見出しデザインを変えるだけで、記事の読みやすさや視認性は大きく変わりサイト全体の印象もアップします。
この記事では、WordPress(無料ブログ含む)で使える見出しデザインのサンプルを、コピペで実装できるコード付きで紹介します。初心者ブロガーの方でもすぐに導入できる内容です。
CSSを使って色・枠線・余白・角丸などを自由に調整し、自分のブログにぴったりの見出しデザインを作ってみましょう。
CSSで見出しを変更する前に知っておきたいこと
見出しデザインをCSSで変更する前に、
- 「どこにCSSを書くのか」
- 「どの見出しに適用されるのか」
を理解していないと、コードを書いても反映されないことがよくあります。
まずは、初心者がつまずきやすい基本ポイントから整理していきましょう。
CSSを記述する場所
スタイルは 子テーマの style.css(または追加CSS) に記述するのが基本です。
- 親テーマの更新による上書きを防げる
- 子テーマがない場合は先に作成しておきましょう
セレクタとは?
CSSでスタイルを適用する対象のHTML要素を指定する部分を「セレクタ」と呼びます。
h2 {
color: #333333;
}h2がセレクタcolor: #333333;が適用するスタイル
テーマでは見出しに独自のクラスや構造が追加されていることが多く、単純に h2 だけ指定しても「テーマ側のCSS」の方が優先されてしまう場合があります。
▽ Cocoonの見出しセレクタ例
| 適用場所 | セレクタ |
|---|---|
| 記記事本文内の見出し | .article h2 〜 .article h6 |
| サイドバー内の見出し | .sidebar h3 |
| ウィジェット見出し (サイドバーも共通) | .widget-title |
セレクタが正しくないとCSSを記述しても反映されません。対象の見出しに合わせて最適なセレクタを指定しましょう。
- 対象の見出しを右クリック → 「検証」
- HTML構造とクラス名を確認
.article h2のように適切なセレクタでCSSを記述
デベロッパーツールを使うと、初心者でも簡単にセレクタを調べられます。
デフォルトスタイルをリセットする方法

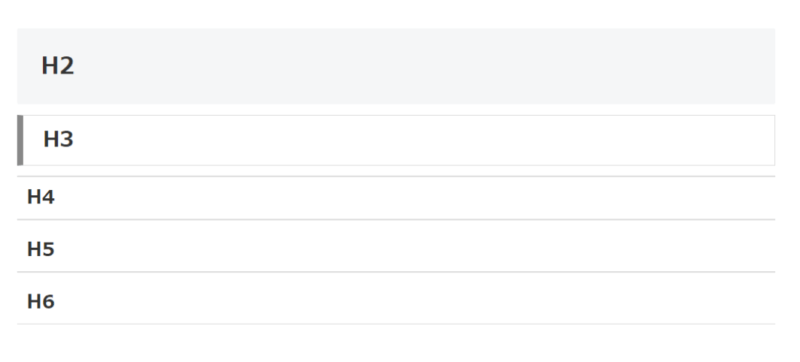
Cocoonテーマでは、初期状態で見出しに背景色・ボーダー・角丸などが設定されています。最初にデフォルトデザインをリセットすることで、「テーマの装飾」と「自分のデザイン」が混ざらずCSS設計がシンプルになります。
/* Cocoon見出しデザインのリセット */
.article h2,
.article h3,
.article h4,
.article h5,
.article h6 {
background: none; /* 背景色なし */
border: none; /* 枠線なし */
border-radius: 0; /* 丸みなし */
}- 必ずしもすべてリセットする必要はありません
- 不要なプロパティだけを調整可能です
