Cocoonは無料テーマの中でも柔軟にカスタマイズできるテーマですが、
という初心者はとても多いです。
この記事では、Cocoonでカスタマイズするための基本的な編集方法を、わかりやすく段階順にまとめました。
これを読めば、サイトデザインの調整から機能追加まで迷わず進められます。
はじめに|Cocoonカスタマイズの基本知識
Cocoonでデザインや機能をいじる前に、最初に絶対やっておきたいのが次の2つ。
バックアップを取る
万が一レイアウトが崩れたり、コードがエラーを起こした場合に復元できます。
レンタルサーバーによっては「自動バックアップ機能」が用意されているので、まずは利用状況を確認しておきましょう。
子テーマを有効化する
親テーマ(Cocoon本体)のファイルを直接編集してしまうと、アップデート時にすべて上書きされてしまいます。対して子テーマなら変更が上書きされず安全です。
Cocoonには公式で子テーマが配布されているため難しい作業は不要です。まだ導入していない方は必ず子テーマをインストールしてからカスタマイズを始めましょう。
編集方法の全体マップ
ブログに関するコードの役割は、ざっくり以下のとおり。
| 種類 | 役割 | 何ができる? |
|---|---|---|
| HTML | サイトの骨組み | レイアウトの構造を作る |
| CSS | サイトの見た目 | 余白・色・配置・デザイン |
| JavaScript | 動きやアニメーション | スクロール演出・クリック動作 |
| PHP | テーマの機能 | ウィジェット・出力を変更 |
「何をしたいのか」から逆算して、どの言語を編集すべきか分かります。
HTML編集|レイアウトの骨組みを調整する
HTML
Gutenberg(ブロックエディタ)の「カスタムHTML」ブロックを使うと、任意のHTMLをページ内に配置できます。
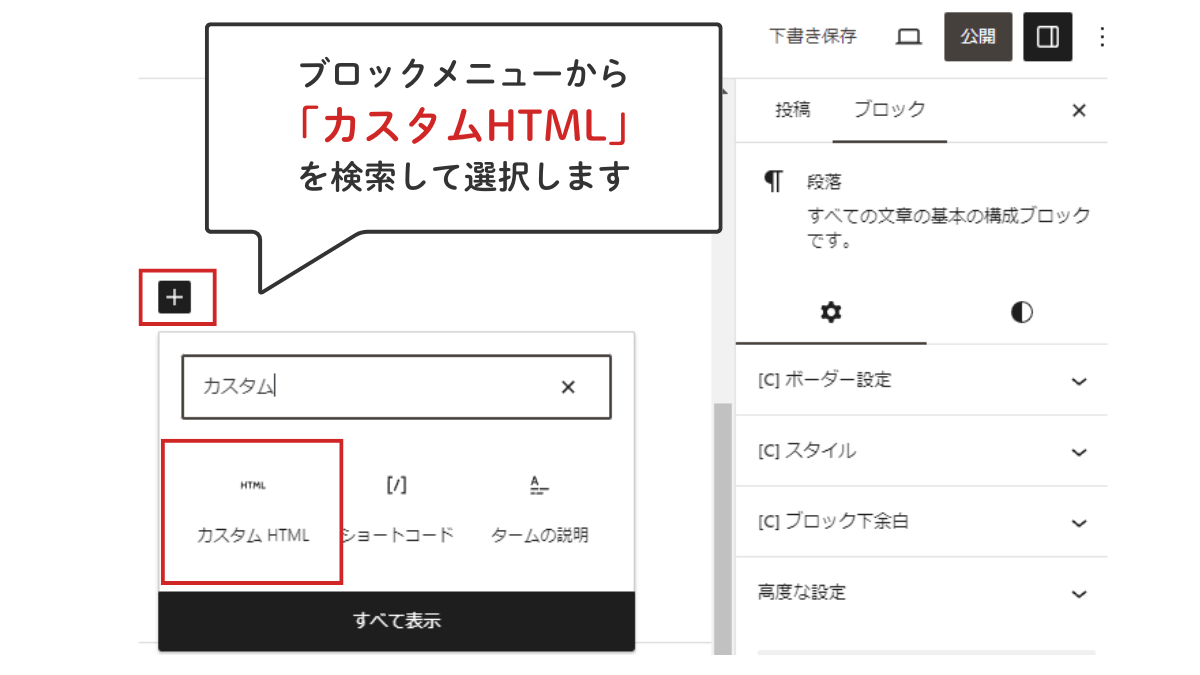
カスタムHTMLブロックの使い方
- 「カスタムHTML」ブロックを追加
投稿編集画面でブロック追加ボタンから「カスタムHTML」を選択。 - HTMLコードを貼り付ける
用意したHTMLコードをブロック内に入力または貼り付け。 - プレビューで表示を確認
レイアウトや装飾が意図通りになっているかチェック。

