WordPressの「パターン」機能、使ったことはありますか?
これは、特定のブロックやブロックグループを登録して他の投稿やページでも簡単に再利用できる便利な機能です。例えば、よく使う装飾ボックスやボタン付きのCTAをパターンとして保存しておけば、新しいページを作成する際にそれを呼び出して再利用できます。
この記事では、WordPressの「パターン」の使い方と活用方法を紹介します。

よく使うレイアウトを繰り返し使いたいときに、作業の時短や効率アップに役立ちます。当サイトでも幅広く使用中!
- 毎回、同じデザインを手動で作り直している
- サイト全体に統一感を持たせたいと感じている
WordPressのパターン(再利用ブロック)とは?
パターンとは、よく使うブロックのセットをテンプレートのように保存しておける機能です。
たとえば以下のような使い方ができます。
- 頻繁に使う「装飾ボックス」
- おすすめ商品の紹介枠
- コールトゥアクション(CTA)
これらをパターンにしておくと、ワンクリックで記事に挿入可能になります。
WordPressパターン(再利用ブロック)の登録方法
ブロックを作成する
- 編集画面で再利用したいブロック(テキスト、画像、リストなど)を選択します。
- 複数のブロックをまとめて使いたいときは、選択して右クリック →「グループ化」しておきます。
パターンに登録する
①パターン作成
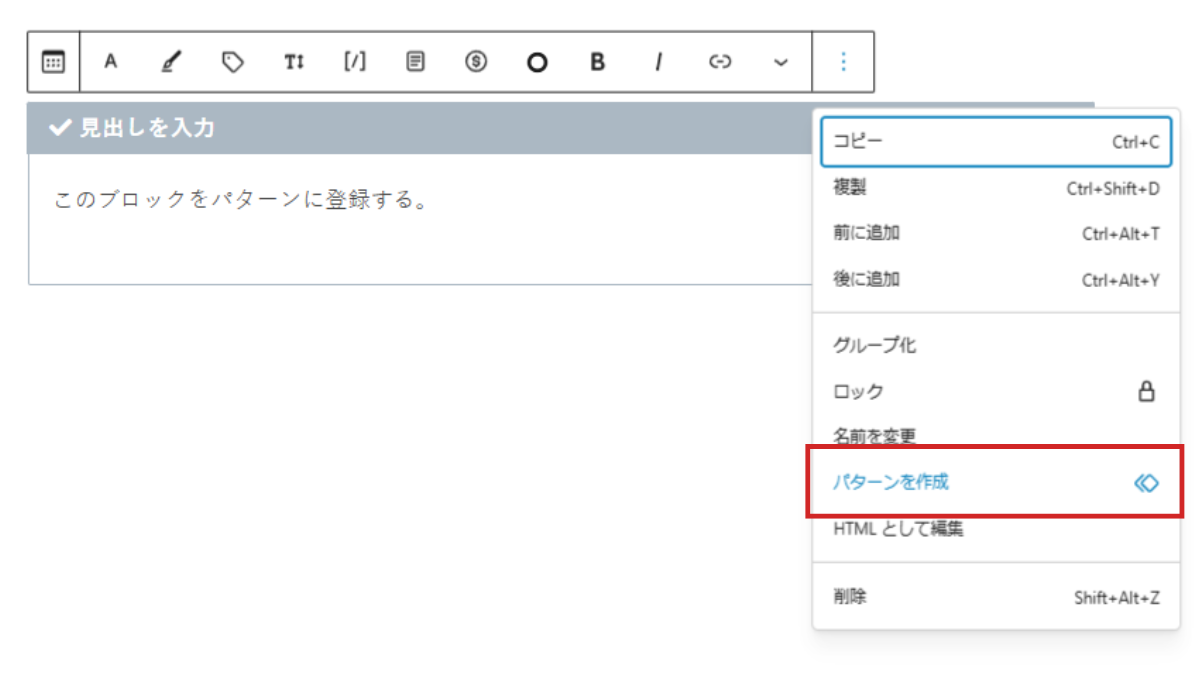
作成したブロックを選択した状態で、画面右上のツールバーから3点リーダーをクリックし、「パターンを作成」を選択します。
→ WordPressのバージョンによって文言が違うことがあります。

