Cocoonには「段落ブロック」など便利な装飾スタイルがありますが、リストや画像など複数のブロック要素を入れられないため、記事の表現や運用の自由度に不便を感じることも。
そこで活躍するのが、白抜きボックスの拡張カスタマイズです。
このカスタマイズを導入すると、
当サイトでも実際に使用しているカスタマイズなので、表示崩れや運用面でも安心。「CSSを探して悩む時間」を削減し、記事装飾の効率と見た目の満足度を同時にアップしたい方に最適なカスタマイズです。
記事後半では 完成コードと実装手順を公開 しています。
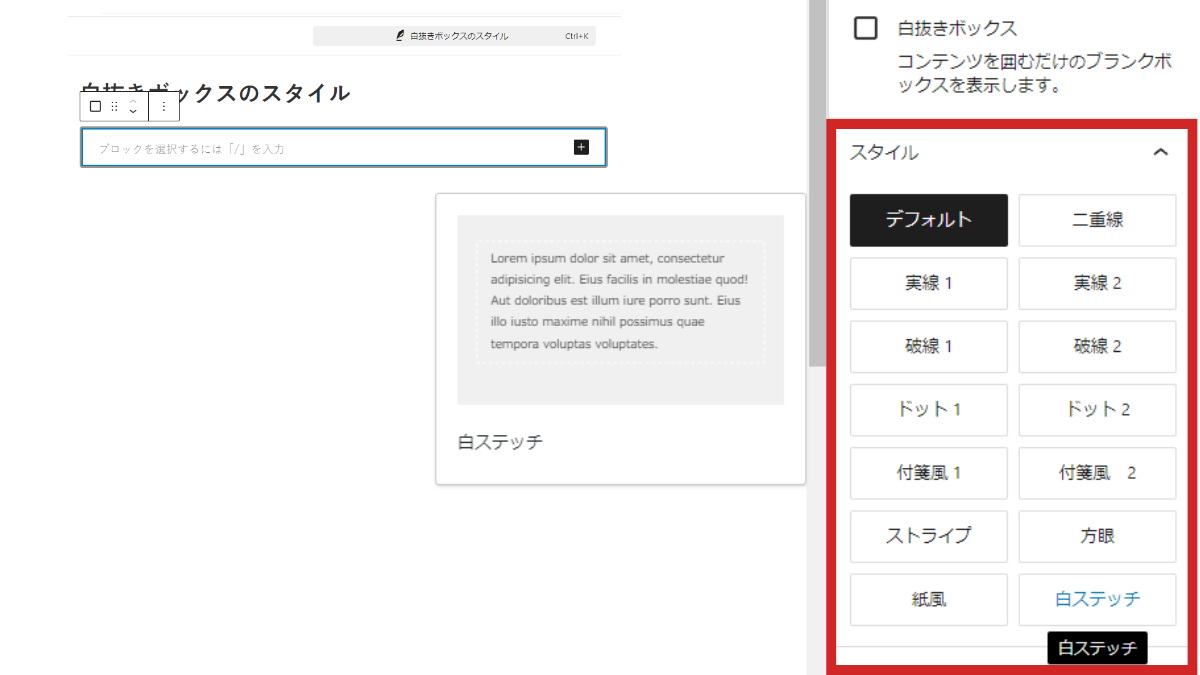
選べるデザイン一覧|Cocoon白抜きボックスのカスタマイズ例
白抜きボックスは「主張しすぎないのに、情報を整理できる」のが魅力。このボックスをもっと使いやすく、見た目も楽しくできるカスタマイズ例をまとめました。
リスト・画像など複数ブロックをボックス内に配置でき、エディタからワンクリックでデザイン切り替えが可能。まずは当ブログ運用済みの15種類を用途別のポイント付きでご紹介します。


