Cocoonテーマには独自のアクセス集計機能が搭載されており、そのデータを使って人気記事ランキングを簡単に表示できます。サイドバーやトップページに設置すれば、読者の目を引きやすく記事の回遊率アップにも効果的です。
この記事では、Cocoonの人気記事ランキングについて次の2点を中心に解説します。
- 人気記事ランキングの表示方法
- ランキングラベル(番号)のスタイル・色をカスタマイズする方法
また、人気記事ランキングとあわせて使うと便利なカスタマイズとして、新着記事・人気記事・ナビカードを横並び表示し、カラム数をワンクリックで切り替える方法も別記事で紹介しています。
Cocoon人気記事ランキングの表示方法一覧
Cocoonで人気記事ランキングを表示する方法は主に次の3種類があります。設置場所やカスタマイズのしやすさが異なるため、用途に応じて使い分けるのがおすすめです。
| 表示方法 | 表示できる場所 | 特徴 | 設定の手軽さ |
|---|---|---|---|
| ブロック機能 | 投稿・固定ページ | トップページ作成に最適 | 直感的 |
| ショートコード | 投稿・固定ページ/ウィジェット | どこでも使えて柔軟 | やや手動 |
| ウィジェット | サイドバー・フッター | 定番の設置方法 | 簡単 |
それぞれの方法とカスタマイズ可能なオプション項目を解説します。
ブロックで人気記事ランキングを表示する方法
投稿ページや固定ページに人気記事を表示したい場合は、ブロックエディターの「人気記事ブロック」を使うのがもっとも簡単です。
| 表示できる場所 | 使い方 | 設定 |
|---|---|---|
| 投稿・固定ページ | トップページ作成 | サイドバーで簡単 |
表示方法
Cocoon 2.5.7 のアップデートで人気記事ブロックが追加され、従来のショートコードに加えてブロックでも設定できるようになりました。
