Cocoonの「見出しボックス」をもっとおしゃれに、もっと便利にカスタマイズしたい方へ。
この記事では、ボックス内のリストマーカー(点)の色をボーダー色と自動で揃えつつ、デザインをワンクリックで切り替えられるカスタマイズ方法をご紹介します。
- ワンクリックでデザイン切り替え
デフォルト+3スタイル(シンプル・影・テープ風)を用途別に使い分けできます。 - リストマーカー(点)の色を自動調整
ボーダー色と統一され、見た目にまとまりが出ます。 - 5分で簡単導入
PHPとCSSを2か所にコピペするだけ。
見出しボックスを主役デザインにして、記事全体をアップデートしてみませんか。
完成コードは、記事後半で公開しています。
Cocoonには、この記事のほかにも便利な装飾ボックスがあります。
- タブ見出しボックス — 見出し部分をタブ風デザインにして、情報を整理。
- ラベルボックス — シンプル&アクセントに使いやすいラベルスタイル。
- アイコンボックス — アイコンで直感的に内容を伝えられる人気ボックス。
併用すれば、記事の印象をぐっと引き締められます。

すべて、当サイトで愛用中のカスタマイズです。
Cocoon見出しボックスのカスタマイズ例
Cocoon標準の「見出しボックス」は便利ですが、デザインが単調になりやすく、記事全体の印象が似てしまいがちです。
このカスタマイズでは、Cocoonの「見出しボックス」に複数デザインを追加し、WordPressの編集画面(サイドバー)からワンクリックで切り替えできるようにします。
- ブロック単位で用途別のデザインを選択可能
- Cocoonの汎用ブロックなので、色設定も自由

以下では、各スタイルの特徴と実際のサンプル表示を紹介します。
| スタイル名 | 特徴 | おすすめ用途 |
|---|---|---|
| シンプル | 枠線のみで清潔感 | 情報整理・レビュー |
| 影付き | 立体感のあるデザイン | コラム・補足情報 |
| テープ風 | 装飾感が高く個性的 | お知らせ・Tips |
デフォルト(Cocoon標準)
スタイル:Cocoonに元から用意されている、シンプルでクセのない基本デザインです。
改善ポイント
この記事のカスタマイズでは、見た目と使いやすさの両方を意識して次の点を改善しています。
窮屈な印象をなくし、余白を設けて整ったデザインに。
中央寄せ&太字でバランスよく配置。
- シンプルと影付き:折り返して表示
- テープ風:「…」で省略表示
設定したボーダー色とマーカー(点)の色が統一され、可愛い印象に。
※リストマーカーの色変更には ::marker 疑似要素を使用しており、主要ブラウザ(Chrome・Edge・Firefox・Safariなど)で対応済みです。古いブラウザでは反映されない場合があります。

細かい部分ですが、こうした調整で全体の完成度が変わってきます。
このカスタマイズでは、見出しボックス内のリストマーカーを自動で調整できるのがポイントです。見出しボックスだけでなく、サイト全体のリストマーカーをカスタマイズしたい場合は、以下の記事も参考にしてください。
シンプルスタイル
- 枠線つきのベーシックなデザイン
- 見出しと内容が明確に区切られる
- シンプルでどんなテーマにも合わせやすい
- シンプルスタイルの角に丸みをもたせたやさしい印象のタイプ
影付きスタイル
- 枠線をなくし、柔らかいシャドウで立体感を演出
- ふんわりと浮き上がるような印象
- コラムや補足説明におすすめ
- 影付きスタイルの角に丸みをもたせたタイプ
テープ風スタイル
- 「シンプルスタイル」をベースに、見出し部分が貼られたテープ風のデザイン
- テープ部分はコンテンツの上部に少し浮かせて配置

- 「影付きスタイル」をベースに、見出し背景に控えめなストライプを追加したテープ風デザイン
- 見出し部分にマスキングテープを貼ったようなおしゃれで柔らかい印象

- テープ風スタイルは見出しが幅を超えた場合
→「…」で省略表示されます。
- スマホなど狭い画面でもレイアウトが崩れません。
Cocoon見出しボックスの基本操作(はじめての方向け)
この記事ではカスタマイズ方法を中心に解説していますが、はじめて使う方でも迷わないように基本操作を簡単にまとめておきます。
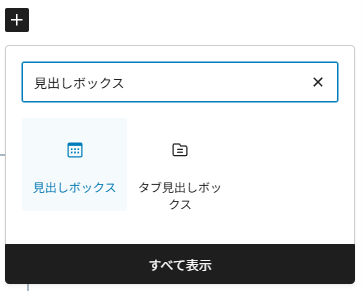
- Step1ブロックメニューから「見出しボックス」を選択
ブロックエディタ上で、+ボタン → デザイン → 見出しボックスを選択して追加します。

