ブログデザインをもっと自分らしく作りたいと感じたことはありませんか?
自分好みにカスタマイズするためには、テーマ独自の設定を使う以外には基本的にCSS(Cascading Style Sheets)の知識が必要。Webデザインの基本であるHTMLとCSSを理解し、少しの工夫でブログに個性をプラスできます。
結論として、基礎を押さえれば誰にでもHTMLとCSSは書けます。
この記事では、HTMLとCSSの基本から具体的なカスタマイズ方法まで解説します。初心者の方でも安心して始められる手順をご紹介しているので、ぜひ参考にしてみてください。

基本の基本ですが、一番大事な内容です!
この記事の内容を理解すると、今までただコピペしていただけの方でもCSSの意味が分かり、自分でコードを書くきっかけになるはずです。
ちょっと読んでみようかな、と思ったら脱・初心者。
HTMLとCSSの違いを理解しよう
まず基本となるHTMLとCSSの違いについて。HTMLとCSSは共にWebページ作成の基本となる言語ですが役割の違いがあります。
HTML|骨組みを作る

HTML(HyperText Markup Language)は、ウェブページを作成するための標準的な言語です。(マークアップ言語と呼ばれます)
HTMLは、見出しや段落、リスト、画像、リンクなど、ページ内の要素を配置してブラウザに正しく表示させるための言語で、基本的な要素はタグと呼ばれます。タグで囲んで使用し、まとまりを表す<div>や見出しに使う<h2>など、ブログを書いている人ならお馴染みのタグもすべてHTMLを使っています。
CSS|デザインや装飾を設定する

CSS(Cascading Style Sheets)は、HTMLで作成した骨組みにスタイルや色、配置などを加えて「見た目」を設定する言語です。
色塗りといった装飾の位置づけですが、アニメーションで動きを加えたり、ちょっとした分岐ができたり、CSSでできることはとても多くあります。
CSSだけではWebページを作ることはできずHTMLと組み合わせて使います。
HTMLに沿ってCSSでスタイルを作っていきます。

当サイトのカスタマイズで主に使用するのはこのCSSです。
他に、JavaScript(ジャバ スクリプト)といったWebページに機能や動きを追加できるプログラミング言語があります。
CSSの基本ルールを学ぶ
ブログのテーマフォルダ内にあるCSSファイルを編集します。一般的なファイル名はstyle.cssでスタイルシートと呼ばれます。
コードの基本構成(セレクタ・プロパティ・値)