手順は次のとおりです。
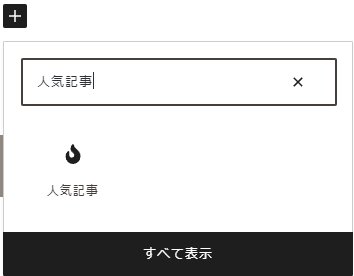
- ブロックメニューから「人気記事」を選ぶ
- 表示したい位置に挿入する
- 右側のサイドバーから表示項目・期間・カードの見た目などを調整する
これだけで、記事内に人気記事ランキングが簡単に設置できます。

設定できるオプション
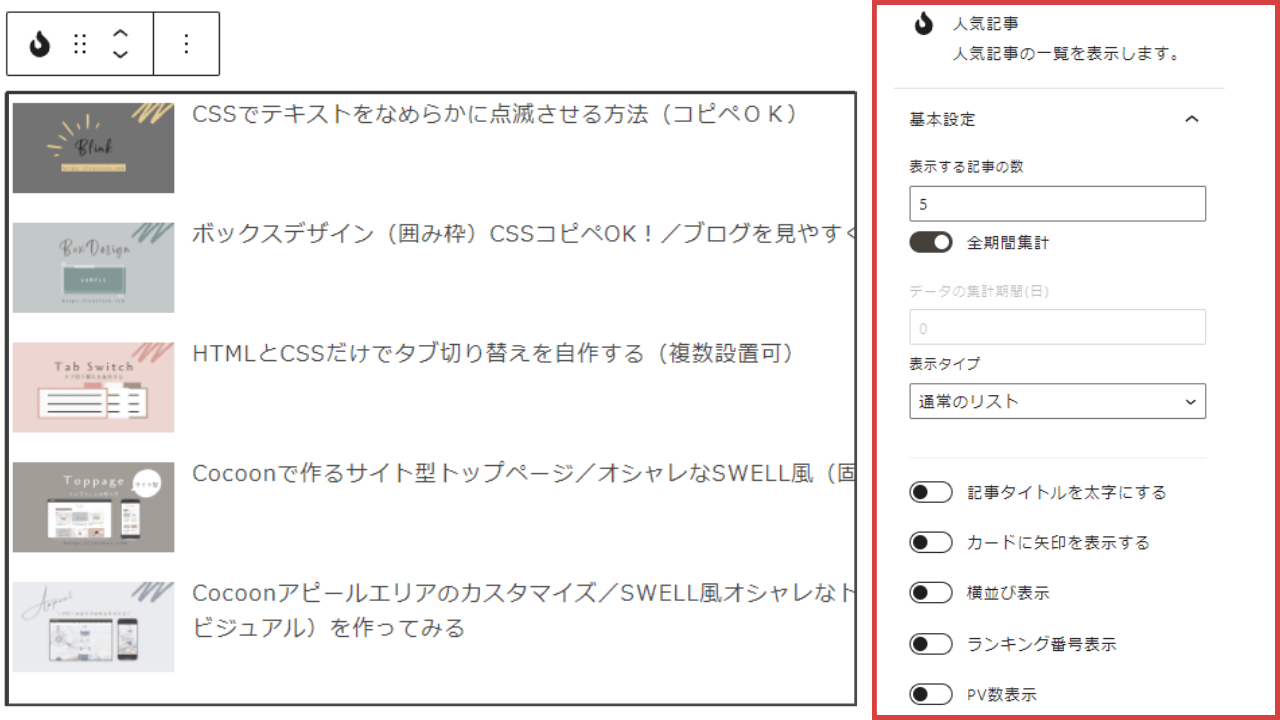
挿入すると、次のような人気記事一覧が表示されます。サイドメニューからデザインや項目を細かくカスタマイズできます。

| オプション項目 | 内容・デフォルト |
|---|---|
| 表示する記事数 | デフォルト:5記事 |
| データの集計期間 | デフォルト:全期間集計 |
| 表示タイプ(カード形状) | ・通常のリスト(デフォルトはこの小さなカードです) ・カードの上下に区切り線を入れる ・カードの枠線を表示する ・大きなサムネイル表示 ・大きなサムネイルにタイトルを重ねる |
| 区切り線 | カード上下に区切り線を追加 |
| 枠線表示 | カードの枠線を表示 |
| 大きなサムネイル | ONでサムネイルが大きくなる |
| タイトル重ね表示 | 大きなサムネイル時のみ |
| タイトル文字の太さ | デフォルト:オフ |
| 矢印表示 | デフォルト:オフ |
| 横並び表示 | デフォルト:オフ |
| ランキング番号を表示 | デフォルト:オフ(→本記事ではONに) |
| PV数の表示 | デフォルト:オフ |
ショートコードで人気記事ランキングを表示する方法
もうひとつは従来のショートコードを利用した方法です。
| 表示できる場所 | 使い方 | 設定 |
|---|---|---|
| 投稿・固定ページ、ウィジェット | どこでも使えて万能 | オプション入力でやや手間がかかる |