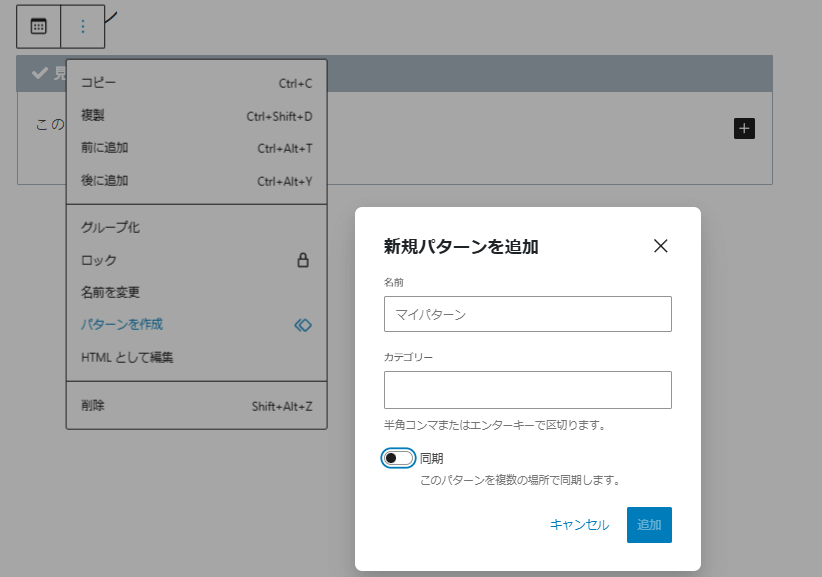
②パターンの名前、同期設定を行い「追加」をクリックします。

パターンの「同期」と「非同期」の違い
再利用ブロックには同期と非同期の2つの使い方があり、編集内容の反映方法が異なります。
1つのブロックを編集すると、すべての挿入箇所に自動的に反映されます。たとえば、CTAや広告など、同じ内容を複数箇所で一括管理したい場合に便利です。
挿入したブロックを通常のブロックに変換することでその場で内容を編集できます。この方法では他の箇所には影響しないため、ページごとに異なる内容が必要な場合に適しています。
同期パターンでも編集したいときは?
基本的に「同期パターン」は、どこか1か所を編集するとすべての挿入箇所に反映される仕組みです。