ひとつでも「これいいかも!」と思ったスタイルがあれば、ぜひ試してみてください。
デフォルト
- スタイル:シンプルな外枠
- 特徴:やや重たい印象
二重線
- スタイル:ダブルボーダー
- 特徴:スタイリッシュ
- おすすめ用途: まとめ枠・要点整理
実線(細線)
- スタイル:細め実線
- 特徴:クリーンな印象
- おすすめ用途:技術解説・設定手順の補足
実線(太線)
- スタイル:太め実線
- 特徴:存在感あり
- おすすめ用途: 重要ポイント・結論・強調したい情報
破線(細線)
- スタイル:細め破線
- 特徴:遊び心を追加
- おすすめ用途: コラム・ちょっとした豆知識
破線(太線)
- スタイル:太め破線
- 特徴:しっかりした印象
- おすすめ用途: 注意点・失敗しやすいポイント
影付き
- スタイル:枠線の代わりに影で囲む
- 特徴:シンプル
- おすすめ用途: 全体の流れを邪魔しない補足情報
ドット
- スタイル:細い点線
- 特徴:やさしい印象
- おすすめ用途: 初心者向け解説・やわらかい説明文
付箋風(上枠)
- スタイル:上部ボーダー
- 特徴:付箋風
- おすすめ用途: メモ・覚えておきたいポイント
付箋風(左枠)
- スタイル:左ボーダー
- 特徴:付箋風
- おすすめ用途: 注意喚起・読み飛ばしてほしくない情報
ストライプ背景
- スタイル:線形グラデーション背景
- 特徴:視覚的アクセント
- おすすめ用途: セクションの切り替え・話題転換
方眼背景
- スタイル:格子状パターン
- 特徴:モダン
- おすすめ用途: 比較・整理・一覧情報
めくれた紙風
- スタイル:右上に影付き装飾
- 特徴:立体感
- おすすめ用途: 体験談・実例紹介・コラム枠
ノート風
- スタイル:ノート風
- 特徴:可愛い印象
- おすすめ用途: 雑記・個人メモ・やさしい語り口の記事
ステッチ
- スタイル:内側に細い破線
- 特徴:おしゃれ
- おすすめ用途: デザイン重視の記事・雰囲気づくり
白ステッチ
- スタイル:内側に白い破線
- 特徴:可愛い
- おすすめ用途: 女性向け記事・ハンドメイド・ライフスタイル系
各スタイルの具体的なCSSはこちらのボックスデザイン記事で確認できます。
Cocoon白抜きボックスの基本操作(はじめての方向け)
この記事ではカスタマイズ方法を中心に解説していますが、はじめて使う方でも迷わないように基本操作を簡単にまとめておきます。
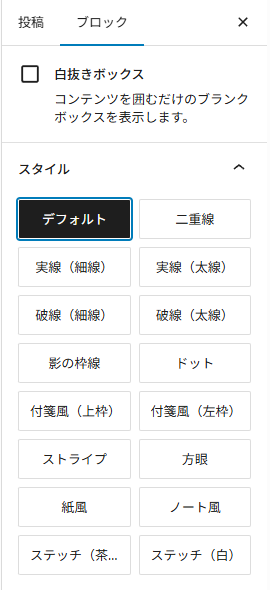
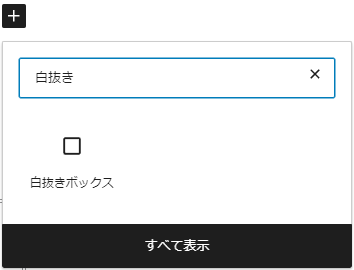
- Step1白抜きボックスを挿入する
ブロックメニューから「白抜きボックス」を選択。