よくあるミス(初心者が一番つまずく部分)
- 閉じタグの抜け
</div>などを閉じ忘れると、レイアウトが大きく崩れます。 - HTMLタグの入れ子ミス
ブロックが正しく並ばない、余白が変になるなどの原因になります。 - CSSだけ修正してもHTMLが原因のケース
「デザインが崩れる=すべてCSSのせい」という思い込みもNGです。
HTML構造が乱れていると、CSSでいくら調整しても直りません。編集前に元のコードをコピーして保存しておくと、すぐに復元できて安心です。
CSS編集|見た目・余白・デザインを整える
CSS
CSSはサイトの見た目をコントロールするための言語です。
Cocoonでは次の3か所で編集できます。
| 方法 | 特徴 | 難易度 | 反映範囲 |
|---|---|---|---|
| ① 子テーマの style.css に記述 | 安全&サイト全体に反映 | ★★☆ | 全ページ |
| ② 追加CSS に記述 | 手軽&初心者向け | ★☆☆ | 全ページ |
| ③ 投稿画面のカスタムCSS に記述 | 記事ごとの調整が可能 | ★☆☆ | 特定ページのみ |
① 子テーマの style.css(もっとも基本)
- テーマ全体のデザインを変更したいとき
- デザインを一括管理したいとき
- 最も推奨される方法
編集手順
- 管理画面で「外観」→「テーマファイルエディター」をクリック
- 右側のファイル一覧から「Cocoon Child: スタイルシート (style.css)」を選択
/* 子テーマ用のスタイルを書く */の下にCSSコードを追加

②外観 → 追加CSS(初心者向け・手軽)
- 初心者向け
- テーマを壊す心配が少ない
- ちょっとした見た目調整に最適
ただし大量に書くと管理が難しくなります。
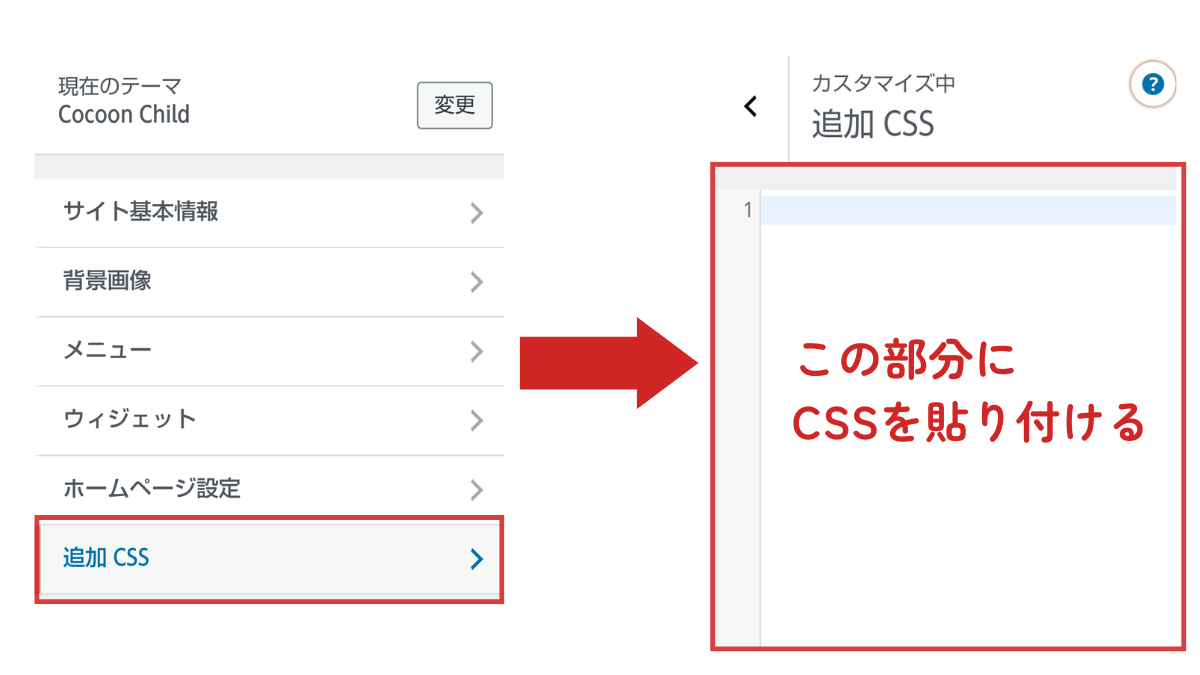
編集手順
- 「外観」→「カスタマイズ」をクリック
- 左側メニューから「追加CSS」を選択
- 表示されるテキストエリアにCSSコードを記述して保存

