cocoonでテーブル内にリンクボタンを設置する方法|基本手順
ブロックエディタの標準機能とCocoonの「インラインタグ」を使えば、CSS不要で誰でも簡単に実装できます。
ブロックエディタでテーブルを作成
- ブロックエディタで「テーブル」ブロックを挿入
- 行数・列数を設定
- 任意のテキスト(商品名やボタン文言など)を入力

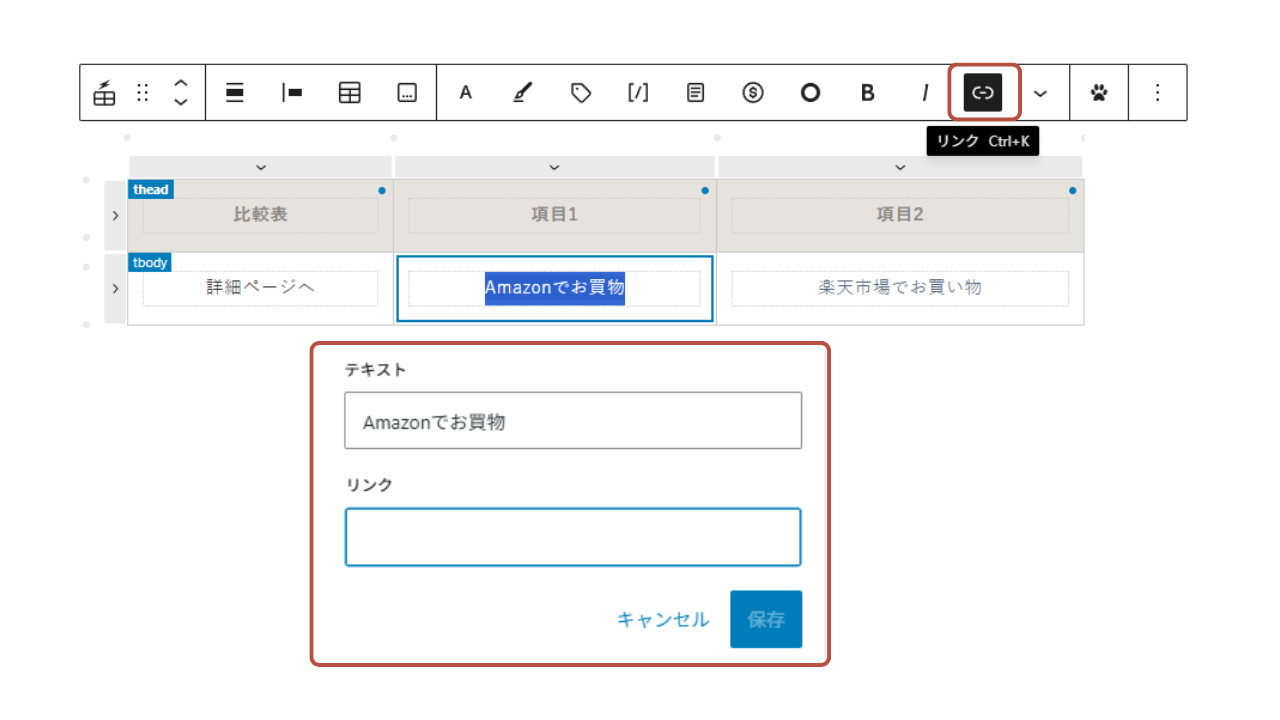
テーブル内テキストにリンクを設定
- ボタンにしたいテキストを選択
- 上部ツールバーのリンクアイコン(🔗)をクリック
- 商品リンクやアフィリエイトURLを入力し「保存」

インラインタグでリンクをボタン化
- リンクが設定されたテキストを再度選択
- ツールバーの「インラインタグ」から、使用したいスタイルを選択
- 置きたいボタンの色・スタイルを選んでクリック
ボタンは黒、赤、青、緑の4色。それぞれ塗りと白抜きスタイルから選べます。

