Cocoonの「通知エリア」は、サイト全体にメッセージを表示したり特定のページへ誘導したりできる便利な機能です。
ただし、デフォルトデザインはとてもシンプル。
そんな方に向けて、この記事では通知エリアの設定方法と、コピペで使えるカスタマイズ例を紹介します。
- 通知エリアの基本設定: Cocoon設定での有効化方法
- メッセージをスライド表示する方法:注目度アップ
- メッセージにボタンを追加する方法(有料公開):クリックを促す
完成コード(ボタン追加)は記事後半で有料公開中。
どちらもコードをコピペするだけ、作業時間は5分以内と初心者でも簡単実装。当サイトでも実際に導入している実用的なカスタマイズです。
Cocoon通知エリアとは?機能と使い方の基本
Cocoon通知エリアは、WordPressテーマ「Cocoon」の標準機能で、サイトの目立つ場所にメッセージを表示できる便利なツールです。ヘッダー下などに設置されるため、訪問者の目に入りやすく重要なお知らせやページ誘導に最適です。
Cocoon通知エリアの主な機能
- サイト全体に通知を表示
ページごとではなく、サイト訪問者全員にメッセージを届けられます。 - 背景色・文字色・通知タイプの設定
「通知(緑)」「注意(黄色)」「警告(赤)」など、重要度に応じて色分け可能。 - リンク設定が可能
ボタンやリンクを設置して、特定のページに誘導できます。
通知エリアの活用シーン例
- 新着情報やキャンペーン告知
サイト訪問者に最新情報を素早く伝えたいとき。 - CTA(Call to Action)の誘導
商品ページや予約フォームへのクリックを促す、集客・コンバージョン向上に。
Cocoon通知エリアを上手に活用すると、訪問者に目立つ情報を届けながら、サイトの回遊率やクリック率を向上させることができます。
Cocoon通知エリアの基本設定方法(テーマ機能でONにする)
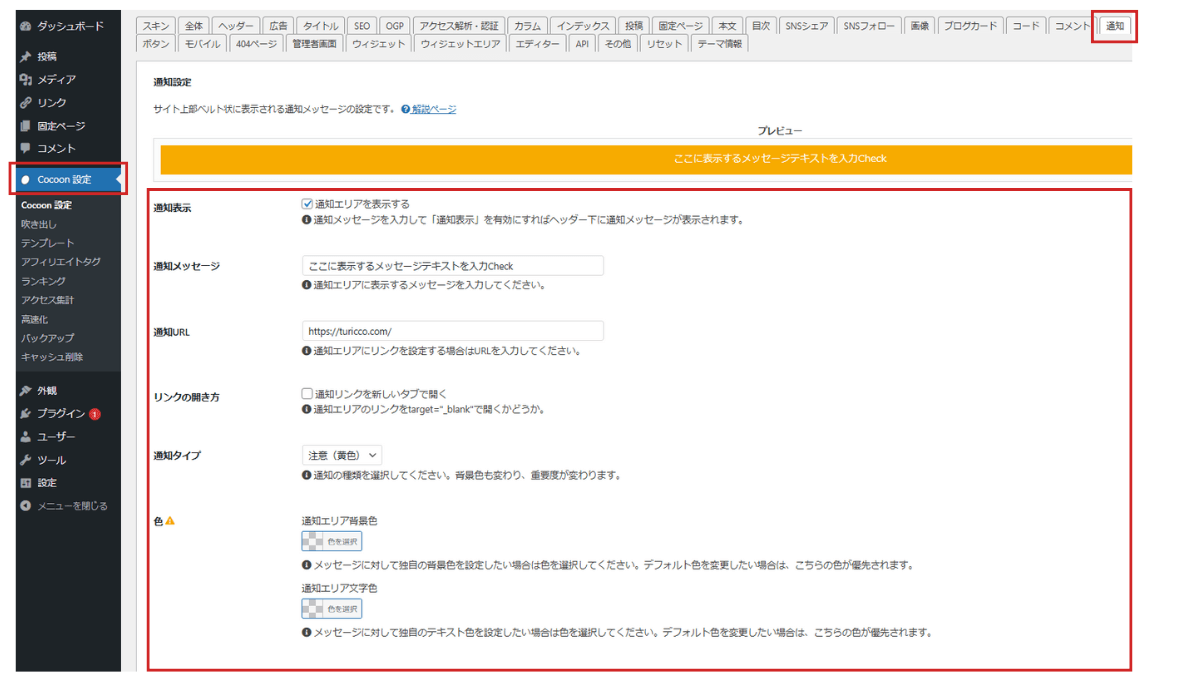
- ラベルCocoon設定画面を開く
- WordPress管理画面にログイン
- メニューから Cocoon設定 → 通知 タブを選択
- ラベル通知エリアの設定項目