表示方法
ショートコードメニューを使う場合
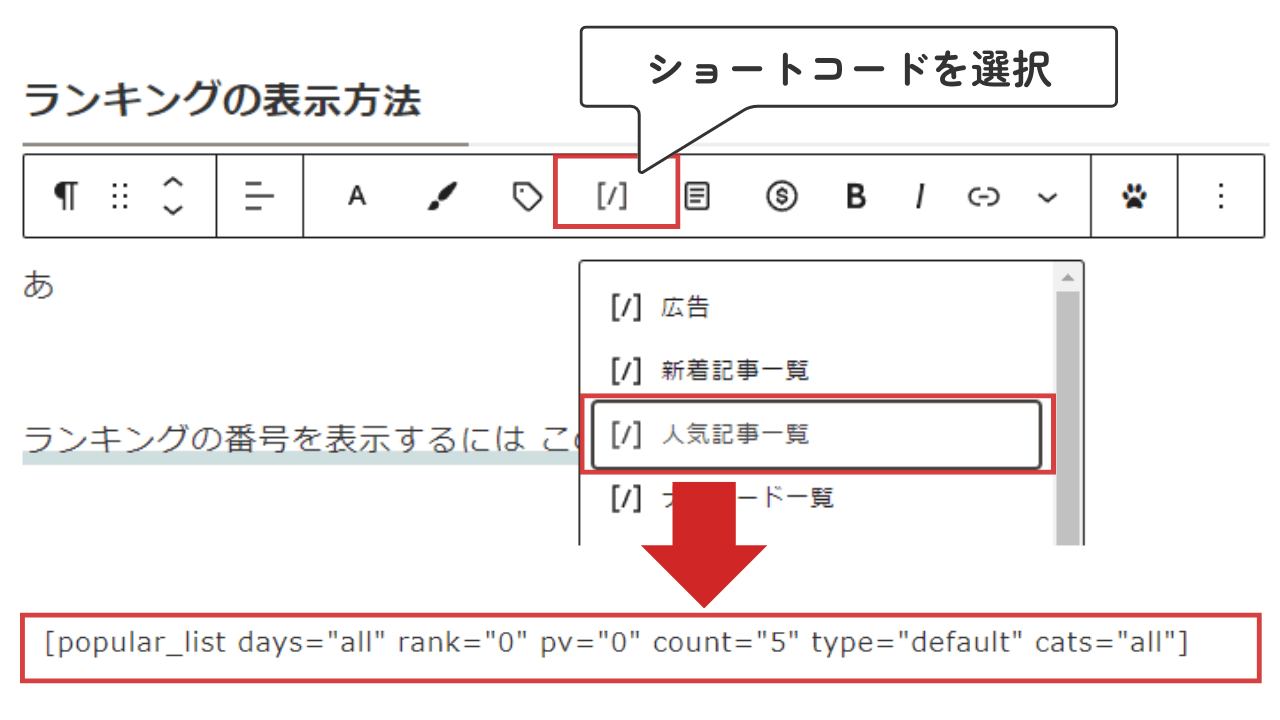
ブロックを選択して上部ツールバーのショートコードアイコンをクリック→[/]人気記事一覧を選択する(ツールバーが出ないときは何か文字を入れると表示されます)

直接入力する場合
ショートコードを直接入力してもOKです。
[popular_list]ショートコードアイコン→[/]人気記事一覧を選択すると、このような人気記事を表示するショートコードが表示されます。各オプション項目があらかじめ追加されているので設定しやすくなっています。
[popular_list days="all" rank="0" pv="0" count="5" type="default" cats="all"]設定できるオプション
ランキングの番号を表示するには、rank=”0” 部分を”1”に変更します。
[popular_list rank="1"]さらにオプションで詳しく設定できます。その他の表示オプションなどはCocoon公式ページを参照ください。
- データの集計期間(days)
- pv数の表示(pv)
- 表示する記事数(count)
- カードの形式(type)
- カテゴリの指定(cats)
- 横並びにする(horizontal)NEW
ウィジェットで人気記事ランキングを表示する方法
サイドバー、フッター等に人気記事を表示するときにはウィジェットを使います。
| 表示できる場所 | 使い方 | 設定 |
|---|---|---|
| ウィジェットの範囲 | サイドバー、フッター等 | ウィジェットで簡単 |
表示方法
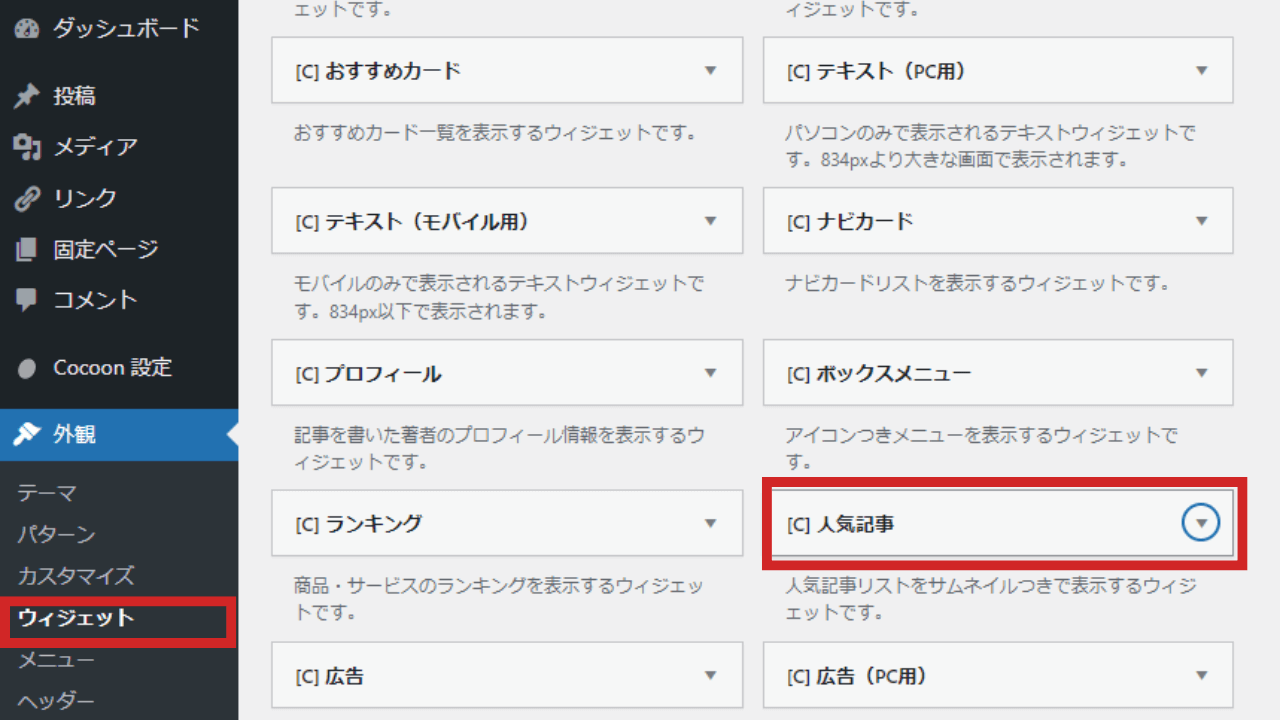
- Step1ウィジェットで「人気記事」を選択
Cocoon管理画面「外観」→「ウィジェット」→「人気記事」をクリックします。

