Webデザインでは、ちょっとした工夫で見た目の印象を大きく変えることができます。
その中でもおすすめなのが「境界線」や「背景スタイル」のデザイン。線や背景にアクセントを入れるだけで、シンプルなページもグッとおしゃれに見せられます。
この記事では、SVG や CSS(clip-path、linear-gradient、mask など) を使って波・三角形・画像の切り抜き・背景スタイルといったデザインを作る方法を紹介します。
さらに カラムブロックと組み合わせた実例 も紹介しているので、そのまま自分のサイトに取り入れることができます。
テーマに依存しない方法なので、Cocoon以外のWordPressテーマでも使えます。
ぜひ参考にしてくださいね。
境界線をカラムブロックと組み合わせる工夫
WordPressのブロックエディター(Gutenberg)には便利な「カラム」ブロックがあり、境界線を組み合わせるとセクションを区切ったりデザインにアクセントを加えることが簡単にできます。
例:波状の境界線をカラムブロックの下に追加した場合
カラムブロック
(ここにテキストや画像などのコンテンツ)
▼カラムブロックの下に波状の境界線
カラムブロック下の余白を消すことで、ひとつの大きなセクションとして見せることが可能です。
カラムブロック
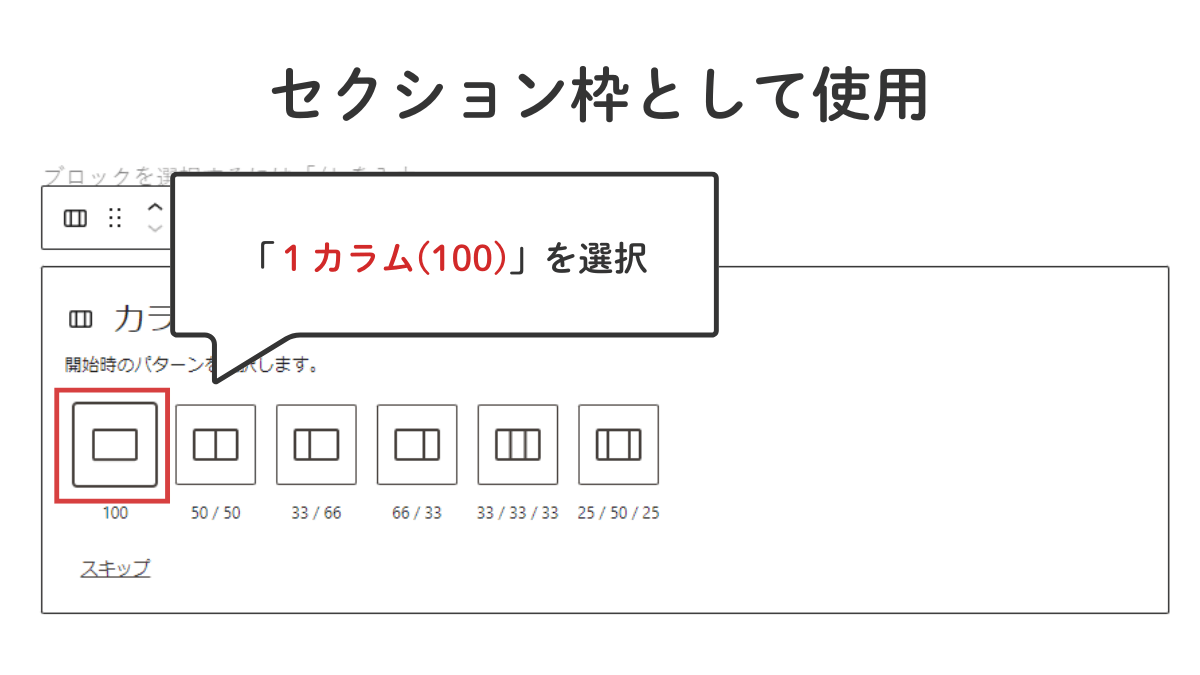
カラムブロックの使い方
- WordPressの「カラム」ブロックを追加
- 「1カラム(100)」を選択
- 中にテキストや画像などを入れて編集


- 直感的にレイアウトを組める
- サイドバーから背景色を設定できる(CSS不要)
- 必要なら「追加CSSクラス」が使える
例)フルワイド設定の追加など
フルワイドで使う方法(画面幅いっぱいに広げたい場合)
境界線を画面の端から端まで広げたいときは以下の手順で設定します。
- ページタイプ:「1カラム(広い)」に変更
→ サイドバーが非表示になります - 境界線に
class="cstm-wide"を追加 - 以下のCSSを追加(子テーマのスタイルシート使用)
body .cstm-wide {
margin: 0 calc(50% - 50vw);
}トップページ作成に使う場合は、このマージン設定に加えてパディング調整(コンテンツの中央寄せ)やテーマ由来の余白削除なども必要です。
実装方法と合わせてフルワイドにする仕組みまで以下の記事で詳しく解説しています。
- カラムブロックをフルワイドにする方法
→ 幅いっぱいに広げる
→ コンテンツの中央寄せ
→ 不要な余白を消す設定 ほか