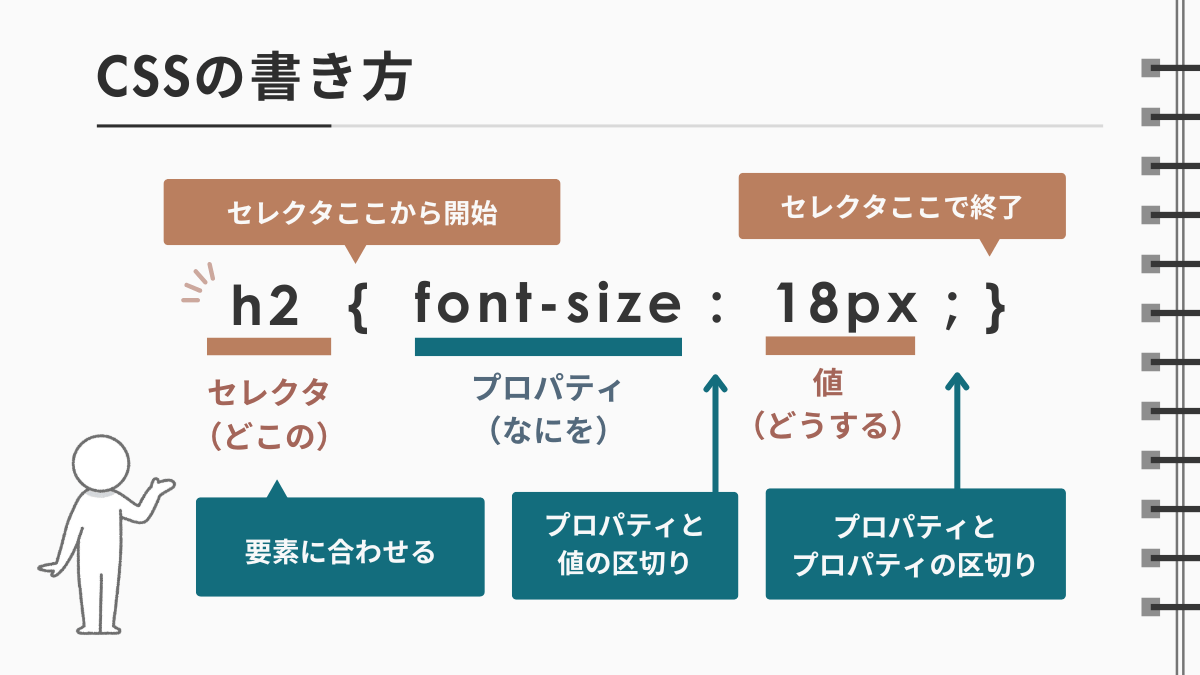
CSSは、セレクタ、プロパティ、値の3つの要素で構成されています。
以下のような基本構文で記述します。
セレクタ {
プロパティ: 値;
}p {
color:red; /* 文字色は赤*/
}- コード部分はすべて半角英数字で記述します
- 複数のプロパティは;(半角セミコロン)で区切ります
- メモ書きを入れるときは /* */ 内に記述します(コメントアウトと言います)
- 一般的に、見やすいように改行を入れてインデント(整列)して記述します
セレクタ
セレクタは、どのHTML要素にスタイルを適用するかを指定する部分です。例えば、pセレクタはすべての<p>要素にスタイルを適用します。
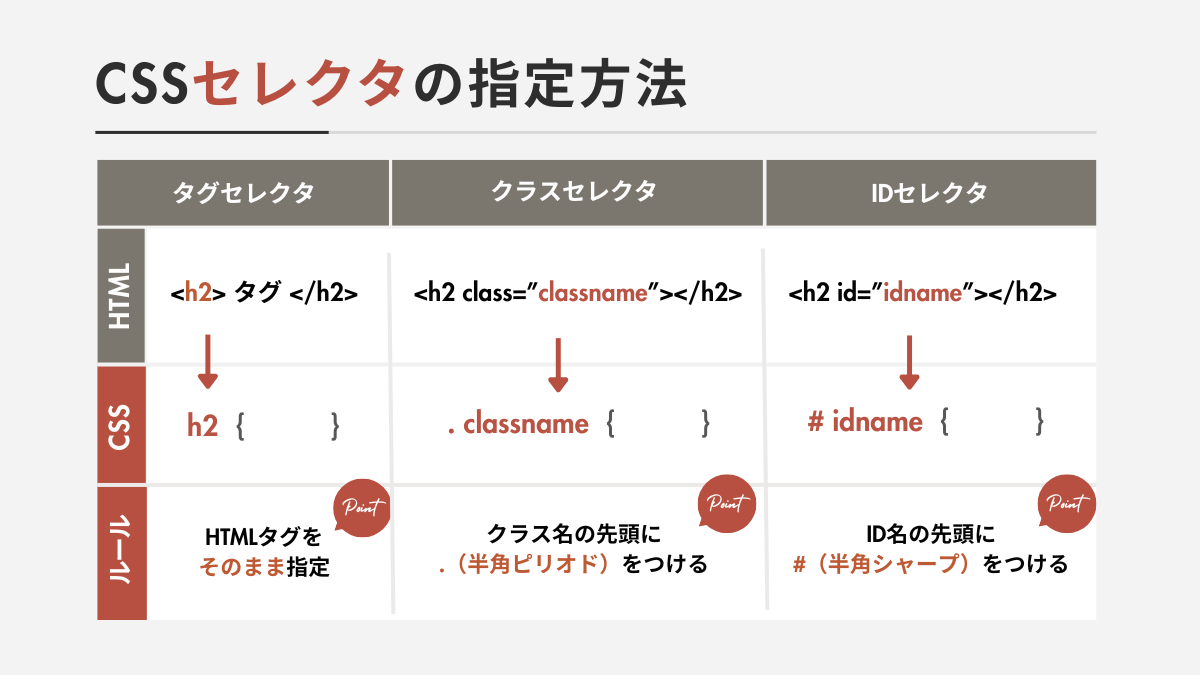
- HTMLタグ、クラス名、ID名等が使われます。
- *(すべての要素)
- #id(ID)
- .class(クラス)
- A > B(子セレクタ)
- A B(子孫セレクタ)
- A + B(隣接セレクタ)
- A ~ B(同じ階層のセレクタ)
- A , B(複数のセレクタ)