③ 投稿ごとのカスタムCSS
- 特定の記事だけにスタイルを適用できる
- 「この記事だけ文字サイズを変えたい」といった用途に便利
- サイト全体のデザイン調整には不向き
編集手順
- 対象の投稿や固定ページを編集画面で開く
- 右側の「投稿設定」から「カスタムCSS」を探す
- CSSコードを記述して保存

CSS編集の使い分け基準
| 用途 | おすすめのCSS記述場所 |
|---|---|
| サイト全体にスタイルを反映したい | ① 子テーマの style.css |
| 手軽に一部の装飾を変更したい | ② 追加CSS |
| 特定の記事だけ変更したい | ③ 投稿画面のカスタムCSS |
CSS編集の注意ポイント
- 優先度(
!importantの乱用はNG) - 影響範囲が広すぎるセレクタは避ける
- PC・スマホの両方で表示を確認する
CSSは少しの記述で全体に影響するため、慎重に扱いましょう。
JavaScript編集|動き・アニメーションを追加する
JavaScript
動きを付けたい場合は JavaScript(JS)が必要です。
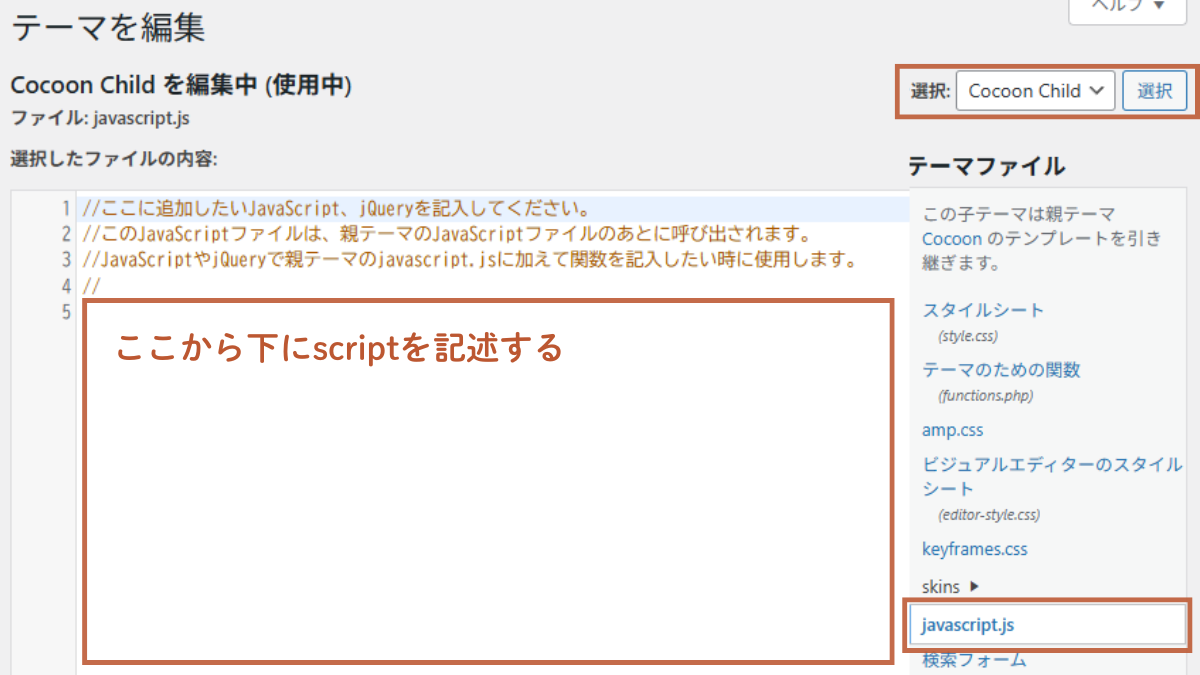
JavaScriptを追加する流れ(子テーマを利用)
- 管理画面で「外観」→「テーマファイルエディター」をクリック
- 子テーマ(Cocoon Child) が選択されていることを確認
- 右側のファイル一覧からjavascript.jsをクリック
- JavaScriptコードを追加する