実際にこのセクションをフルワイドに広げています!
以下、境界線スタイルのサンプルとコードを掲載します。
【SVG】を使った波状の境界線
Webサイトの区切りに「波」の形を入れると柔らかく親しみやすい雰囲気を出せます。たとえば、セクションとセクションの境目や背景と本文を区切る部分に入れると見た目がぐっとオシャレになります。
SVG(エス・ブイ・ジー)は「拡大縮小しても劣化しないベクター画像」のことで、境界線デザインによく使われます。
ここでは、波の境界線を コードをコピペするだけで設置する方法 を紹介します。
SVGコードを簡単に作れるツール
SVGのコードを自分で書くのは大変ですが、以下の「波線・曲線SVGジェネレーター」を使えば大丈夫。
このツールを使えば…
- 波の数を増やしたり減らしたりできる
- 波の高さを調整できる
- 色を好きな色に変えられる
- プレビューを見ながら調整できる
出来上がったら「コードをコピー」してWordPressに貼り付ければOKです。
使い方の流れ(初心者向け)
- WordPressのブロックエディターで 「カスタムHTMLブロック」 を追加
- HTMLコードをそのまま貼り付け
- プレビューでデザインを確認
- 色を変えたい場合は
fill="#D8E4E5"の部分を好きなカラーコードに変更
波の境界線を仕上げるコツ
- 色を変える
- HTML内に直接指定する場合
fill="#D8E4E5" - CSSで指定する場合
fill: #D8E4E5;
- HTML内に直接指定する場合
- 形を変える
ジェネレーターでパラメータを調整すると、緩やかな波・大きな波など自由に変更できます。 - 余白を調整する
波をカラムにピッタリくっつけたいときは、CSSを追加します。(子テーマのスタイルシート使用)
.cstm-wave svg {
display: block;
}
.up-wave {
margin-bottom: -1px !important;
}【SVG】うねうねした波の境界線
下のような「うねうね」とした波を追加できます。
↑カラム上に追加用
↓カラム下に追加用
うねうね|カラムの上に追加する場合
うねうね|カラムの下に追加する場合
【SVG】もこもこの境界線
「もこもこ」とした曲線を使うとかわいらしく柔らかい印象を出せます。子ども向けサイトや、やさしい雰囲気にしたいページにピッタリです。
↑カラム上に追加用
↓カラム下に追加用
もこもこ|カラムの上に追加する場合
もこもこ|カラムの下に追加する場合
【SVG】ジグザグの境界線
「ジグザグ」や「ギザギザ」の線を使うと、シャープで元気な印象を出せます。アクティブな雰囲気にしたいページや、見出しを強調したいときにおすすめです。
ジグザグ・ギザギザSVG画像ジェネレーターを使えば、山の数や高さ、色を自由にカスタマイズできます。
↑カラム上に追加用
↓カラム下に追加用
ジグザグ|カラムの上に追加する場合
ジグザグ|カラムの下に追加する場合
【clip-path】で作る境界線|三角形・斜めライン
CSS の clip-path を使うと、要素を「三角形」や「斜めカット」など自由な形に切り抜けます。区切り線に使うと、シンプルなのに動きのあるデザインに仕上がります。
↑カラム上に追加用
↓カラム下に追加用
- clip-path … 要素を指定した形で切り抜くCSSプロパティ
- polygon() … 多角形を定義できる関数
- 書き方 →
polygon(x1 y1, x2 y2, x3 y3, …) - 座標の基準 → 左上が
(0 0)、右下が(100% 100%)
三角形の境界線
三角形|カラム上に追加(上が尖った三角形)
三角形|カラム下に追加(下が尖った三角形)
斜めの境界線(右上がり)
↑カラム上に追加用
↓カラム下に追加用
斜め(右上がりタイプ)|カラム上に追加
斜め(右上がりタイプ)|カラム下に追加
斜め(右下がりタイプ)
↑カラム上に追加用
↓カラム下に追加用
斜め(右下がりタイプ)|カラム上に追加
斜め(右下がりタイプ)|カラム下に追加用
clip-pathプロパティを使用して、要素の下部を右下がりの斜めラインで切り抜いています。
画像を切り抜く|【clip-path】を使った例
画像をそのまま表示するだけでは単調になりがちですが、CSSのclip-pathプロパティを使うと「三角形」や「斜めカット」など、自由な形に切り抜けます。
サイトの雰囲気を変えたいときにおすすめのテクニックです。
初心者でも安心なのは、オンラインツール「Clippy — CSS clip-path maker」を使う方法です。画面上で形を選んで調整すると、すぐにCSSコードを生成してくれるので、コピー&ペーストするだけでOK!
三角形に切り抜き
三角形に切り抜き(上向き)
画像を「上に尖った三角形」に切り抜く例です。セクションのタイトル画像や仕切りに使うとアクセントになります。