セレクタは一般的に.class(クラス)が多く使われます。

.(半角ピリオド)や#(半角シャープ)がないと反映されません。それぞれ書き方のルールを守りましょう。
プロパティ
プロパティは、色やサイズ、配置などの具体的なスタイルを指定する部分です。例えば、colorプロパティは文字色を設定します。
- プロパティはスタイルの種類で数多くあります
- プロパティを複数続けて記述するときは;(半角セミコロン)で区切ります
値
値は、プロパティに対して指定する具体的な内容です。例えば、color: red;の場合、値はredです。
- 各プロパティに対応する単位の数字、px、%等を使い指定します
カスタマイズする際の基礎知識としてHTMLとCSSの役割の違いをざっくりと、基本的な書き方は正確に覚えるようにしましょう。(コーディングは一文字でも違うと反映されないため、正確さが必要となります)
よく使うCSSプロパティ一覧

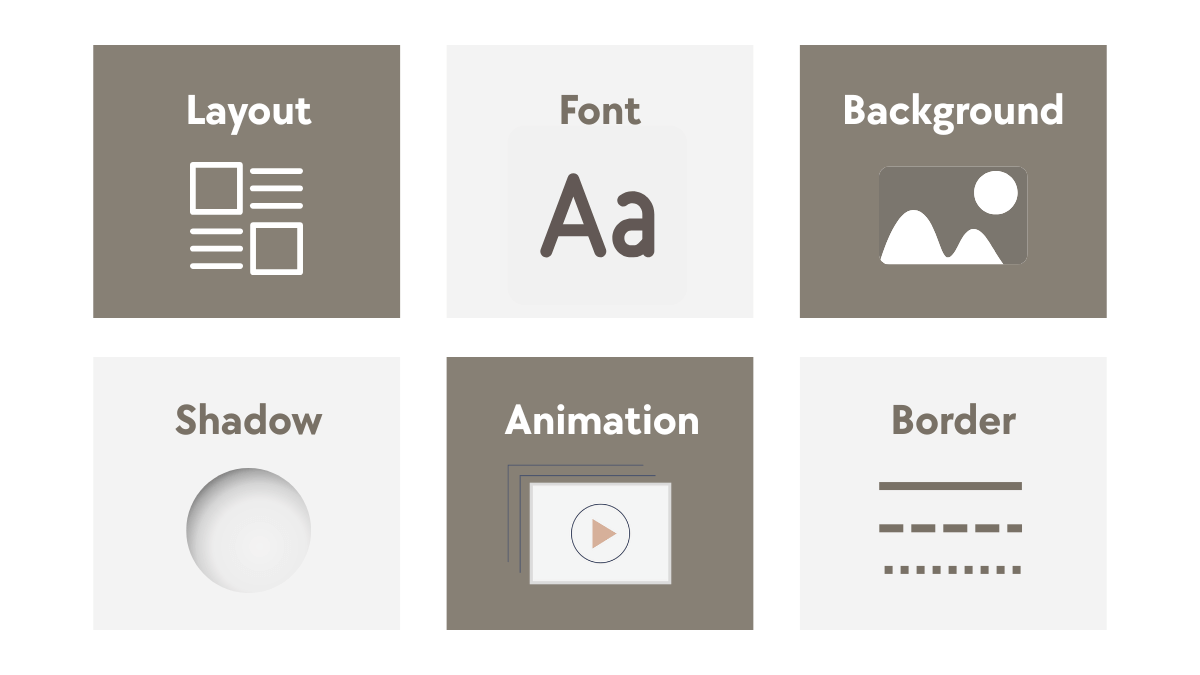
デザインのカスタマイズでよく使われるCSSプロパティはいくつかあります。以下に、よく使われるものをピックアップして紹介します。
レイアウト関連
display: 要素の表示方法を指定します。例:block,inline,flex,gridなど。position: 要素の配置方法を指定します。例:static,relative,absolute,fixed,sticky。margin: 要素の外側の余白を設定します。padding: 要素の内側の余白を設定します。widthとheight: 要素の幅と高さを指定します。
フォントとテキスト