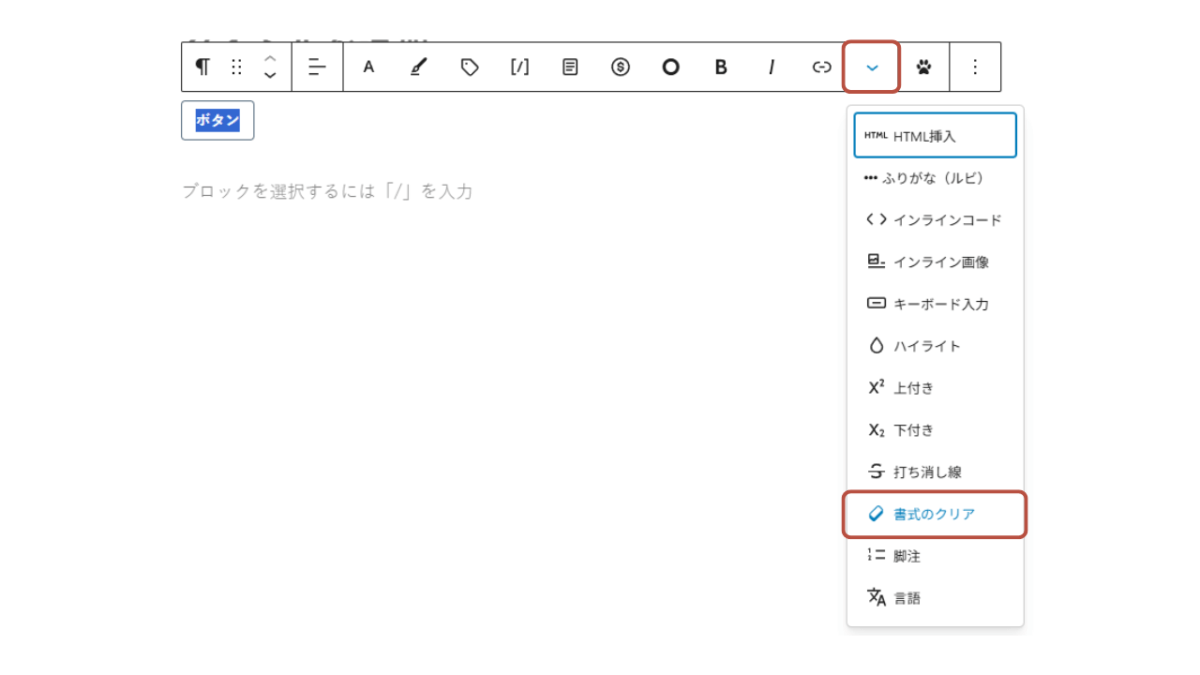
インラインボタンのスタイルをリセットしたい場合
一度設定したボタンのリセットや、スタイルを変更する場合はリセットします。
- 対象のテキストを選択
- ツールバー→もっと見る(アイコン)→「書式のクリア」をクリック

CSSで見た目を整える|ボタンカラーと角丸のカスタマイズ
Cocoonでは黒・赤・青・緑の4色(塗りつぶし/白抜き)のボタンスタイルが標準で用意されていますが、「もっと自分好みにアレンジしたい」方はCSSでカスタマイズできます。
以下のスタイルを追記すれば、色・角の丸み・モバイル表示時の文字サイズまで自由に調整できます。
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

リンクボタンの色を変更する
/* インラインボタン(塗りつぶしスタイル)*/
.inline-button-black {
border-color: #333333; /* 枠線の色 */
background-color: #333333; /* 背景色 */
}
.inline-button-red {
border-color: #e53935;
background-color: #e53935;
}
.inline-button-blue {
border-color: #1e88e5;
background-color: #1e88e5;
}
.inline-button-green {
border-color: #43a047;
background-color: #43a047;
}/* インラインボタン(白抜きスタイル)*/
.inline-button-white-black {
border-color: #333333;
color: #333333;
}
.inline-button-white-red {
border-color: #e53935;
color: #e53935;
}
.inline-button-white-blue {
border-color: #1e88e5;
color: #1e88e5;
}
.inline-button-white-green {
border-color: #43a047;
color: #43a047;
}ボタンを角丸にする(丸いボタン)
リンクボタンをやわらかい印象にしたいときや、デザイン性を高めたいときには角を丸くするスタイルもおすすめです。
▽ ボタンを丸くした例
以下のCSSを追加すると、すべてのインラインボタンが丸い形になります。
[class*="inline-button-"] {
border-radius: 30px; /* 少し丸くする */
}ポイント
border-radius: 30px;は半円形に近い、しっかりとした丸みです。- 角丸を控えめにしたい場合は
10pxや5pxに変更すると調整できます。 [class*="inline-button-"]は「inline-button-」で始まるすべてのボタンクラスにまとめて適用する指定方法です。
モバイル表示で文字サイズを調整する