ただし、「このページだけは中身を変えたい!」場合もありますよね。
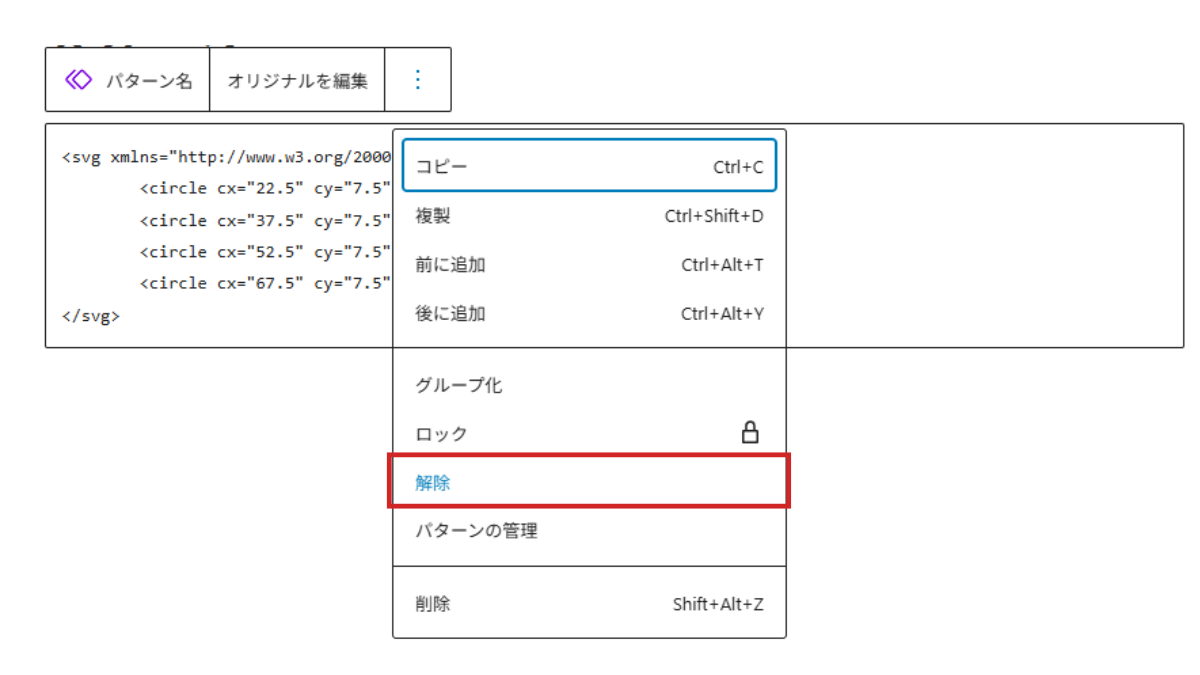
そんなときは、挿入したパターンのブロック上で
- 右上のツールバーから3点リーダーをクリック
- 「(パターンの同期を)解除」
を選ぶことで、個別に編集できるようになります。
解除するとそのブロックは通常のブロックに変わるため、他のページには影響しません。

パターン(再利用ブロック)の使い方
編集・管理方法
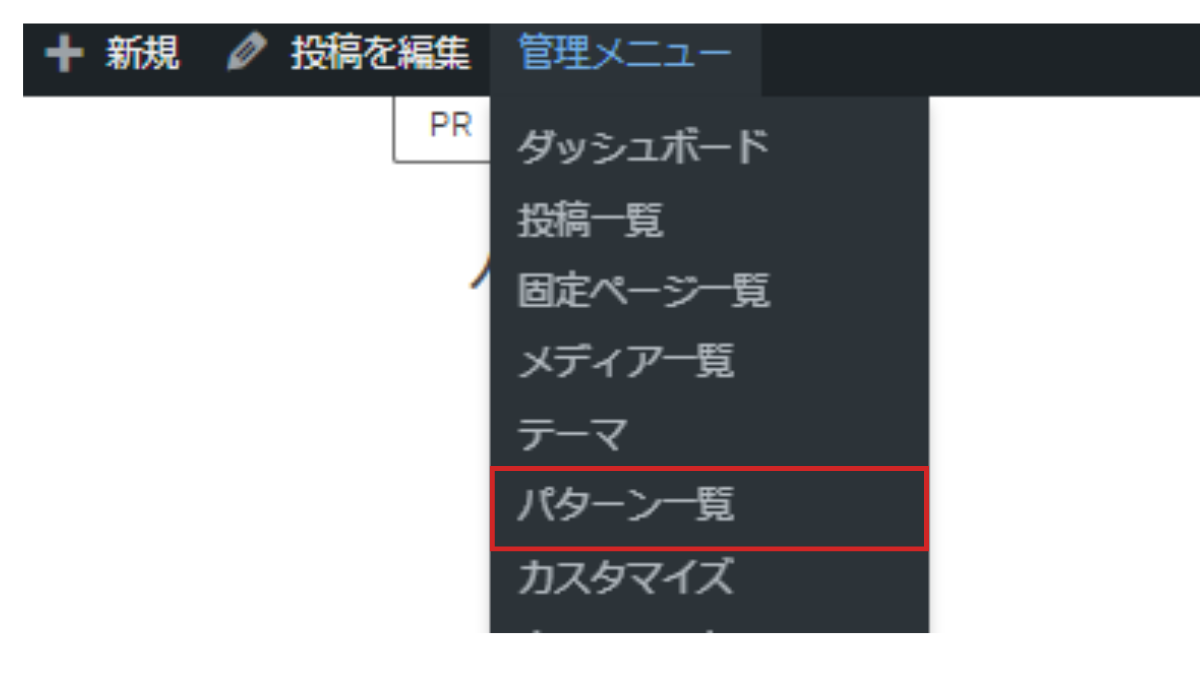
登録したパターンは、WordPressの上部メニュー「管理メニュー」>「パターン一覧」から管理できます。
ここから各パターンの編集・削除・複製などができます。