設定項目 説明 補足・ポイント 通知エリアを表示する サイト全体に通知エリアを表示 通知メッセージ入力後は必ずONにする 通知メッセージ 表示したい文章を入力 読者が一目で理解できる短文がベスト 通知URL メッセージにリンクを付ける場合に入力 例: https://turicco.com/リンクの開き方 新しいタブで開くか選択 target="_blank"を有効に通知タイプ メッセージの種類に応じて背景色を変更 注意・重要・通常など用途に合わせて 通知エリア背景色 任意の背景色を設定 ブランドカラーに揃えるのもおすすめ 通知エリア文字色 メッセージ文字の色を設定 可読性の高い色を選ぶ - ラベル設定後の確認
- 設定が完了したら 「変更を保存」 をクリック
- サイトを確認して反映をチェック
Cocoon通知エリアをカスタマイズする前に知っておきたい注意点

このカスタマイズは基本的に コピペで安全に導入でき、Cocoon標準環境で動作確認済み です。ただし、利用しているスキンやサーバー設定によっては挙動が変わる場合があります。作業前に以下のポイントを押さえておくと安心して進められます。
この記事のカスタマイズはスキン「なし」で検証しています。スキン独自のCSSが優先される場合、表示が崩れることがありますが、優先度調整(CSSの追加)でほぼ解決できます。(スキンと併用できるかはお問い合わせください)
CSS・PHP は必ず子テーマへ記述してください。親テーマへ書くとアップデート時に上書きされ、カスタマイズが消えてしまう可能性があります。
特にPHPを編集する場合、記述ミスで画面が一時的に真っ白になることがあります。バックアップがあればすぐに復元できるので作業前にひとつ取っておくと安心です。
関連記事:バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。その場合は作業中だけWAFを一時的に OFFにし、完了後に ON に戻してください。
CSSで作る|スライドアニメーション付き通知エリア
Cocoonの通知エリアを「右から左へ流れる」スライドアニメーションで動かす方法です。更新情報やキャンペーン案内などを目立たせたいときにぴったり。
実装イメージ
- CSSだけでOK(JavaScript不要)
- Cocoon通知エリアのメッセージが動いて目立つ
- PC/スマホで速度切り替えが可能
- 他テーマでも流用できるシンプル設計
コピペでできる実装手順
以下のCSSを子テーマの style.css に追加します。
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

/* 通知エリアの流れるテキスト */
.notice-area {
overflow: hidden; /* はみ出た部分を隠す */
white-space: nowrap; /* 折り返しなしで1行表示 */
}
/* 通知メッセージのスタイル */
.notice-area-message {
display: inline-block;
padding-left: 100%; /* 初期位置を右端に */
animation: slideMessage 12s linear infinite;
}
/* スライドアニメーションの定義 */
@keyframes slideMessage {
from {
transform: translateX(0);
}
to {
transform: translateX(-100%);
}
}
/* PCの速度調整 */
@media screen and (min-width: 1024px) {
.notice-area-message {
animation-duration: 20s;
}
}コード解説
.notice-area:表示枠の設定
はみ出したテキストを隠し、1行だけで流れるように。.notice-area-message:流れるテキスト本体
右端の外側からスタートし、12秒かけて左へ流れる。@keyframes slideMessage:アニメーション本体
テキストを右→左へ動かす仕組み。自分の幅ぶん左へ移動。- PCだけ速度変更
PCではゆっくり動かす設定。画面が広いので20秒に延長。
カスタマイズのヒント
- 流れる速度を変えたい
animation-durationの秒数を変更します。
例:animation-duration: 8s;(速い)/20s;(ゆっくり) - 一度だけ流したい
infiniteを削除し、1回だけ再生されるようにします。 - 反対方向(左→右)に流したい
translateXの値を逆にします。from { transform: translateX(-100%); }to { transform: translateX(0); }
スライドアニメーションの仕組みをもっと知りたい方はこちら。
Cocoon通知エリアにボタンを追加する方法(有料公開)
Cocoonの通知エリアに「Check」などのボタンを追加して特定ページへ誘導できるようにする方法です。デザインを崩さず、通知のクリック率を高められます。
完成イメージ
実装手順
通知エリアにボタンを追加するには、以下の2ステップです。
- functions.php にコードを追加
- CSS でボタンデザインを調整
有料記事では「コピペでOKの完全コード」と「応用デザイン例」を公開中です。
- 作業は2ステップだけで完了
- 通知エリアのテキストを保持したままボタンを追加可能
- デザインも自由にカスタマイズ
作業時間はわずか約5分。通知エリアでぐんとアピールしたい方はぜひご活用ください。
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child) が選択されているか確認
- ファイル一覧から 「Cocoon Child: テーマのための関数 (functions.php)」 を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記
エラー防止:不要なスペース等が入らないよう、慎重に編集をおこなってください

- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加


■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
200円(税込)





Comment 記事の感想を書き込んでいただけると幸いです