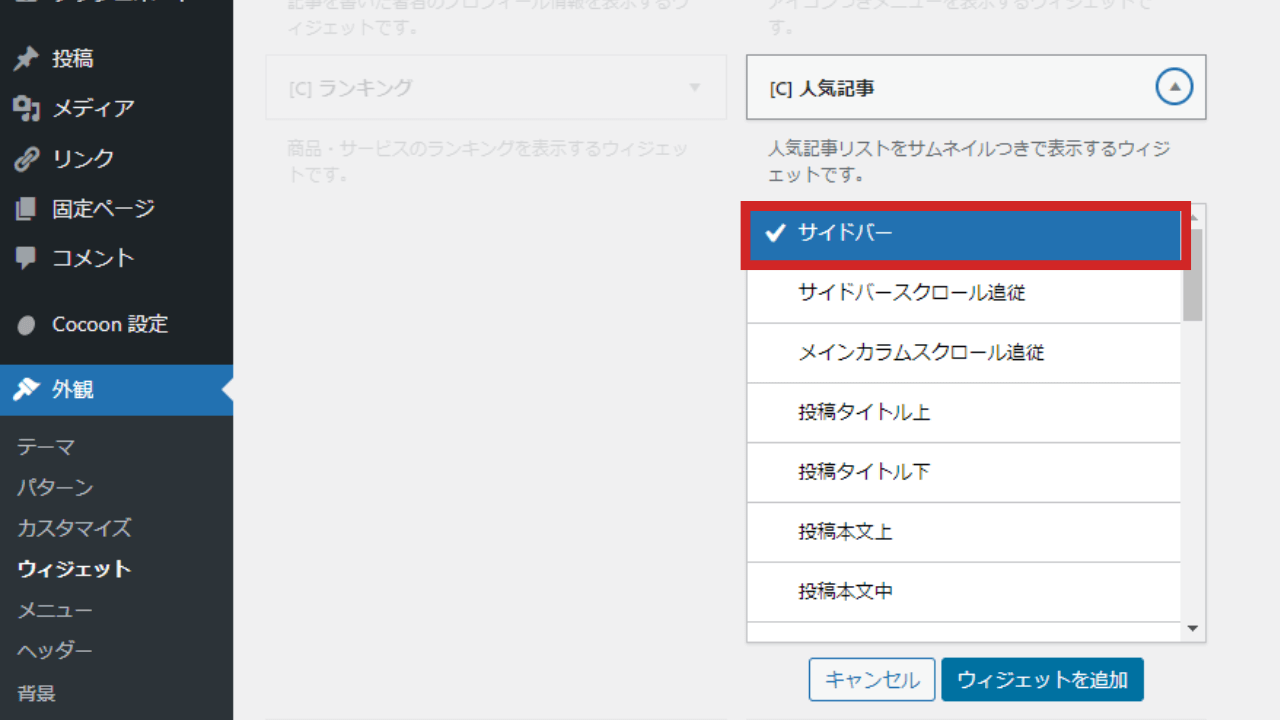
- Step2「人気記事」をサイドバーに追加します。
人気記事をクリック→下のドロップダウンメニューから「サイドバー」を選択→「ウィジェットを追加」をクリックします。

またはドラッグ&ドロップ(クリックしたまま右側のサイドバーに追加)する方法でもどちらでもOKです。
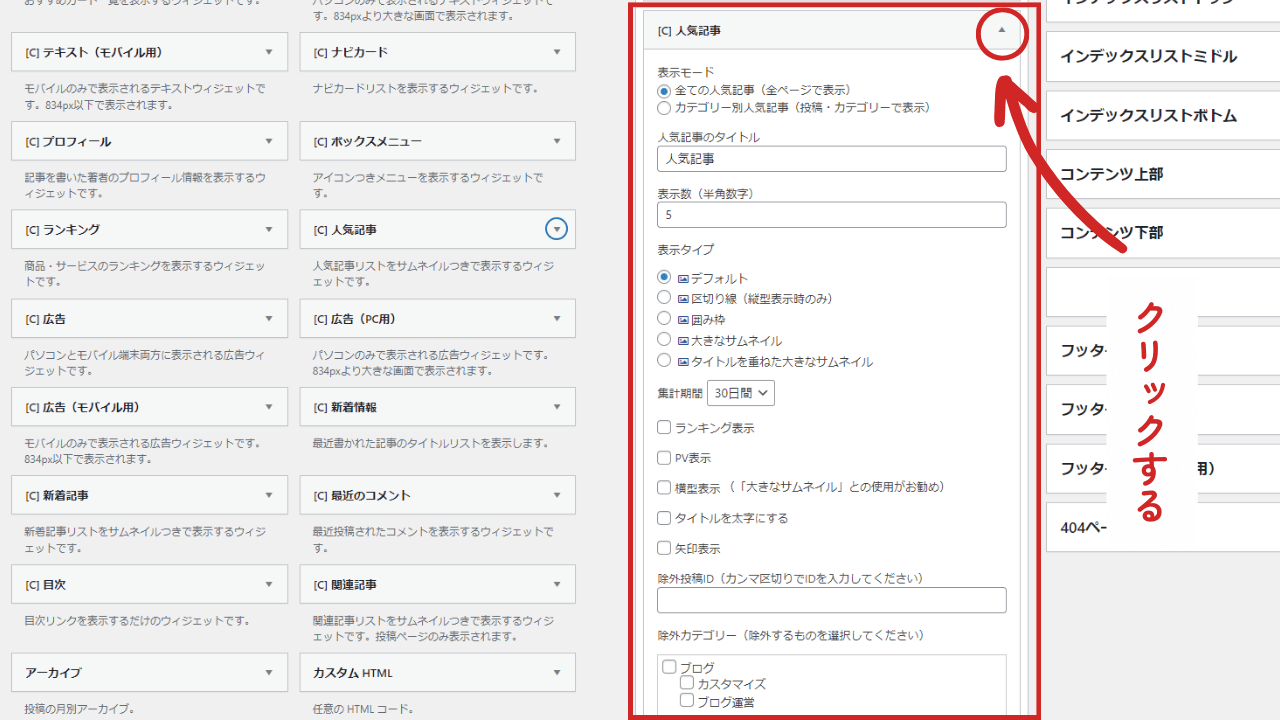
- Step3人気記事の表示設定
人気記事右端の▼をクリックすると下に設定メニューが開きます。各設定を終えたら、右下の「保存」をクリックします。

- Step4完了
これでウィジェットの設定は完了です。表示を確認しましょう。
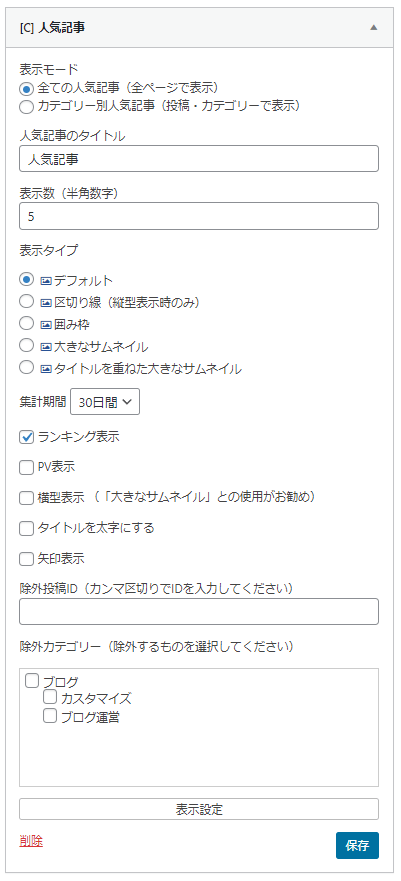
設定できるオプション
この設定メニューである程度カスタマイズできます。
ブロックで設定する人気記事のオプション項目と基本的に同じ内容ですが、ウィジェットの場合は除外カテゴリー等を選べるようになっています。人気記事として表示したくないカテゴリーがあれば、□にチェックを入れましょう。

人気記事ランキングのラベル(番号)デザインをカスタマイズする
人気記事ランキングをさらに目立たせたい場合は、ラベル(番号)のデザインや色を変更するカスタマイズがおすすめです。
CocoonではCSSを少し追加するだけで、ランキングの印象を変えられます。なお、デフォルトでは1位〜3位が「金・銀・銅」をイメージした配色になっています。
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

スタイル例1:角丸デザイン(やわらかい印象)
ラベルの背景を丸くしてやさしい雰囲気にするスタイルです。通常のリスト表示・大きなサムネイル表示のどちらでも使用できます。