呼び出し方
保存したパターンは、以下の2つの方法で簡単に呼び出せます。
ブロックを追加する方法
- 「パターン」タブを開く
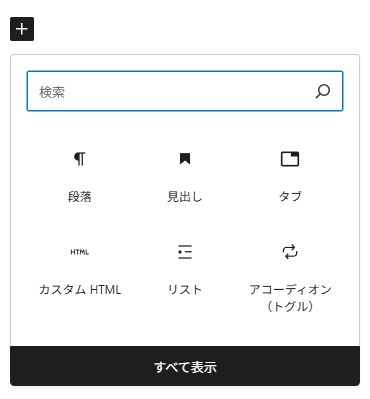
- 投稿や固定ページの編集画面で「+(ブロック追加)」をクリック
- 「すべて表示」をクリック
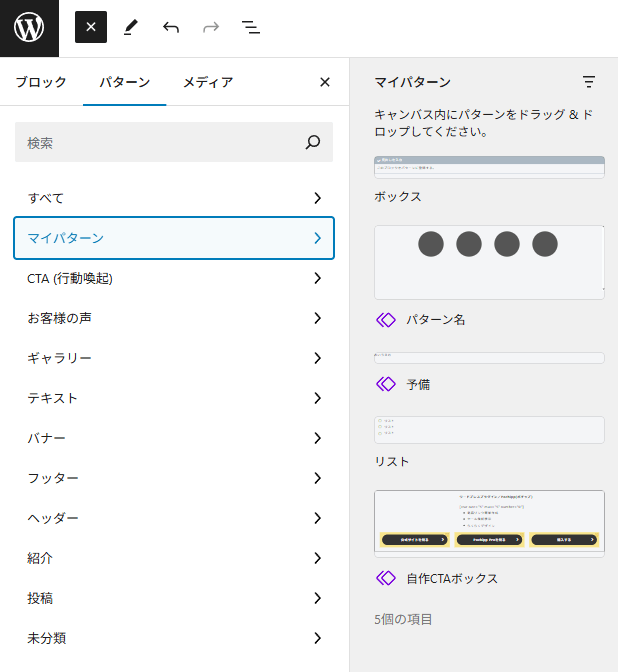
- 「パターン」タブから「マイパターン」をクリック
- 保存済みパターン一覧から、使いたいものをクリックするだけでOK!


