 テーマ共通
テーマ共通 タブ切り替えをHTMLとCSSで実装(JavaScriptなし)
通常タブ切り替えはJavaScriptを使って実装するケースが多いですが、実は CSSだけ でも作れます。この記事では、:checked 疑似クラスや :has...
 テーマ共通
テーマ共通  Cocoon
Cocoon  サイト設定
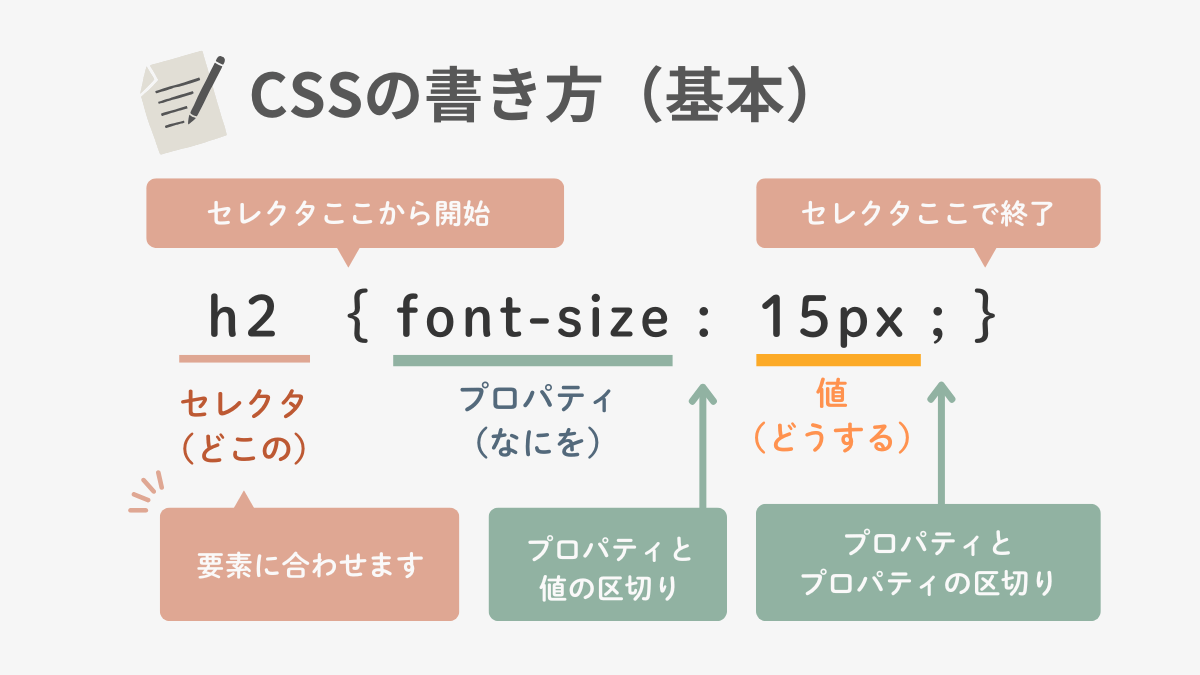
サイト設定  CSSの基礎
CSSの基礎  Cocoon
Cocoon  Cocoon
Cocoon  アフィリエイト
アフィリエイト  Cocoon
Cocoon  Cocoon
Cocoon  CSSの基礎
CSSの基礎  Cocoon
Cocoon  Cocoon
Cocoon  Cocoon
Cocoon  CSSの基礎
CSSの基礎  CSSの基礎
CSSの基礎  テーマ共通
テーマ共通  テーマ共通
テーマ共通  Cocoon
Cocoon  CSSの基礎
CSSの基礎  Cocoon
Cocoon