今回は新着記事などのエントリーカード上に画像をのせて、ちょっと可愛く装飾する方法をご紹介します。
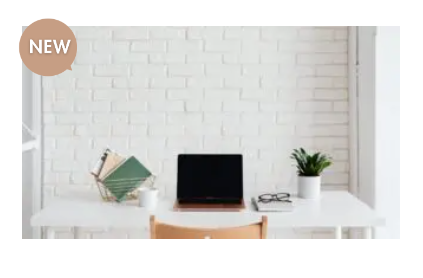
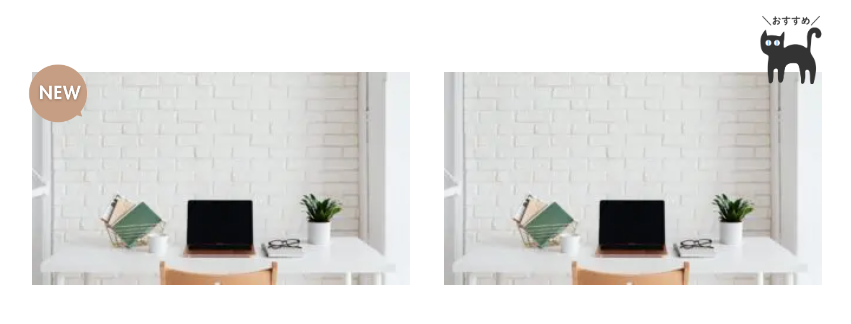
何かというと、当サイトのトップページにのっているこれです、これ。

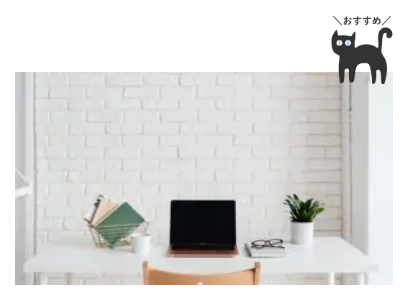
画像や表示する位置を変えるとこのように使えますよ。


このカスタマイズは下記サイト「Lapin.web」で紹介されています!
こちらのサイトは、有料テーマSWELLを優しい配色とデザインでカスタマイズされています。運営されているそらまるさんとSNSで繋がったときに衝撃を受け。

なんて可愛い!SWELLに見えない!!
SWELLを使ったカスタマイズを紹介されていますがCocoonでも簡単にできますよ。
では実装方法です。
CSSを使いますので、作業前にバックアップや編集方法をご確認ください。
子テーマのスタイルシートを使用します。
- 管理画面の「外観」から「テーマファイルエディター」をクリック
- Cocoon Child: スタイルシート (style.css) のページが開きます
- 元から書いているコード(テーマ情報)は消さずにCSSを記述します
- /* 子テーマ用のスタイルを書く*/から下の行に追加しましょう

実装手順/Cocoon新着記事に画像をのせて可愛く装飾
実装手順は下記の通りです。
- 画像の準備(背景透過png形式)
- CSSの追加
- 画像を表示する場所のセレクタを確認する
- 画像を表示する位置を調整する
画像の準備
記事の上にのせる画像を準備します。



