Pochipp(以下、ポチップ)は商品リンクを作成できるプラグイン。
商品リンクを効果的に設置できる便利なプラグインですが、デフォルトの設定だけでは物足りない場合もあります。この記事ではポチップのカスタマイズ方法を詳しく解説します。
デザイン調整からリンクボタンの並び替えまで、自分好みにアレンジするヒントをご紹介します。
ポチップのデザインを整えるカスタマイズ
まず、ポチップのデザインを整える外観カスタマイズについてご紹介します。

リンクボタンの色を変える
まずはじめに、リンクボタンの色を変更する方法をご紹介します。
ポチップのリンクボタンは管理画面から簡単にカスタマイズ可能です。サイトのデザインやブランドカラーに合わせて調整してみましょう。
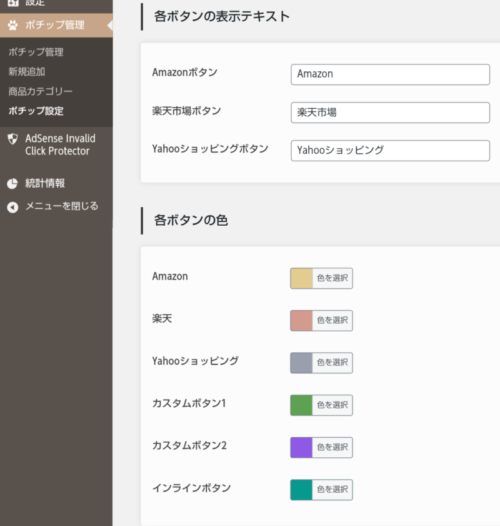
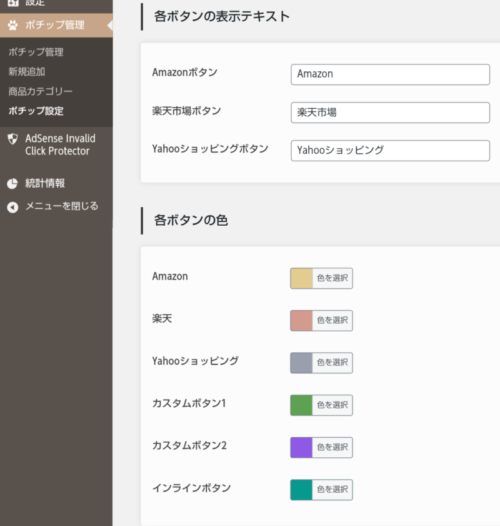
管理画面での色変更手順
- ワードプレスの管理画面にログイン
サイトのダッシュボードにアクセスします。 - 「ポチップ設定」を開く
メニューから「ポチップ設定」をクリックし、設定画面に移動します。 - リンクボタンの色を選択
各ボタン(Amazon、楽天、Yahoo!ショッピングなど)の色を指定できます。
色の変更方法は2通り
ポチップでは、以下の方法でボタンカラーを設定できます。
- カラーコードを入力
- 「#」に続く6桁のカラーコード(例:
#FF5733)を直接入力。正確な色が分かる場合はカラーコードを指定するのが便利です。
- 「#」に続く6桁のカラーコード(例:
- カラーピッカーを使用
- 「色を選択」をクリックし、ポップアップで表示されるカラーピッカーを操作。マウスで動かして好みの色を選べます。


「色を選択」をクリックすると変更できるよ。
設定変更後は必ず「保存」ボタンをクリックして、変更を反映させましょう。
商品リンクの背景色、影を調整
ポチップの商品リンクデザインはデフォルト設定でも十分使いやすいですが、サイト全体のデザインに合わせて背景色や影を調整するとより一体感が生まれます。特に記事部分の背景色を白以外にしているサイトでは、ポチップのデフォルト背景(白)をカスタマイズすると良いでしょう。


背景色と影の調整ポイント
- デフォルト設定の影を消す
ポチップの商品リンクには外枠に薄い影がついています。影を削除するとよりフラットでシンプルなデザインになります。 - 記事とポチップの背景色を合わせる
背景色を統一することで、リンクだけが浮かずに全体的に落ち着いた印象を与えられます。

ここからはCSSが必要!
子テーマのスタイルシートを使用します。
- 管理画面の「外観」から「テーマファイルエディター」をクリック
- Cocoon Child: スタイルシート (style.css) のページが開きます
- 元から書いているコード(テーマ情報)は消さずにCSSを記述します
- /* 子テーマ用のスタイルを書く*/から下の行に追加しましょう