JavaScript編集の注意ポイント
- テーマやプラグインと競合する可能性がある
- ブラウザによって動作が違う場合がある
- 最後は必ずスマホで挙動確認
不安な場合は最初から複雑な処理を書かず、シンプルな動きから始めるのがおすすめです。
PHP編集|テーマの機能をカスタマイズする
PHP
PHPはテーマの機能や出力を変えたいときに使う言語です。
PHPを編集する流れ(子テーマを利用)
- 管理画面で「外観」→「テーマファイルエディター」をクリック
- 子テーマ(Cocoon Child) が選択されていることを確認
- 右側のファイル一覧から 「Cocoon Child: テーマのための関数 (functions.php)」 をクリック
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記

functions.php編集の注意ポイント
PHPのエラーはサイト全体を真っ白にする場合があります。
- コピペ時の不要なスペースや改行に注意
- 必ずバックアップを取る
- エラーが出たらFTPで修正する準備をしておく
CSS・HTMLと違い、PHPは失敗すると復旧に手間がかかるため慎重に扱いましょう。
スキルを伸ばすためのおすすめ書籍
Cocoonでブログを自由にカスタマイズする際、HTML・CSS・PHP・JavaScriptを使うとデザインや機能の幅が広がります。「もっとデザイン力を高めたい」「サイトに動きを加えたい」という方におすすめの書籍をご紹介します。
CSSで「デザイン力」を高める
JavaScriptでウェブサイトに「動き」をプラス
デザインや動きを学ぶことでCocoonカスタマイズの幅が広がりよりプロっぽいブログが作れるように。プログラミングスキルは最初は少し難しく感じますが、習得すればブログの自由度が格段に上がります。
まずは1冊から手元に置き、少しずつ実践しながら学ぶのがおすすめです。

私も愛用しています♪
まとめ|目的別に使い分けるカスタマイズ方法
最後に、「どの編集方法を使うべきか?」をもう一度整理します。
■ 目的 → 使うべき技術
| やりたいこと | 編集箇所 |
|---|---|
| レイアウトを作る | HTML |
| 色・余白・見た目を変える | CSS |
| 動き・アニメーションを追加 | JavaScript |
| テーマの機能を変更 | PHP |
■ Cocoonカスタマイズの基本ルール
- 子テーマを使う
- 小さな変更なら追加CSSでOK
- 機能追加はPHP/動きはJS
- 崩れたらまずHTML構造を疑う
これを押さえておけば、Cocoonでも自由にカスタマイズできます。
CSSがうまく反映されない場合の原因や確認方法については以下の記事も参考になります。
当サイトでは、Cocoonはもちろん、他テーマにも応用できるカスタマイズ情報を多数ご紹介しています。ぜひあわせてご覧ください。

それでは良いカスタマイズライフを~♪








Comment 記事の感想を書き込んでいただけると幸いです