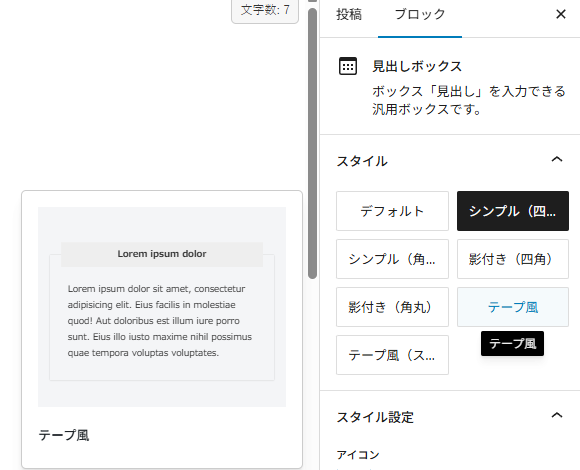
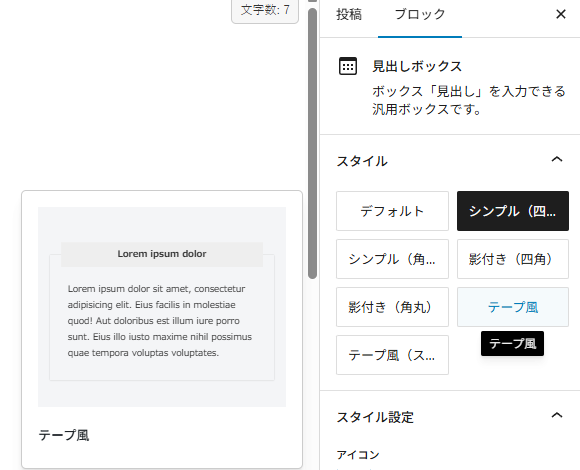
- Step2お好みのスタイルを選択
サイドバー「ブロック」タブ→「スタイル」からお好みのスタイルを選んでクリック。
選んだスタイルがすぐに反映されます。

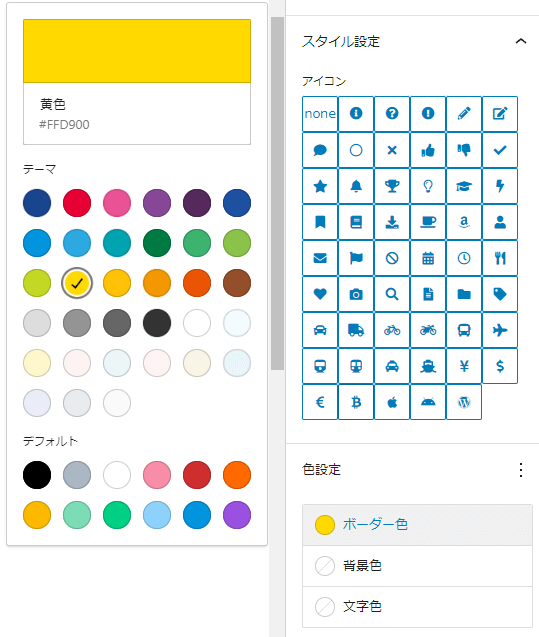
- Step3色・アイコン設定
- サイドバーからボーダー色・背景色・文字色を自由に変更できます
- 必要に応じてアイコンの種類も選択しましょう

Cocoonのカラーパレットもカスタマイズできます。
- Step4ボックスの内容を編集
ボックス内にコンテンツを入力したら完成です。
ボックス内にリストを追加すると、マーカー(点)の色が設定したボーダー色と同色になりボックスの外観がより整います。
見出しボックス(例)- 箇条書きリスト
- 箇条書きリスト
- 箇条書きリスト
Cocoon見出しボックス|カスタマイズの注意点と特徴

このカスタマイズは基本的に コピペで安全に導入でき、Cocoon標準環境で動作確認済み です。ただし、利用しているスキンやサーバー設定によっては挙動が変わる場合があります。作業前に以下のポイントを押さえておくと安心して進められます。
この記事のカスタマイズはスキン「なし」で検証しています。スキン独自のCSSが優先される場合、表示が崩れることがありますが、優先度調整(CSSの追加)でほぼ解決できます。(スキンと併用できるかはお問い合わせください)
CSS・PHP は必ず子テーマへ記述してください。親テーマへ書くとアップデート時に上書きされ、カスタマイズが消えてしまう可能性があります。
特にPHPを編集する場合、記述ミスで大きなエラーが起こることがあります。バックアップがあればすぐに復元できるので作業前にひとつ取っておくと安心です。
関連記事:バックアップ&復元方法
WAF(セキュリティ設定)が有効だと保存エラーが出る場合があります。その場合は作業中だけWAFを一時的に OFFにし、完了後に ON に戻してください。
Cocoon見出しボックスの実装手順|完成コードのご案内
ここから先は、紹介してきたデザインをそのまま使える 「完成版コード」 をまとめた有料パートです。
「設定に迷わず、確実に動く形で導入したい」方向けに、動作確認済み・コピペで使えるコードを整理して公開しています。
PHPの設定
目的:「スタイル切り替え機能」を追加
記述場所:子テーマの functions.php
(PHPの内容は「スタイル切り替え機能」の追加のみです。既存の表示や投稿内容には影響しません)
CSSの設定
目的:「各スタイルのデザイン」を定義
記述場所:子テーマのスタイルシート (style.css)
- 管理画面で「外観」→「テーマファイルエディター」を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から「テーマのための関数 (functions.php)」を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記
エラー防止:不要なスペース等が入らないよう、慎重に編集をおこなってください

- 管理画面で「外観」→「テーマファイルエディター」を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から「スタイルシート (style.css)」を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

functions.phpに PHP コードを貼り付けstyle.cssに CSS を貼り付け- サイドバーで希望のスタイルを選択
- プレビューで表示を確認 → 完成!

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード ・デビットカード ・プリペイド型クレジットカード ・Apple Pay ・Google Pay ・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)





Comment 記事の感想を書き込んでいただけると幸いです