以下のCSSを追加します。
/* 人気記事ランキング style1 */
.widget-entry-cards.ranking-visible .card-thumb::before {
top: -6px !important; /* 上からの位置 */
left: -5px !important; /* 左からの位置 */
border-radius: 100%; /* 角を丸くする */
}数値を調整すれば、位置や丸みの大きさも自由に変更できます。
スタイル例2:シンプルな白抜きデザイン
番号を白抜き+枠線で表示する、すっきりしたデザインです。ミニマルなサイトや落ち着いた配色と相性が良く、主張しすぎないのが特徴です。
/* 人気記事ランキング style2 */
.ranking-style-2 .widget-entry-cards.ranking-visible .card-thumb::before {
top: -7px; /* 上からの位置 */
left: -5px; /* 左からの位置 */
border-radius: 100%; /* 角を丸くする */
border: 2px solid #555; /* 枠線 */
color: #555; /* 文字色 */
font-weight: bold; /* 太字 */
padding: 1px; /* 内側余白 */
background-color: #fff !important; /* 背景を白固定 */
}こちらも数値を変更するだけで、サイズや位置を微調整できます。
ラベル(番号)の色を個別に変更する方法
Cocoonではデフォルトで、ランキングの1位〜3位が「金・銀・銅」をイメージした配色になっています。この配色は、CSSを使って自由に変更できます。
/* ラベル全体のデフォルト背景色 */
