WordPressテーマ「Cocoon」のアコーディオンボックス、使っていますか?情報量が多いページでも、クリックひとつで内容を折りたためるとても便利な機能です。
ただし、デフォルトのデザインは1種類のみ。
「もっとバリエーションが欲しい」「左寄せで使いたい」と感じたことはないでしょうか。
そこでこの記事では、「できたらいいな」をコピペで実現!10種類のスタイルをサイドバーからワンクリックで切り替えできるカスタマイズ方法をご紹介します。
FAQに使えるスタイルも追加しているので、ページをすっきり整理しながらスタイリッシュに仕上げられます。
完成コードは記事後半で有料公開しています。
10種類のデザインを即導入でき、使いやすい操作性とデザイン性をCocoonで手に入れられるのが大きな魅力。このサイトでも愛用しているカスタマイズです。
こんなデザインが選べる!Cocoonアコーディオンボックスのカスタマイズ例
このカスタマイズでは、10種類のスタイルをサイドバーからクリックするだけで簡単に切り替え可能。シンプルなデザインをベースに汎用性を重視しています。

各スタイルの特徴・使用例・実際の表示サンプルを掲載しているので、導入の参考にしてください。

ひとつでも「これいいかも!」と思ったスタイルがあれば、ぜひ試してみてください。
デフォルト
Cocoon標準のデザインです。
ここにコンテンツを入力
シンプル
- 枠で囲まれたシンプルデザイン
- 薄グレー背景(色設定できます)
ここにコンテンツを入力
ここにコンテンツを入力
ここに回答を入力する
- リスト追加例
- リスト追加例
白抜き(破線見出し)
- 背景なし、開くと見出し下に破線表示
- シンプルで見やすい
ここにコンテンツを入力
ここにコンテンツを入力
ここに回答を入力する
- リスト追加例
- リスト追加例
下線
- 外枠なし、見出しの下線だけ
- 最小限の装飾でスッキリ
ここにコンテンツを入力
ここにコンテンツを入力
ここに回答を入力する
- リスト追加例
- リスト追加例
ここにコンテンツを入力
ここにコンテンツを入力
ここにコンテンツを入力
ボタン風デザイン
- 角丸でボタンのような見た目
- 枠線と余白で押しやすく、視認性も◎
以上のカスタムデザインは、記事後半でPHP+CSSの実装方法を有料公開しています。
Cocoonアコーディオン(トグル)ブロックの使い方|基本操作
基本操作の手順 をステップごとに解説します。
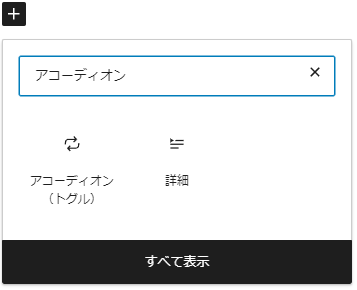
- Step1アコーディオンブロックを追加する
- 画面左上または段落内の「+」アイコンをクリック
- 検索窓に 「アコーディオン」 と入力
- 「アコーディオン(トグル)」を選択
これで記事内に開閉できるアコーディオンボックスが挿入されます。

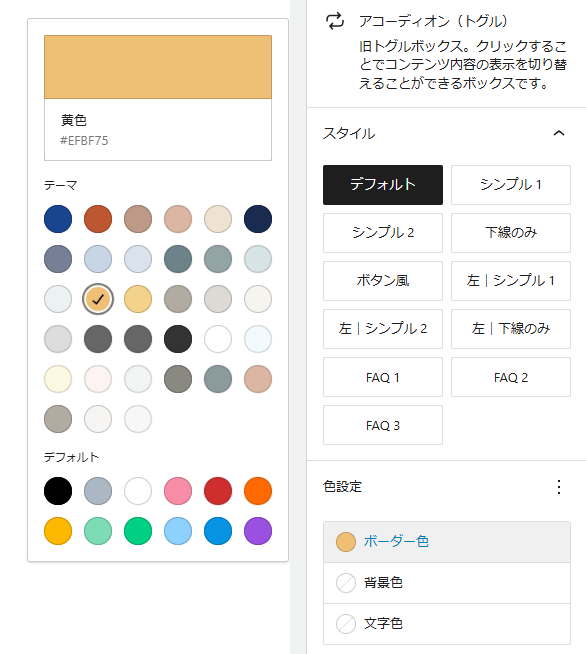
- Step2スタイルを選ぶ
当記事のカスタマイズで10種類のスタイルに対応。シーンに合わせて簡単に切り替えられます。
- 画面右側の「ブロック」タブを開く
- 「スタイル」セクションから好みのデザインを選択
- クリックするだけで即座にプレビューが反映
直感的に確認しながらデザインを選べるので、用途に合わせて調整できます。