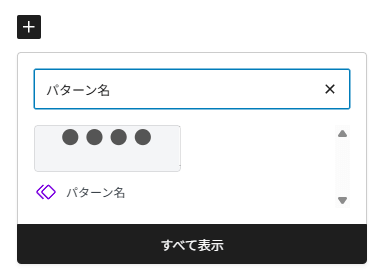
または、パターン名で検索して表示されたパターンを選択してもOKです。

ショートコードで呼び出す方法
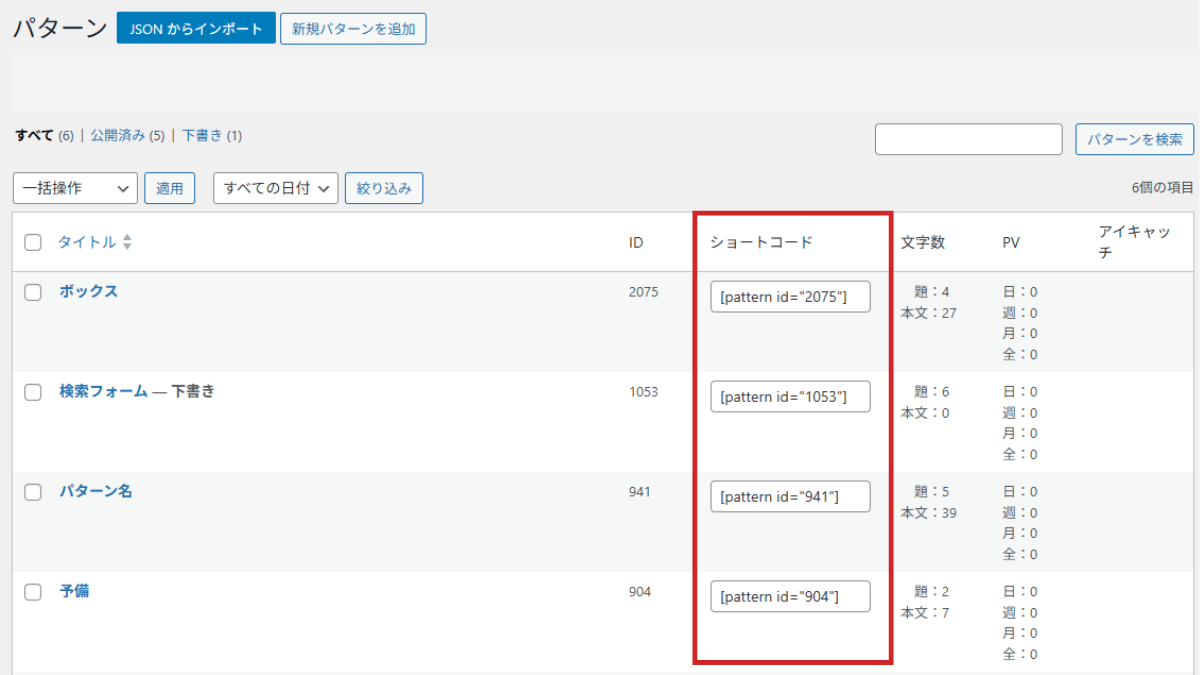
- WordPressの上部メニュー「管理メニュー」>「パターン一覧」を開く
- 一覧から使用するパターンのショートコードをコピーする
- 呼び出したい場所に貼り付ける(カスタムHTML等)

ブロックが使えない場所にも登録したパターンを追加できる。(例:ウィジェットエリア、Cocoonアピールエリア、カテゴリーページ等)
パターン(再利用ブロック)の活用アイデア
- CTA(コール・トゥ・アクション)
定型化したボタンやリンクを配置することで、ユーザーが次のアクションを取りやすくなります。
- 例:CTAボックス
- 商品紹介やリンクカード
おすすめ商品の紹介枠や、アフィリエイトリンク用のレイアウトもテンプレ化できます。毎回レイアウトを考える必要なし!
- プロフィール関連パーツ
「この記事を書いた人」など、記事下によく入れる導線もパターン化しておくと統一感が出ます。
まとめ
WordPressの「パターン」機能を使えば、よく使うデザインを手軽に再利用でき、作業時間の大幅な短縮につながります。
特にブログ運営やコンテンツ量が多いサイトにとって、パターンは時短・品質維持・見た目の統一感を同時に叶える強力な機能です。
ぜひこの機会に、パターンを取り入れてみてください。



Comment 記事の感想を書き込んでいただけると幸いです