CONTENTS
三角形に切り抜き|下向き
斜めに切り抜き(右上がり)

CONTENTS
斜めに切り抜き
斜めに切り抜き|右上がり
画像を右上がりに切り抜いています。

CONTENTS
斜めに切り抜き|右下がり
画像を右下がりに切り抜いています。

CONTENTS
画像を切り抜く|【mask】を使った例
CSS の mask プロパティを使うと、画像や要素を「波状」や「ギザギザ」など、複雑なパターンで切り抜くことができます。clip-path に似ていますが、透明度を扱えるのが大きな特徴です。部分的に透過させたり、ぼかしを加えたりも可能です。
mask プロパティの特徴
- 要素の一部を隠せる
マスクで指定した部分は透過され、下の背景が見えます。 - 画像やグラデーションをマスクに使える
PNG や SVG 画像だけでなく、CSS グラデーションもマスクにできます。 - 柔軟な表現が可能
波・ギザギザ・ドットなど、clip-path では難しいデザインも簡単。 - clip-path との違い
clip-path: 形を切り抜くだけ(透明度は扱えない)mask: 透明度を利用して「部分的な透過」「グラデーション」などリッチな表現が可能
手書きで複雑な mask を作るのは大変ですが、以下のオンラインツールを使えばクリック操作でパターンを生成できます。
波状に切り抜く例
画像を「上下とも波状」にカットするサンプルです。
CONTENTS

CONTENTS
ギザギザに切り抜く例
「上下がギザギザの境界線」になるサンプルです。
CONTENTS

CONTENTS
clip-pathでは難しい「波」や「ギザギザ」もmaskなら簡単。- 背景色や背景画像を組み合わせればデザインの幅が広がる。
- ブラウザ対応のために
-webkit-maskを忘れずに。

複雑なパターンを自動生成してくれるジェネレーターがとても便利なので、いろいろ試してみてください!
【linear-gradient 】で作るおしゃれな背景スタイル
セクション内の背景にグラデーションを使うと、アクセントが効いてぐっとオシャレに見えます。
linear-gradient は CSS のプロパティのひとつで、背景に線状のグラデーションを適用できます。
グラデーションとは「色がなめらかに変化する効果」のこと。指定した2色以上のカラーを一定の方向に向かって切り替えていくことができます。
background-image: linear-gradient(方向, 色1, 色2, ...);
- 方向:グラデーションの始まる方向(例:
45deg、-90deg、to right、to top) - 色1, 色2, …:使用する色を2色以上で指定
斜めの背景
斜めの切り替えをつけると、柔らかい印象の背景になります。

斜めの背景
- CSSコピペ
- セクション枠にクラス「bg-diagonal」追加
HTML にクラス bg-diagonal を追加してください。
ぼかしたグラデーション背景
グラデーションを「にじませる」ことで、より自然な色の移り変わりになります。

ぼかしたグラデーション背景
- CSSコピペ
- セクション枠にクラス「bg-gradation」追加
HTML にクラス bg-gradation を追加。
直角の背景
直角に色を切り替えると、はっきりした印象になります。

直角の背景
- CSSコピペ
- セクション枠にクラス「bg-square」追加
HTML にクラス bg-square を追加。
カラーの他に、linear-gradientの%部分の数字を変えると、ぼかしや色をつける範囲などを調整できます。いろいろ試してみてください。
まとめ
【clip-path】【linear-gradient】【mask】【SVG】を活用した境界線や背景スタイルの作り方を紹介しました。これらの技術を使えばシンプルなデザインにアクセントを加えることができます。
スキン「grayish」を製作されたななふさんに了承をいただき、下記サイトに掲載されているいくつかのスタイルを抜粋してお届けしました。
このサイトではCocoonテーマのサイト型トップページの作り方を紹介しています。ぜひこのページの工夫を取り入れ自分だけのオリジナルデザインを作り上げてくださいね。












Comment 記事の感想を書き込んでいただけると幸いです
初めまして。
「超簡単!Cocoonのブロック機能でサイト型トップページを作る方法」を購入し、トップページの作成を進めています。
こちらのページの波形デザインを導入したく、挑戦していますが上手くいきません。作成中のページはまだ公開していないため現状のスクショを添付いたしますので、ご教示いただけると幸いです。
【状況】
ブロックエディタでカラム上の波形を追加しようと、カラム追加→フルワイド化の手順を行う。
その上で、こちらのページにある波形(なみなみ)のdivコードを、コードエディタでカラムの箇所にコピペ追加しました。
その現状がスクショした画像になります。
編集画面でもエラーのようなものが出ていて、プレビューすると波形部分が右上の方に小さく表示されてしまいます。
divコードを追加する場所がよくわからず、間違っているのかなと考えたのですがやはりよくわからず、質問させていただきました。
大変お手数ですが、教えていただけますと幸いです。よろしくお願いします。
> maninoeさん
メールにてお返事いたしました。
ご確認よろしくお願いいたします。