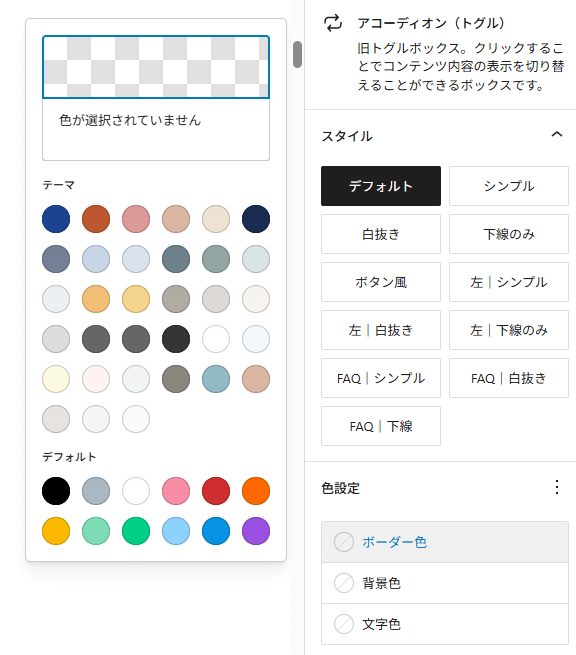
- Step3色の設定(任意)
デザインをさらに自分好みにカスタマイズしたい場合は、色の設定が可能です。
- サイドバーの「色設定」を開く
- 背景・文字色・枠線の色を選択
- Cocoon標準のカラーパレット、または独自のカラーコードを入力
より自由に配色を楽しみたい方は、カラーパレット自体を変更するのもおすすめです。
- Atep4ボックス内にコンテンツを入力する
最後に、アコーディオン内に表示する内容を入力しましょう。
- 見出し部分:開閉ボタンとして表示されるタイトル
- コンテンツ部分:クリックすると展開される本文(説明文・リスト・画像など)
Q&A形式や補足情報、詳細な説明を入れると、ユーザーにとって「読みやすい&探しやすい記事」になります。
Cocoonアコーディオン(トグル)ブロック|カスタマイズの注意点と特徴

カスタマイズは基本的にコピー&ペーストで安全に導入できますが、利用しているスキンやサーバー環境によっては影響がでる場合があります。安心して作業を進めるために次の点を確認しておくとスムーズです。
この記事のカスタマイズはスキン「なし」で検証済みです。お使いのスキンによってはCSSが重複し表示が崩れることがありますが調整は可能です。(スキンと併用できるかはお問い合わせください)
コードは必ず子テーマに記述してください。親テーマに書くとアップデートで上書きされる可能性があります。
編集前にバックアップを取っておくと安心です。特にPHP編集時にミスがあるとサイトが一時的に表示されなくなることがありますが、慌てずにFTPソフトなどで復元できれば解決できます。
関連記事 バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。一時的にOFFにして作業し、終わったら元に戻してください。ベーシック認証を有効にしている場合も同様です。
Cocoonアコーディオンブロックの実装手順|完成コードのご案内(有料)
ここから先は有料記事での公開となります。すぐに導入できる「完成版コード」をご用意しました。
PHPの設定
目的:「スタイル切り替え機能」を追加
記述場所:子テーマの functions.php
CSSの設定
目的:「各スタイルのデザイン」を定義
記述場所:子テーマのスタイルシート (style.css)
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child) が選択されているか確認
- ファイル一覧から 「Cocoon Child: テーマのための関数 (functions.php)」 を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記

- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

- PHP+CSSの完成版コード(コピペで導入可能)
- 10種類のデザインをサイドバーからワンクリック切り替え
作業時間はわずか約5分。最短で完成形のアコーディオンボックスを導入したい方はぜひご活用ください。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)








Comment 記事の感想を書き込んでいただけると幸いです