font-size: フォントサイズを設定します。font-family: フォントファミリーを指定します。font-weight: フォントの太さを指定します。例:normal,bold,bolder,lighter、数値指定(100-900)color: テキストの色を指定します。text-align: テキストの揃え方を指定します。例:left,right,center,justify。
背景
background-color: 要素の背景色を指定します。background-image: 背景画像を指定します。background-size: 背景画像のサイズを指定します。例:cover,contain、具体的なサイズ。
ボーダー(境界線)
border: 要素の境界線を設定します。border-radius: 要素の角を丸くします。
ボックスシャドウとテキストシャドウ
box-shadow: 要素に影をつけます。text-shadow: テキストに影をつけます。
アニメーション
animation: ボールを動かす等のような柔軟なアニメーション効果を加えます。transition: プロパティの変化にシンプルなアニメーション効果を加えます。
CSSアニメーションについてはこちらの記事で使い方を紹介しています。
その他
opacity: 要素の透明度を設定します。transform: 要素の変形を設定します。例:scale,rotate,translate。
positionを使うと要素を任意の場所に配置できたり、flexは要素の並び方を柔軟に指定できたり、animationでは要素を動かすことができます。CSSでできることはたくさん!
これらのプロパティを使いこなすことで、ウェブページのデザインを細かくカスタマイズし自由なデザインを実現することができます。
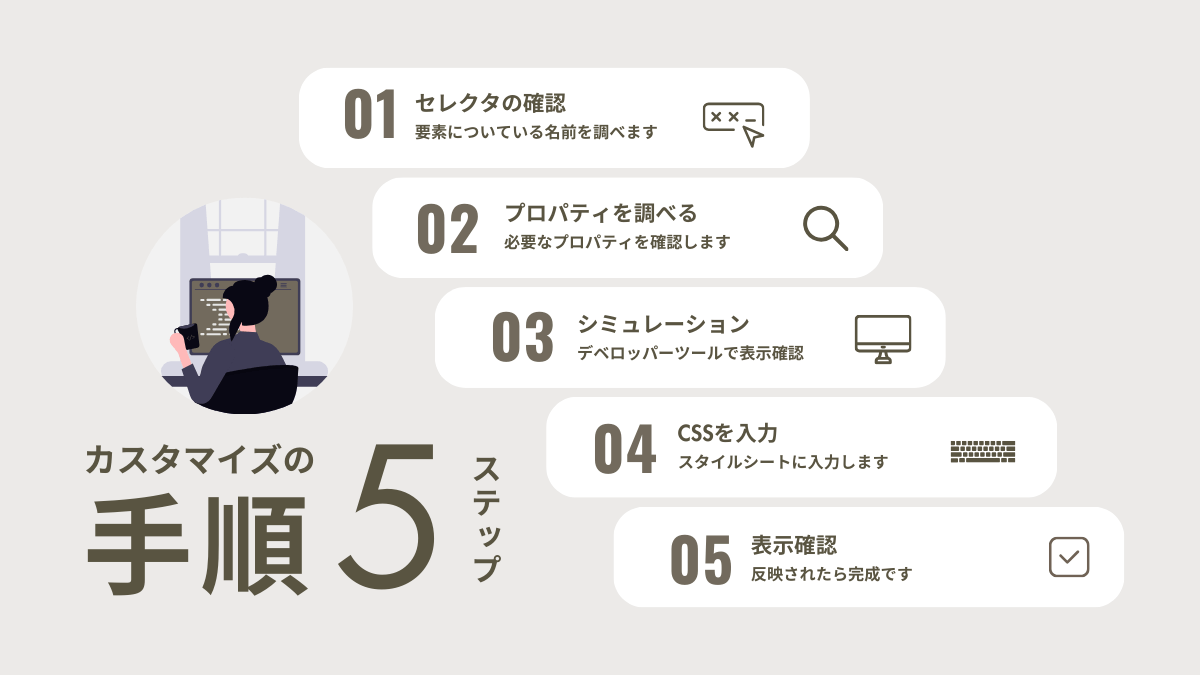
CSSでブログデザインをカスタマイズする手順
次に、CSSを使ってブログデザインをカスタマイズする手順を紹介します。