素材探しに便利なサイト
画像サイズと形式
- 大きさ:小さくてもよいですが200px~300px程度あると荒くならずに表示できます
- 形式:png(画像は背景透過しましょう)
画像パス
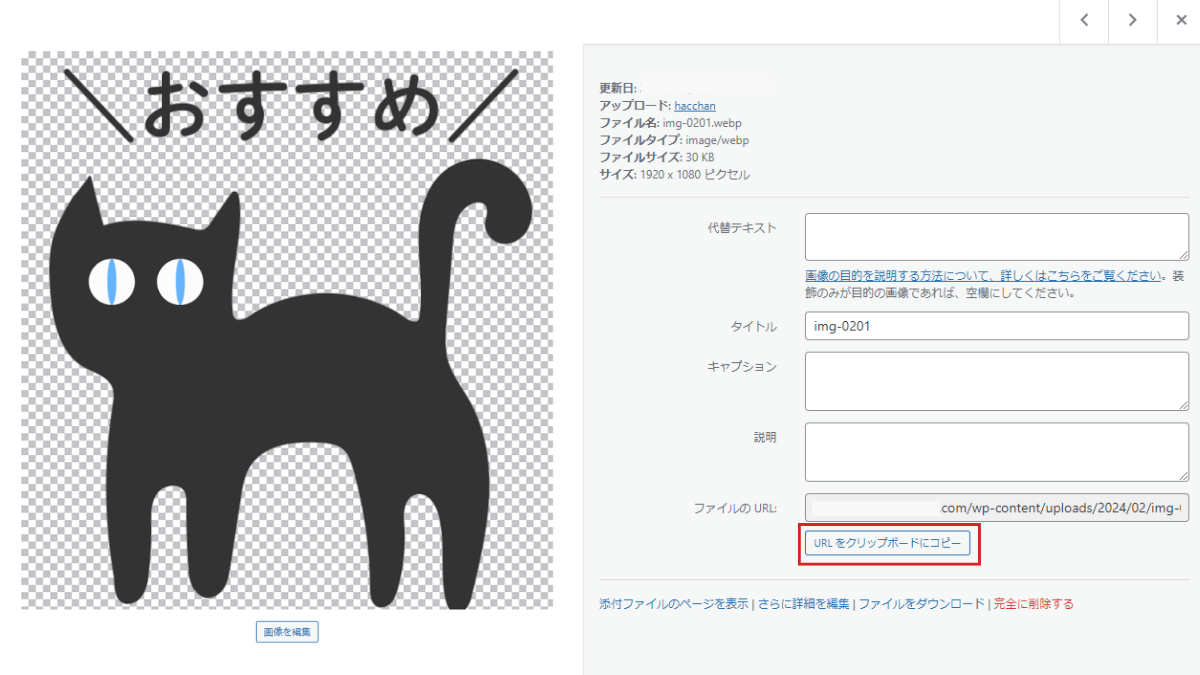
画像パス(ファイルのURL)の取得方法。
- 「メディア」→「新しいメディアファイルを追加」で画像をアップロード
- 「URLをクリップボードにコピー」をクリックしてファイルのURLを取得します

CSSの追加
下記CSSを子テーマのスタイルシートに追加します。コードの役割については/*コメントアウト*/で簡単に記載しています。
.new-entry-cards a {
position: relative;/*起点となる位置*/
}
.new-entry-cards a:nth-child(1)::before {
content: "";
display: block;
position: absolute;
top: 0;/*上からの位置*/
left: 0;/*左からの位置*/
width: 60px; /* 画像の幅を指定 */
aspect-ratio: 1 / 1; /* 縦横比を1:1に固定 */
background-image: url('画像URL');
background-size: contain; /* 画像のサイズ調整 */
background-repeat: no-repeat; /* 繰り返しなし */
z-index: 10; /* 必要に応じて重なりを調整 */
}- セレクタ
- 画像を表示したい要素のクラス等を指定
- 表示する画像のURLを入力
- background-image: url(‘画像URL’);
- 表示する画像の位置
- top: 0;/*上からの位置*/
left: 0;/*左からの位置(右からの場合はright:0;)*/
- top: 0;/*上からの位置*/
- 表示する画像の大きさ
- width: 60px; /* 画像の幅を指定 (pxや%)*/
- aspect-ratio: 1 / 1; /* 縦横比 */
コード解説/Cocoon新着記事に画像をのせて可愛く装飾
このカスタマイズは、HTMLに直接画像を入れずにCSSの疑似要素 ::before を使って記事カードの左上に画像を表示します。
画像を表示する場所
セレクタ(クラス)を指定する
/*ショーコード、またはブロックで表示した新着記事*/.new-entry-cards a {
}
.new-entry-cards a:nth-child(1)::before {
}画像を表示する場所をセレクタ(クラス)で指定します。
セレクタは「どこに」CSSを適用するかを指定する部分でクラスやIDが使われます。
- 上記の
.new-entry-cards aでは、Cocoonのショーコード、またはブロックの「新着記事」で表示した新着記事に適用されます。(.new-entry-cards内のa要素という意味)
↓実際にショートコードで表示しています
- Cocoonデフォルトの記事一覧に画像を表示する場合は
.list aにします。(.list内のa要素という意味)
/*記事一覧リスト*/
.list a{
}
.list a:nth-child(1)::before {
}
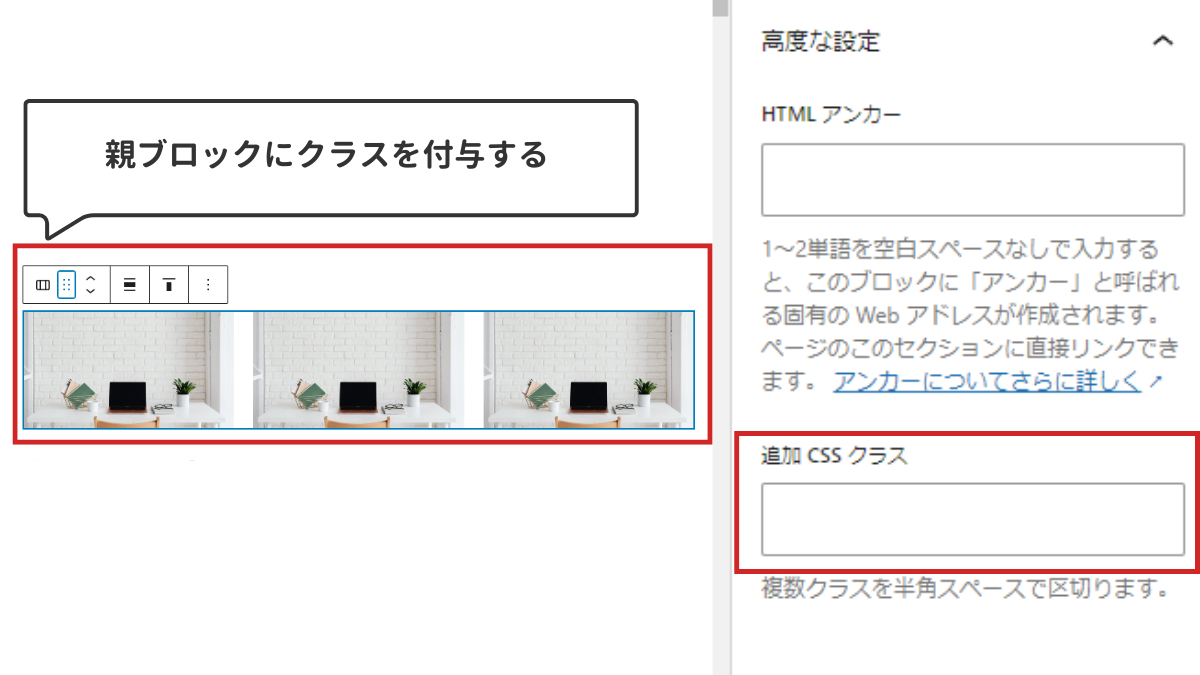
- 自分でクラスを付与する
画像を表示したい要素に自分で任意のクラスを追加してもOK。ブロックエディタの「追加CSSクラス」を使うと便利です。