- Step2お好みのスタイルを選ぶ
サイドバーの「ブロック」タブ→「スタイル」からデザインをクリックで即反映。

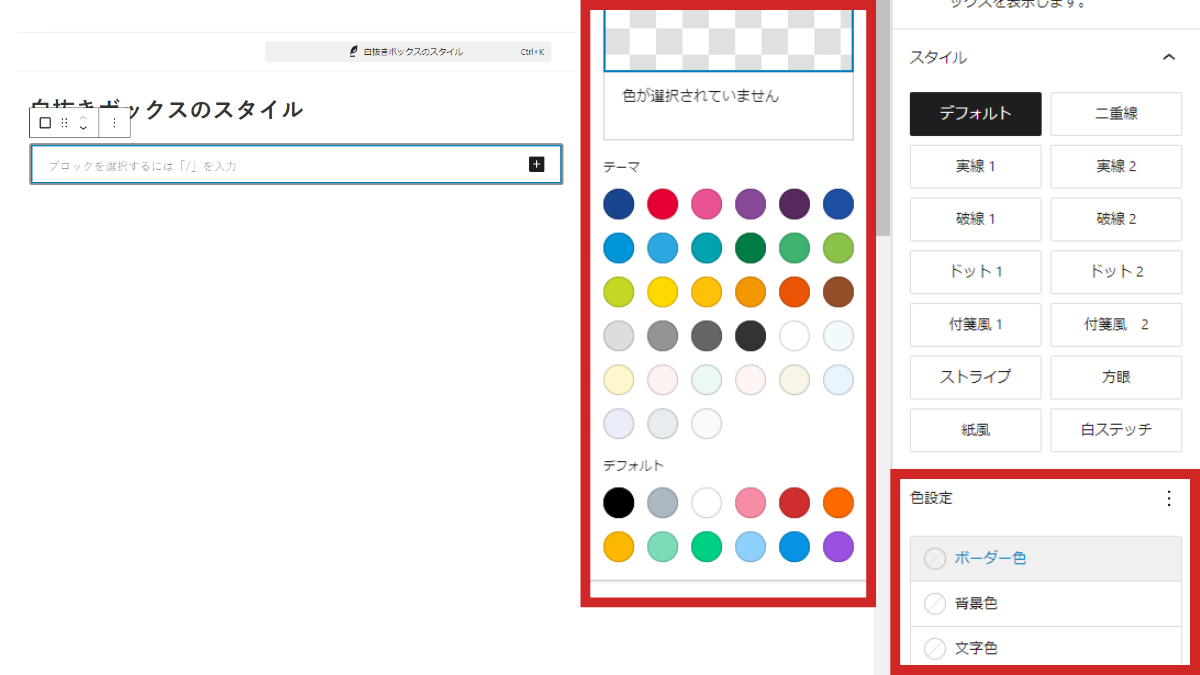
- Step3色・アイコンを設定する
ボーダー色や背景色をカスタマイズ。カラーパレットも自由に変更可能です。
- ボーダー色
- 背景色

→カラーパレットを自分好みに変更する方法はこちら。
- Step4ボックスの内容を編集
ボックス内にテキストや画像など、自由にコンテンツを入れれば完成です!
Cocoonカスタマイズ時の注意点と特徴まとめ

このカスタマイズは基本的に コピペで安全に導入でき、Cocoon標準環境で動作確認済み です。ただし、利用しているスキンやサーバー設定によっては挙動が変わる場合があります。作業前に以下のポイントを押さえておくと安心して進められます。
この記事のカスタマイズはスキン「なし」で検証しています。スキン独自のCSSが優先される場合、表示が崩れることがありますが、優先度調整(CSSの追加)でほぼ解決できます。(スキンと併用できるかはお問い合わせください)
CSS・PHP は必ず子テーマへ記述してください。親テーマへ書くとアップデート時に上書きされ、カスタマイズが消えてしまう可能性があります。
特にPHPを編集する場合、記述ミスで画面が一時的に真っ白になることがあります。バックアップがあればすぐに復元できるので作業前にひとつ取っておくと安心です。
関連記事:バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。その場合は作業中だけWAFを一時的に OFFにし、完了後に ON に戻してください。
Cocoon白抜きボックスの実装手順|完成コードのご案内
導入コード(特にCSS)は調べて書くことはできますが、有料パートでは迷わず・壊さず・即使える形で整えた完成版を公開しています。
- コピペだけで確実に動作(Cocoon環境で検証済み)
- コードを探す時間を大幅カット
- ブロックごとに15デザインを瞬時に使い分け
「装飾の自由度」と「作業効率」を同時に上げたい方は、ぜひご活用ください。
PHPの設定
目的:「スタイル切り替え機能」を追加
記述場所:子テーマの functions.php
(PHPの内容は「スタイル切り替え機能」の追加のみです。既存の表示や投稿内容には影響しません)
CSSの設定
目的:「各スタイルのデザイン」を定義
記述場所:子テーマのスタイルシート (style.css)
functions.phpに PHP コードを貼り付けstyle.cssに CSS を貼り付け- サイドバーで希望のスタイルを選択
- プレビューで表示を確認 → 完成!

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)





Comment 記事の感想を書き込んでいただけると幸いです