CSS
/*ポチップ*/
.pochipp-box {
box-shadow: none!important;/*影を消す*/
background-color: initial!important;/*ポチップ背景色を無効にする*/
}- 影をつけているbox-shadowプロパティをnoneで非表示にしています
- ポチップの背景色を透明にして背景色に統一します
以上、反映されているか確認しましょう。
リンクボタンの色をホバーで反転させる
リンクボタンにホバー(マウスオーバー)時のエフェクトを加えることで、視覚的な変化を作りユーザーの注目を集めやすくなります。特にポチップの「ボタンスタイル」を「アウトライン」に設定している場合、ホバー時に背景色を変更するカスタマイズがおすすめです。
- ポチップ設定「ボタンスタイル」→「アウトライン」設定時
- →「デフォルト」設定時は変化ありません
- ホバー(マウスオーバー)で、それぞれのリンク専用カラーの背景色がつきます
CSSコード:アウトラインスタイルのホバー設定
/* ボタンのスタイルを調整する:アウトラインスタイルの設定 */
.pochipp-box[data-btn-style=outline] .pochipp-box__btn{
box-shadow: none!important;
border:1px solid currentColor;
}
/* マウスオーバー時に文字色を白に変更 */
.pochipp-box[data-btn-style=outline] .pochipp-box__btn:hover {
color: #fff !important;
}
/* マウスオーバー時に背景色をAmazonカラーに設定 */
.pochipp-box[data-btn-style=outline] .-amazon>.pochipp-box__btn:hover {
background-color: var(--pchpp-color-amazon) !important;
border-color:var(--pchpp-color-amazon);
}
/* マウスオーバー時に背景色を楽天カラーに設定 */
.pochipp-box[data-btn-style=outline] .-rakuten>.pochipp-box__btn:hover {
background-color: var(--pchpp-color-rakuten) !important;
border-color:var(--pchpp-color-rakuten);
}
/* マウスオーバー時に背景色をYahooカラーに設定 */
.pochipp-box[data-btn-style=outline] .-yahoo>.pochipp-box__btn:hover {
background-color: var(--pchpp-color-yahoo) !important;
border-color:var(--pchpp-color-yahoo);
}
/* マウスオーバー時に背景色をメルカリカラーに設定 */
.pochipp-box[data-btn-style=outline] .-mercari>.pochipp-box__btn:hover {
background-color: var(--pchpp-color-mercari) !important;
border-color:var(--pchpp-color-mercari);
}CSSの補足
[data-btn-style=outline]- このセレクタは、ポチップの「ボックスのデザイン設定」→「ボタンスタイル」→「アウトライン」を選択している場合に適用されます。
.pochipp-box__btn- ボックス内のボタンにスタイルを指定します。
- Amazon、楽天、Yahoo、メルカリの個別スタイル
- 各プラットフォーム(Amazon、楽天、Yahoo、メルカリ)専用のボタンカラーを設定します。
var(--pchpp-color-xxxx)というカスタムプロパティを使用して、ポチップ設定で指定した色が自動的に反映されます。
var(--pchpp-color-amazon):アマゾンのボタンに指定した色var(--pchpp-color-rakuten):楽天のボタンに指定した色var(--pchpp-color-yahoo):Yahoo!ショッピングのボタンに指定した色var(--pchpp-color-mercari):メルカリのボタンに指定した色

動作の確認ポイント
- リンクボタンがアウトラインスタイルであること:このカスタマイズは「アウトライン」に設定した場合にのみ有効です。
- ホバー時に背景色と文字色の変化が適切か:ブランドカラーが反映されているか確認してください。
インラインボタンの色を個別に設定する
ポチップでは、通常の商品リンクボタン以外に記事内で使用する インラインボタン を設置することも簡単です。デフォルトではすべてのインラインボタンが同じ色で統一されていますが、ブランドカラーに合わせて Amazon、楽天、Yahoo! など、個別の色を設定することも可能です。
デフォルトはすべて同じ色で統一されています。