以下は私が実際に行っている方法です。

セレクタを調べる

デザインをカスタマイズする際、特定の要素にどのCSSセレクタが適用されているかを調べることはとても大事。Chromeデベロッパーツールを使用するとこの情報を簡単に調べられます。
Chromeデベロッパーツールを使ってセレクタを調べる方法については、特に大切なため記事を分けて記載しました。こちらの記事をご覧ください。
使いたいCSSプロパティを確認する

プロパティは適用するスタイルの種類でたくさんありますが、簡単なカスタマイズで使うのは定番の項目だけでも十分。すべて覚えなくても今の時代、ネットで検索すればたくさん情報があるので大丈夫です。

調べることが大事!
CSSの変更をリアルタイムでシミュレーションする

直接スタイルシートに記述しても良いのですが、本番環境なのでコード記述ミスがあった場合にレイアウトが崩れてしまっては困ります。そんなときにデベロッパーツールが活躍。
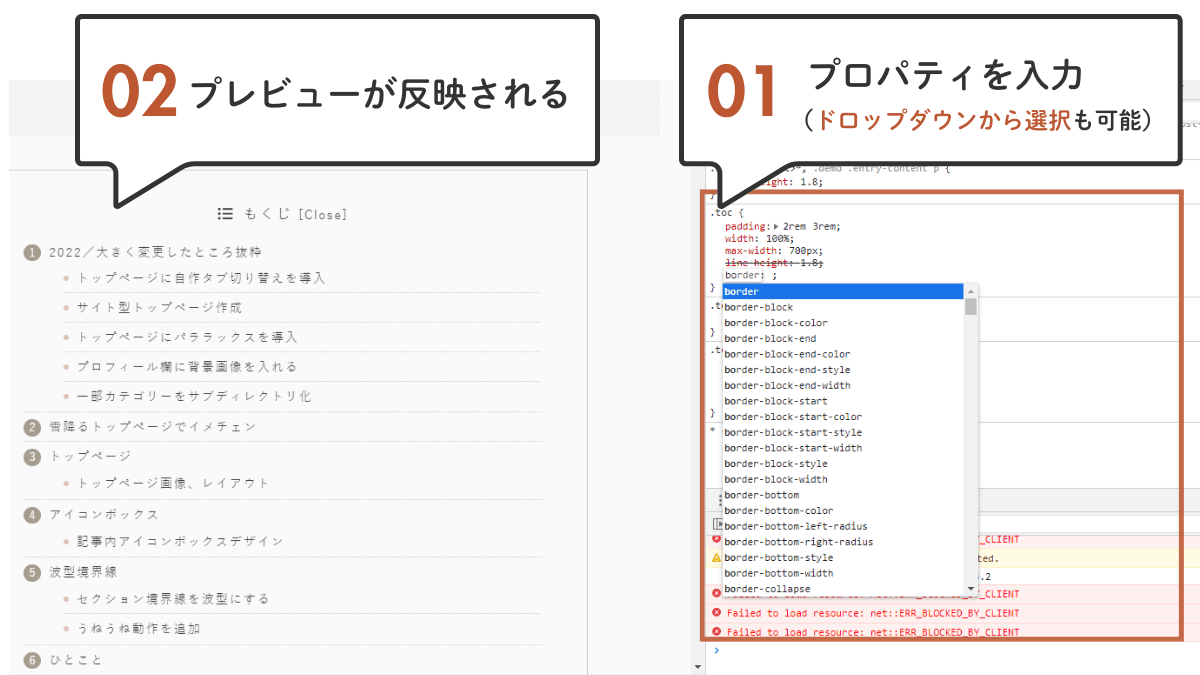
「Styles(スタイル)」パネルでスタイルを変更すると、ページのデザインがリアルタイムで反映されます。これにより、どのスタイルがどのように影響するかを即座に確認できます。
ここでやってみたいカスマイズを試してみるととても便利ですよ。プロパティは何文字か入力すると表示されるドロップダウンメニューの中から選択できます。