.widget-entry-cards.ranking-visible .card-thumb::before {
background: #666666; /* デフォルト(グレー) */
}
/* 1位:ゴールド */
.widget-entry-cards.ranking-visible .no-1 .card-thumb::before {
background: #cca11f;
}
/* 2位:シルバー */
.widget-entry-cards.ranking-visible .no-2 .card-thumb::before {
background: #b1b1b3;
}
/* 3位:ブロンズ */
.widget-entry-cards.ranking-visible .no-3 .card-thumb::before {
background: #b37036;
}- サイトカラーに合わせて、金・銀・銅以外の色に変更してもOK
background: #カラーコード;の部分を変更するだけで簡単に調整できます- ブランド感や視認性アップにも効果的なカスタマイズです
まとめ
以上、ランキングを表示する方法と、番号のスタイルや色を変更する方法について解説しました。
金銀銅の配色は視覚的にわかりやすく、特に目立つランキングデザインを求めるサイトに最適です。当サイトではデフォルトの金銀銅スタイルを使用していますが、サイトの配色に合わせて変更することでブランド感を高めることができます。
こちらの記事で、ブロックで表示する新着記事と人気記事を横並びにし、カラム数(2カラム、3カラム)をサイドバーで簡単に切り替えるカスタマイズを紹介しています。当サイトで愛用しているカスタマイズのひとつです。







Comment 記事の感想を書き込んでいただけると幸いです
はじめまして。
色々、参考にさせて頂きます。
ulyssesさん
初めまして!
見ていただきありがとうございます。