このセレクタを変更することで、自由にどこにでも画像を置けます。セレクタの調べ方はとても大事なので、下記ページをご確認ください。
要素を特定する
.new-entry-cards a:nth-child(1)::before{
}
これは「最初の新着記事カードにだけ」という意味
- 最初の要素だけ
:nth-child(1)は、親要素の中で最初の子要素だけにスタイルを適用します。
今回の例だと、.new-entry-cardsクラスの中にある最初のa要素に対して、::before疑似要素のスタイルを適用(つまり画像を表示)するという意味です。
2番目の要素だけの場合は:nth-child(2)と数字部分を変えて表記します。
- さらに要素を特定する
- トップページ等ですべての
.new-entry-cards a:nth-child(1)に画像が表示されてしまいさらにスタイルを適用する要素を特定したいといった場合は、親要素にクラスを追加してこのように記載します。
- トップページ等ですべての
.class-name .new-entry-cards a:nth-child(1)::before{
}この例では、.class-name内の.new-entry-cards クラスの中にある最初の a 要素だけに、::before 疑似要素のスタイルが適用されます。(.class-nameは任意のクラス名に変更してください)

「.class-name内に範囲だけ」という意味
- 要素を特定しない場合
- もしすべてのリンクに同じ画像を表示したい場合は、:nth-child(1)は不要です。その場合は単に
.new-entry-cards a::beforeとすれば、すべての.new-entry-cardsリンクに画像が表示されます。
- もしすべてのリンクに同じ画像を表示したい場合は、:nth-child(1)は不要です。その場合は単に
プロパティの役割
.new-entry-cards a {
position: relative;
}position: relative;- まず、画像を置く要素に
position: relative;を指定しています。これは、後で使う::beforeの位置をカード内のどこに表示するかを決めるために必要です。これがないと画像がどこに表示されるか予測できなくなります。
- まず、画像を置く要素に