スタイルシートにCSSコードを入力する

適用させる場合はCSSをスタイルシートに入力して確定します。
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

こちらの記事にまとめましたのでご覧ください。
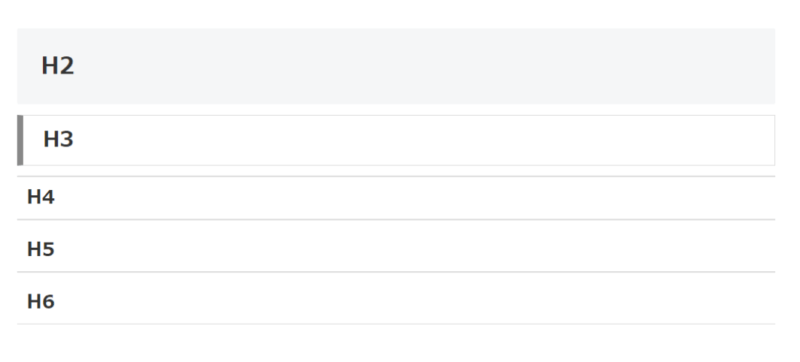
実例|ブログの見出しデザインをおしゃれにカスタマイズ

CSSを使えば、見出し(h2, h3 など)も簡単にカスタマイズできます。
例えば以下のようなCSSを追加します。
※セレクタ(h2)はテーマに合わせます(Cocoonでは.article h2)
h2 {
background-color:#a5c9c1; /*カラーコードを入力*/
box-shadow: 0px 0px 0px 5px #a5c9c1; /*カラーコードを入力*/
border: dashed 1px #fff; /*線:点線・太さ・色(白)*/
color:#fff; /* 文字色 */
}背景色+ステッチ風の見出し
このように、簡単なCSSを追加するだけでブログのデザインを大きく変えることができます!
見出しデザインのスタイルについては下記ページに掲載しているので参考にしてください。
まとめ|初心者でもCSSカスタマイズはできる
以上についてまとめました。
今回の記事で一番お伝えしたいのは、
ことです。
- デベロッパーツールを活用することで、サイトの特定要素に適用されているCSSセレクタを簡単に調べることができます。
- 要素を選択し、スタイルを確認・変更することで、デザインをリアルタイムでカスタマイズできます。
- プロパティについては基本的な書き方(半角を使うことや {} や ; を忘れない、単位など)を守れば、その都度調べていくだけでCSSは完成します。
特に私は①「デベロッパーツールでのセレクタ(クラスやID)の調べ方」を知ったときにカスタマイズの幅が広がったので、オシャレな有料テーマを買わなくてよさそうとまで思えるように。
この記事を読んでくださった方にもお伝えできればいいなと思いまとめて掲載しました。お役に立てると幸いです。











Comment 記事の感想を書き込んでいただけると幸いです