 テーマ共通
テーマ共通 CSSで実装!複数画像を切り替えるアニメーションの作り方
注意事項実装の際、当サイトに掲載している画像を直接リンクして使用するケースが見受けられます。これは著作権やサーバー負荷の面から望ましくありません。必ずご自身で素...
 テーマ共通
テーマ共通  Cocoon
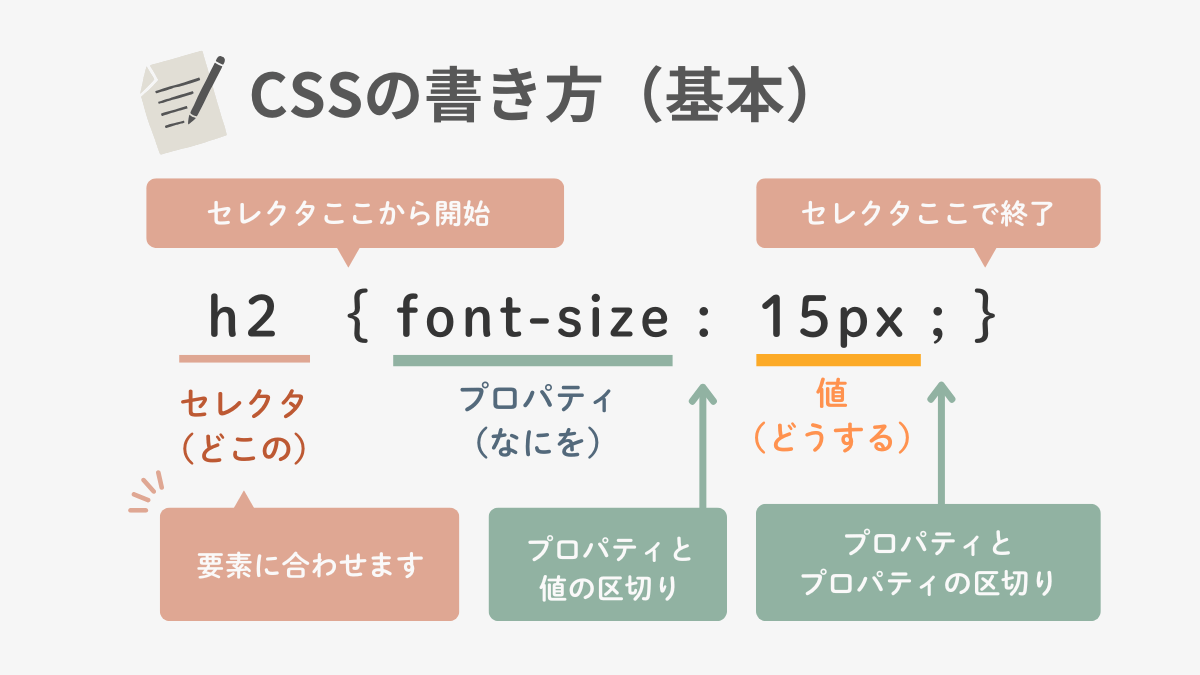
Cocoon  CSSの基礎
CSSの基礎  Cocoon
Cocoon  Cocoon
Cocoon  CSSの基礎
CSSの基礎  アフィリエイト
アフィリエイト  CSSの基礎
CSSの基礎  アフィリエイト
アフィリエイト  Cocoon
Cocoon  Cocoon
Cocoon  テーマ共通
テーマ共通  Cocoon
Cocoon  サイト設定
サイト設定  CSSの基礎
CSSの基礎  Cocoon
Cocoon  Cocoon
Cocoon  Cocoon
Cocoon  Cocoon
Cocoon  CSSの基礎
CSSの基礎