- この後に、自分好みの見出しデザインをCSSで追加していきます
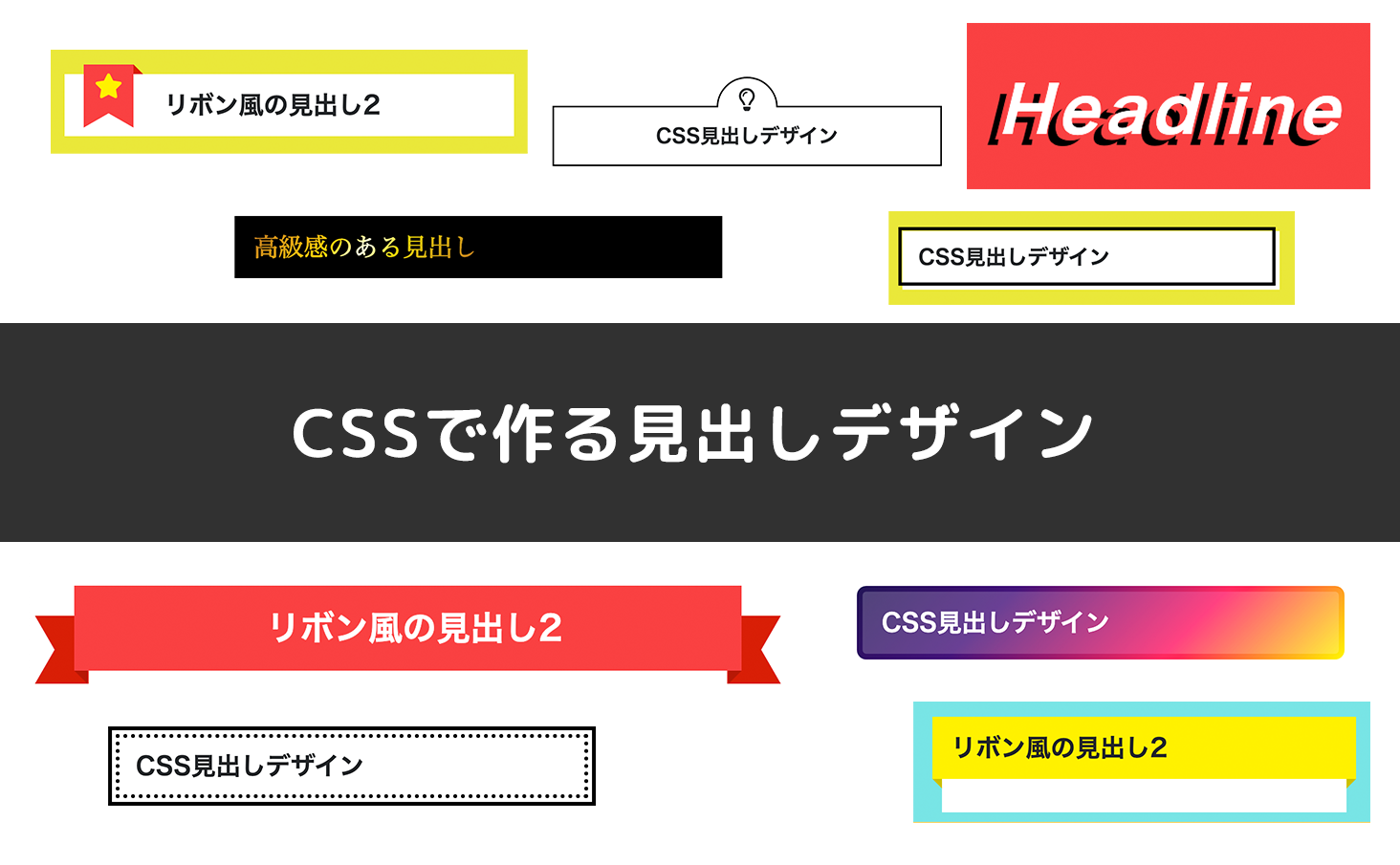
見出しデザインサンプル
背景塗りつぶし
1-1 背景色
背景色をつけた見出し
1-2 背景色+ステッチ風
背景色+ステッチ風の見出し
1-3 背景色+上下にライン
背景色+上下にラインをつけた見出し
1-4 文字数分の幅にフィット
文字数幅にフィットした見出し
1-5 背景色+影
背景色+影をつけた見出し
1-6 背景ドット
薄いドット背景の見出し
1-7 背景ストライプ
背景にストライプをつけた見出し
1-8 背景ストライプ(細かい)
背景に細かいストライプをつけた見出し
下線
2-1 シンプルな下線
シンプルな下線をつけた見出し
2-2 2色の下線
色の下線をつけた見出し
2-3 破線
下線(破線)をつけた見出し
2-4 点線
下線(点線)をつけた見出し
2-5 二重線
下線(二重線)をつけた見出し
2-6 斜めストライプの下線
斜めストライプの下線をつけた見出し
左側に線
3-1 左側に実線
左側に実線をつけた見出し
3-2 左側に二重線
左側に二重線をつけた見出し
3-3 左側に二色の線
左側に二色の線をつけた見出し
吹き出し
4-1 背景色あり吹き出し
背景色あり吹き出しの見出し
4-2 白抜きの吹き出し
白抜き吹き出しの見出し
4-3 下線のみ吹き出し
下線のみ吹き出しをつけた見出し
中央揃えにおすすめのデザイン
5-1 下に短く実線
下に短く実線をつけた見出し
5-2 下に丸い飾り
下に丸い飾りをつけた見出し
5-3 左右に飾り線
左右に飾り線
カッコ型デザイン
6-1 かぎ括弧
かぎ括弧の見出し
6-2 角括弧
角括弧の見出し
重なりを使ったデザイン
7-1 背景をずらしたデザイン
背景をずらしたデザインの見出し
7-2 ずらした線でアクセントをつけたデザイン
ずらした線でアクセントをつけた見出し
7-3 くっきりとした影を重ねる
くっきりとした影を重ねた見出し
アクセントをつけるデザイン
8-1 先頭にチェック
先頭にチェックマークをつけた見出し
8-2 先頭に丸いアクセント
先頭に丸いアクセントを重ねた見出し
8-3 先頭に四角のアクセント
先頭に四角のアクセントを重ねた見出し
まとめ
シンプルイズベストで奇抜すぎないデザインを厳選しました。記事を読むときに必ず目に入る部分なのでお好みの見出しデザインにしてみてはいかがでしょうか。
こちらでボックスデザインも公開しているので見てくださいね。
見出しデザイン作成の参考にさせていただいたサイトをご紹介します。










Comment 記事の感想を書き込んでいただけると幸いです
はるみさん!Xのひかりです。いつ見ても素敵なサイト。見出しデザイン変えたかったのでためになりました!他の記事も参考にしますッ!応援( ・ᴗ・ )⸝⚑⚐゛︎︎︎
> ひかりさん
こちらにもコメントありがとうございます。
ぜひぜひお待ちしています~♪
またエックスでもよろしくお願いします(^-^)