スマホやタブレットなどの小さな画面では、文字サイズをやや小さくしてボタンの見た目を整えるのがおすすめです。下記のコードで画面幅834px以下のときに文字サイズを 1em に変更できます。
@media screen and (max-width: 834px) {
[class*="inline-button-"] {
font-size: 1em;
}
}1em は親要素の文字サイズに対して相対的に設定されるため、テーマ全体のバランスに馴染みやすくなります。
ポチップ活用!テーブル内に商品リンクを設置する方法|比較表にも便利
商品リンク作成プラグイン「ポチップ」には、インライン機能を使ってテーブル内にそのままリンクを表示できる便利な機能があります。
比較表や価格表にAmazon・楽天・Yahoo!のリンクを置きたい場合に最適です。
▽ ポチップで商品リンクを置いた例
| 比較表 | 項目1 |
|---|---|
| 商品画像 |  エバークック フライパン 26㎝ IH対応 ガス火対応 【500日保証】 こげつきにくいフライパン |
| 詳細を見る |
Amazon
楽天
|
目次3:インライン機能の使い方参照
物販アフィリエイトに特化した使い方を紹介しています!
まとめ|テーブル内にリンクボタンを設置して視認性・収益性アップ
簡単ですね。
比較表や料金表、アフィリエイト表などを視認性の高いデザインに仕上げたいときは「リンク+インラインタグ」の組み合わせがとても便利です。
また、商品リンク作成ツール「ポチップ」のインライン機能を使えばテーブル内に商品リンクを置くことがさらに簡単です。
見た目もすっきりしてクリック率も上がるので、ぜひ活用してみてください。





Comment 記事の感想を書き込んでいただけると幸いです
はっちゃん様
できました!
おかげさまで解決しました!
色々とありがとうございましたm(__)m
感謝です!!!
はっちゃん様
返信遅くなり申し訳ありません。
囲みボタンの下にできる余白の件ですが、
テスト記事を作成しました。
URL:https://review2019jp.com/test/
やはり何度やっても余白ができてしまいます。
ただ、偶然かたまたまか、再現できないんですが余白がなくなった記事もあります。
URL:https://review2019jp.com/comparison-biima-sports-and-ninja-nine/
最初にある比較表の最下部です。
念のため、Cocoonの子テーマのスタイルシートの画像も添付しておきます。
よろしくお願いいたします。
いえいえ^^
テスト記事拝見しました。
table .btn-wrap a下にも余白があるようなので、両方指定するこちらではどうでしょうか?
/*テーブル内の囲みボタン*/table .btn-wrap,
table .btn-wrap a{
margin-bottom: 0!important;/*下の余白を0にする*/
}
はじめまして、直感DEレビューブログを運営しているGassyuと申します。
(サイトURL:https://review2019jp.com/)
テーマはCocoonを使ており、「囲みボタンの下にできた余白を消す方法」で検索していたら、この記事にたどり着きました。
この記事にあるように、
/*テーブル内の囲みボタン(リンク)*/
table .btn-wrap a{
margin-bottom: 0!important;/*下の余白を0にする*/
}
をコピペして、
Cocoon Child: Stylesheet (style.css)の一番下に貼り付けました。
でもやはり、空白は解消されません。
解決方法を教えてほしいです。
私の場合、普段はブロックエディターで記事を作成しており、表を入れる場合だけ、クラシックエディターを挿入して作成しています。
アフィリンクボタンを挿入する場合は、この記事のように一時記事内空いているスペースに囲みボタンでリンクを設置して、
その後、変換したHTMLをすべて選択して右クリックでコピーします。
クラシックエディターのHTMLの挿入を選択してアフィリンクボタンを設置しています。
また、この記事のように「テンプレートからボタン(HTML)を呼び出す」方法でもやってみましたが、やはり囲みボタンの下にできた余白は解消できませんでした。
お忙しいところ恐縮ですが、解決方法を教えていただけないでしょうか?
よろしくお願いいたします。
> Gassyuさん
はじめまして。
記載のコードで囲みボタン下の余白は0になるはずです。
ご自身のサイトで実際に余白が消えているかご確認いただけますでしょうか。(添付した画像を参考に、デベロッパーツールで調べることができます。囲みボタンにmargin-bottom:0!important;が表示されていればCSSは反映されて余白は消えている状態です。)
どの記事のどの部分のボタンか教えていただいてもよろしいですか。