画像を置く起点となるので忘れないでね!
.new-entry-cards a:nth-child(1)::before {
content: "";
display: block;
position: absolute;
top: 0;/*上からの位置*/
left: 0;/*左からの位置*/
width: 60px; /* 画像の幅を指定 */
aspect-ratio: 1 / 1; /* 縦横比を1:1に固定 */
background-image: url('画像URL');
background-size: contain; /* 画像のサイズ調整 */
background-repeat: no-repeat; /* 繰り返しなし */
z-index: 10; /* 必要に応じて重なりを調整 */
}この部分は、記事カードの左上に小さな画像を表示するためのCSSコードです。順番に説明しますね。
content: "";contentは、疑似要素::beforeにコンテンツを追加するために必要です。今回は画像を背景に表示するので空の値("")を指定しています。
display: block;- このプロパティは、疑似要素をブロック要素として表示し、幅と高さを指定できるようにしています。
position: absolute;- 画像を記事カードの中で自由に配置するために使います。
top: 0;とleft: 0;によって、画像をカードの左上に固定します。表示したい位置に値を調整してください。
- 画像を記事カードの中で自由に配置するために使います。
width: 60px;- ここでは、画像の横幅を60pxに設定しています。お好みで調整してください。
aspect-ratio: 1 / 1;- このプロパティは、画像の縦横比を 1:1(正方形)に固定します。これにより、画像が常に正方形の形で表示されます。たとえば、横幅が60pxなら縦幅も60pxになります。、もし異なる比率(例:16:9)で表示したい場合は、
aspect-ratio: 16 / 9;のように指定します。
- このプロパティは、画像の縦横比を 1:1(正方形)に固定します。これにより、画像が常に正方形の形で表示されます。たとえば、横幅が60pxなら縦幅も60pxになります。、もし異なる比率(例:16:9)で表示したい場合は、
background-image: url('画像URL');- ここでは、表示したい画像を指定します。
url('画像URL')の部分に、表示したい画像のリンクを入れます。
- ここでは、表示したい画像を指定します。
background-size: contain;- 画像のサイズを要素の中にぴったり収める設定です。画像が枠内に入るように、縮小や拡大されますが、画像の形が歪まないように調整されます。
background-repeat: no-repeat;- このプロパティは、画像が繰り返し表示されるのを防ぎます。これによって、画像が1回だけ表示されます。
z-index: 10;z-indexは、要素の重なり順を決めます。値が大きいほど上に表示されます。この設定で、他の要素の上にこの画像を表示することができます。
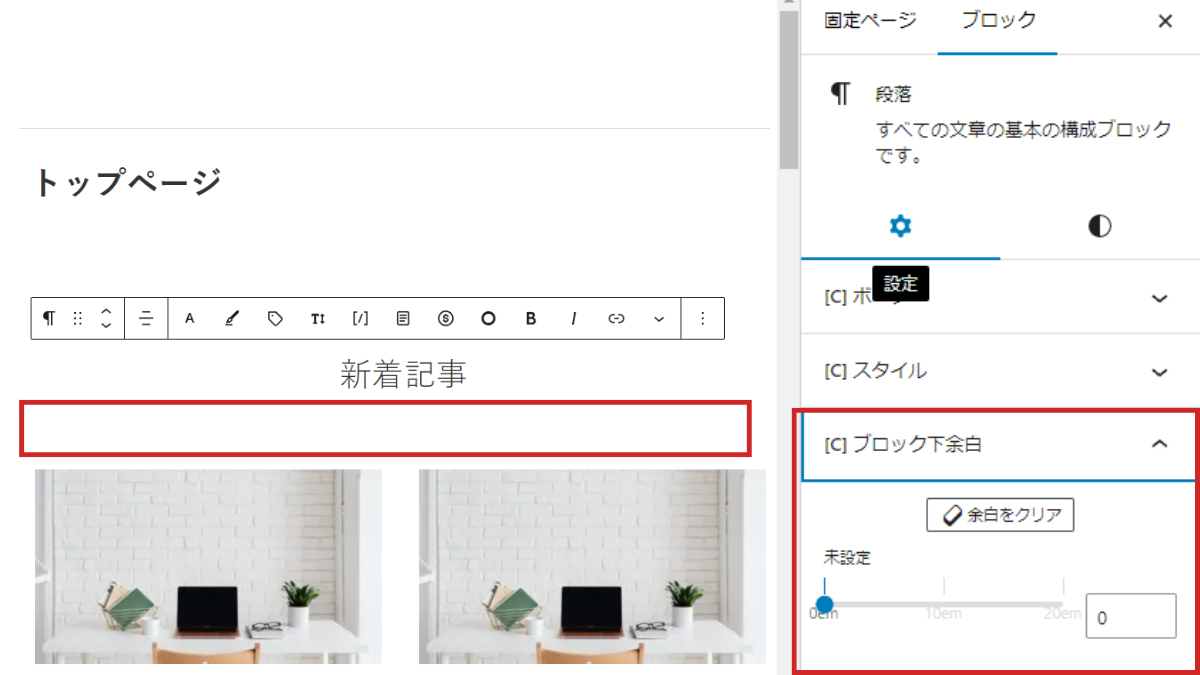
余白の調整
表示する画像は高さがあるため、設定した画像の大きさ、位置、また行間余白によっては上のブロックの要素に重なってしまうことがあります。