これを、例えば次の図のようにAmazon、楽天、Yahooをそれぞれ個別に色を変えたいという場合。

CSSを使用することで、インラインボタンを各リンク先に応じた色に変更できます。ポチップの設定で指定したブランドカラーが自動で反映されるので、色を変更するたびにCSSを修正する必要はありません。
CSS
/* ポチップ|インラインボタン色個別設定----------------------------------------------*/
.-amazon.pochipp-inline__btnwrap>.pochipp-inline__btn{
background-color:var(--pchpp-color-amazon)!important;
}
.-rakuten.pochipp-inline__btnwrap>.pochipp-inline__btn{
background-color:var(--pchpp-color-rakuten)!important;
}
.-yahoo.pochipp-inline__btnwrap>.pochipp-inline__btn{
background-color:var(--pchpp-color-yahoo)!important;
}ポイント
- カスタムプロパティ(CSS変数)を活用
var(--pchpp-color-amazon)などのCSS変数を使用しているため、ポチップの設定画面で指定した色がそのまま反映されます。サイト全体で一貫性のあるデザインを維持できます。 - 変更が簡単
ポチップの設定だけで色を一元管理できるため、更新作業がスムーズです。
インラインボタンを色分けして、より魅力的なリンクボタンを作成しましょう!
ポチップのリンクボタンを並び替える方法

ポチップではリンクボタンの並び順がデフォルトで設定されていますが、特定のボタンを優先的に配置したい場合CSSのカスタマイズで並び替えが可能です。
ボタンの並び順を調整する方法を具体例とともに紹介します。
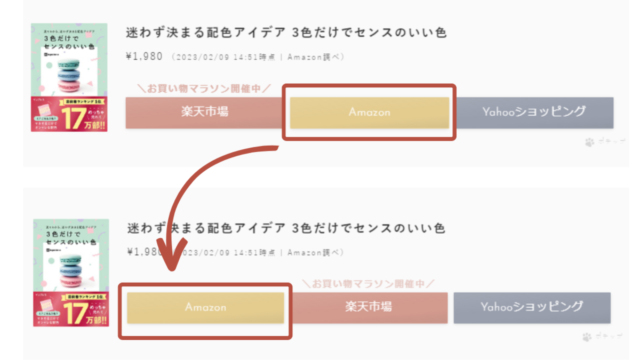
- Amazonボタンを先頭にする
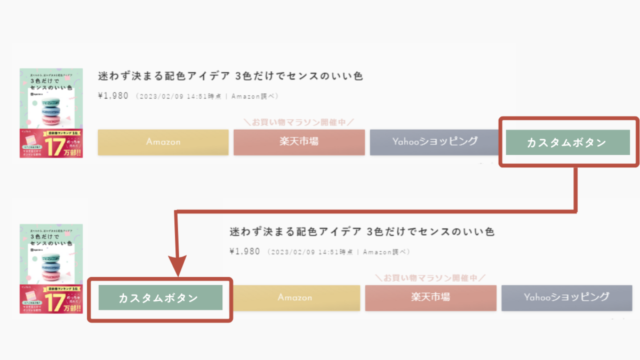
- カスタムボタンを先頭にする
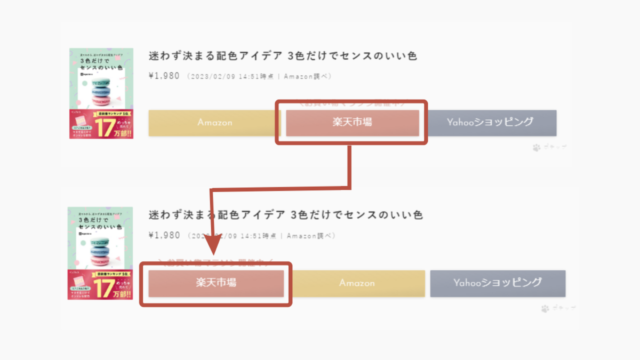
- 楽天ボタンを先頭にする
- Yahoo!ショッピングボタンを先頭にする
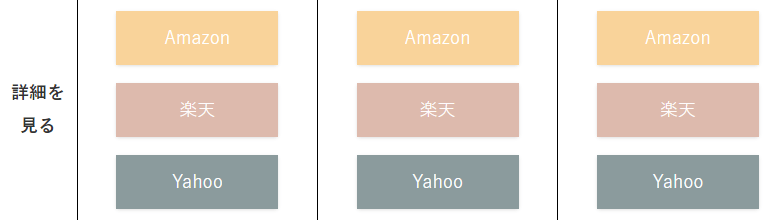
デフォルトの並び順と仕組み
ポチップをインストールし、Amazon・楽天・Yahoo!ショッピングを設定するとボタンは以下の順番で表示されます。
セール情報があると優先される
- セール情報があるボタンが最優先で先頭に表示
- その他のリンクはデフォルトの順番
セール情報付きボタンは、-on-sale クラスが付与され、CSSで order: -1; が設定されているため、デフォルトでは自動的に先頭に表示されます。
/*ボタンを横並びにする*/
.pochipp-box .pochipp-box__btns {
display: flex;
flex-wrap: wrap;
}
/*セール時に優先させる*/
.pochipp-box__btnwrap.-on-sale {
order: -1;
}ボタンの並び順を変更するポイント
- CSSの
orderプロパティを使用
数字を小さくするほど、優先順位が高くなります。
例:order: -2;を設定すると、order: -1;より先頭に配置されます。