その際は必要に応じて余白を広げて調整してください。
- 上の要素のブロック下余白を広くする(CSS不要)

- 画像を表示する要素の上の余白を広くする(CSS)
.画像を表示する場所{
margin-top:50px;/*上部に余白をあける*/
}カテゴリーラベルの調整

記事カード左上に表示されるカテゴリーラベルと重なってしまい気になる場合は、表示位置を調整する、または非表示にすることもできます。
/* カテゴリーラベルの位置調整 */
.cat-label{
top: 0;/*上からの位置*/
right: 0;/*左からの位置*/
}/* カテゴリーラベル非表示 */
.cat-label{
display: none;/*非表示にする*/
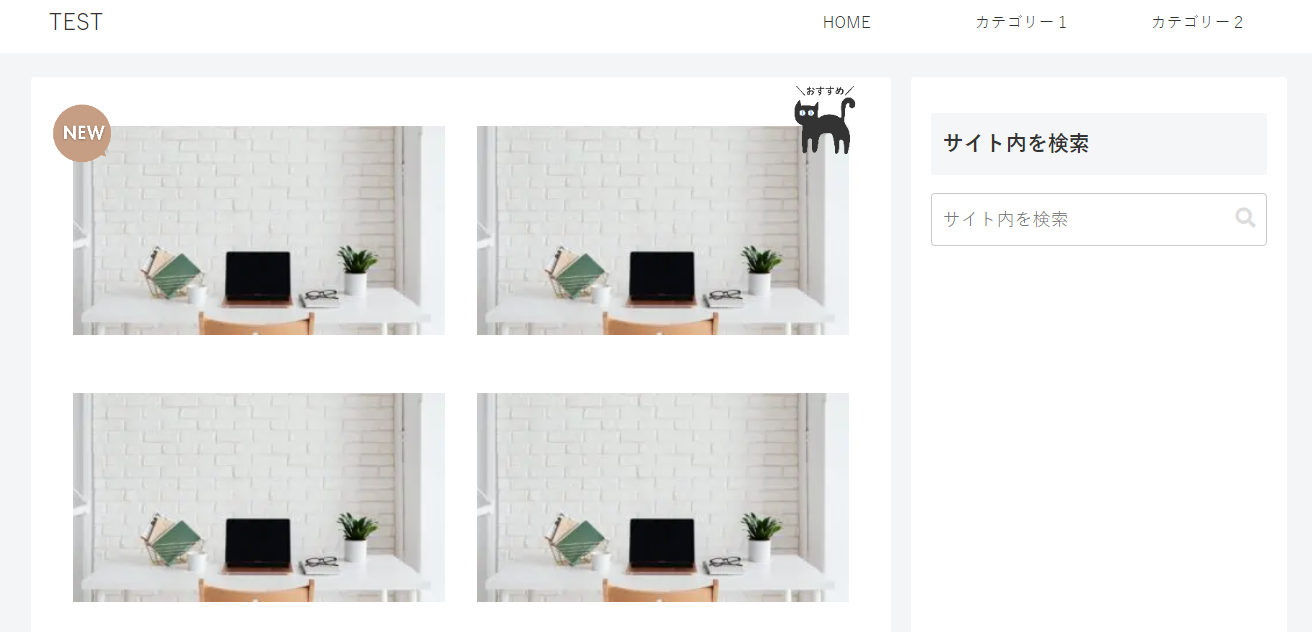
}実際の表示/Cocoon新着記事に画像をのせて可愛く装飾

- top: -10px;/*上からの位置*/
- left: -10px;/*左からの位置*/
- width: 60px; /* 画像の幅 */
- aspect-ratio: 1 / 1; /* 縦横比1:1*/

- top: -40px;/*上からの位置*/
- right: 0;/*右からの位置*/
- width: 70px; /* 画像の幅*/
- aspect-ratio: 1 / 1; /* 縦横比1:1 */
まとめ
今回紹介したコードでは::before を使って記事カードの上に小さな正方形の画像が表示されます。

画像は背景として表示されているので、記事のコンテンツとは別に飾りのような役割を果たします。画像は正方形で表示され、縦長や横長の画像も綺麗に収まります。
アクセントとなりとても可愛いですよね!
HTMLに画像を追加しなくてもCSSだけで見た目を変えられるので、ぜひいろいろ試してみてください。












Comment コメントはこちらへ