ふむふむ、セール情報より先頭にしたいリンクに-1より小さい数値を指定すればできそうね!
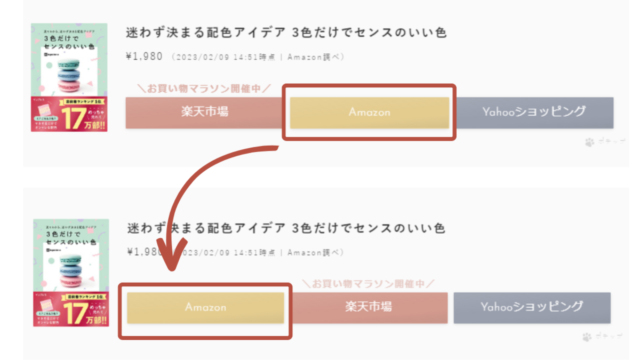
具体例:並び順を変更する方法
Amazonボタンを先頭にする

セール情報よりもAmazonボタンを優先したい場合、以下のCSSを追加します。
/*ポチップのAmazonを先頭にする*/
.pochipp-box__btnwrap.-amazon{
order: -2;
}Amazonのボタンには -amazon クラスが付いているので、セール時に付与されるorder: -1より小さな値のorder: -2 を指定します。すると、楽天にセール情報を表示していてもAmazonが先頭になり無事に反映されます!(パチパチ)

ポチップのカスタムボタンを先頭にする
料率の高いリンクや公式サイトを目立たせるため、カスタムボタンを最優先にする場合。

/*ポチップのカスタムボタンを先頭にする*/
.pochipp-box__btnwrap.-custom {
order: -3;
}楽天ボタンを先頭にする
楽天のリンクを最初に表示させたい場合。

/*ポチップの楽天ボタンを先頭にする*/
.pochipp-box__btnwrap.-rakuten{
order: -2;
}Yahoo!ショッピングボタンを先頭にする
Yahoo!ショッピングを優先したい場合。

/*ポチップのYahoo!ショッピングボタンを先頭にする*/
.pochipp-box__btnwrap.-yahoo{
order: -2;
}注意点と調整方法
- セール情報のボタンが自動で優先される仕様
セール情報が設定されるとorder: -1;が付与されます。これよりも小さい値を設定することで、セール情報よりも優先されます。 - 順序のルール
数値が小さいほど優先されるので、以下の順序を参考にしてください。
order: -3; // 最優先
order: -2; // 2番目
order: -1; // デフォルトのセール優先- カスタマイズを元に戻す方法
- 追加したCSSコードを削除すれば、元の設定に戻ります。
ポチップのリンクボタンの並び順を変更することでユーザーがクリックしやすいボタンを強調できます。特に、以下のポイントで有効活用が可能です。
- Amazonやカスタムリンクを目立たせる
- 料率の高いボタンを優先表示
- セール情報に関係なく固定の順序を設定
CSSを少し編集するだけで効果的なカスタマイズができるので、ぜひ試してみてください!
まとめ|ポチップを使いこなそう

ポチップは商品リンクを簡単に設置できるだけでなくカスタマイズ性が高いプラグインです。本記事で紹介した方法を使ってサイトのデザインや使いやすさに合ったリンクを作成しましょう。
カスタマイズを楽しみながらクリック率や収益の向上を目指してください!
当サイトでは他にもポチップの設定や機能について紹介していますのでご覧ください。









Comment コメントはこちらへお願いします
この記事を見ながらポチップのカスタマイズしてみました!
とてもわかりやすく、クリック率も上がったので助かりました
ありがとうございました!
> たますけさん
ブログ拝見しました。
プロテインの公式リンクが先頭に来てアピール効果抜群ですね!!
ばっちぐーです( ´∀`)b
コメントありがとうございました♪