
CSSを書いたけど反映されない…
CSSを使ったカスタマイズではスタイルが適用されないことがよくあります。せっかく時間をかけて書いたコードや、正しいはずのコピペコードが動かないと本当に困ってしまいますよね。
CSSが反映されない原因は、単純な記述ミスの他、ブラウザのキャッシュやスタイルの競合、優先度の問題などさまざまです。
この記事では、デベロッパーツールを使ってCSSの適用状況を確認する方法と、反映されないときの具体的な対処法をわかりやすく解説します。
「CSSが効かない…」と悩んでいる方は、ぜひこの記事を参考にしてスムーズに問題を解決しましょう。

原因を見つけることで、必ず解決します。
デベロッパーツールを使うメリットとは?
CSSが反映されないとき、最初に試してほしいのがデベロッパーツールです。このツールを使うことで、反映されない原因を効率的に特定でき、作業の手戻りを減らすことができます。
デベロッパーツールを活用するメリットは次の通り。
CSSが正しく反映されない場合は、デベロッパーツールを使って適用状況を正確に把握し、素早く問題を解決 しましょう。
デベロッパーツールの開き方と見方
デベロッパーツールは主要ブラウザで利用できます。
開き方
Google Chrome / Microsoft Edge
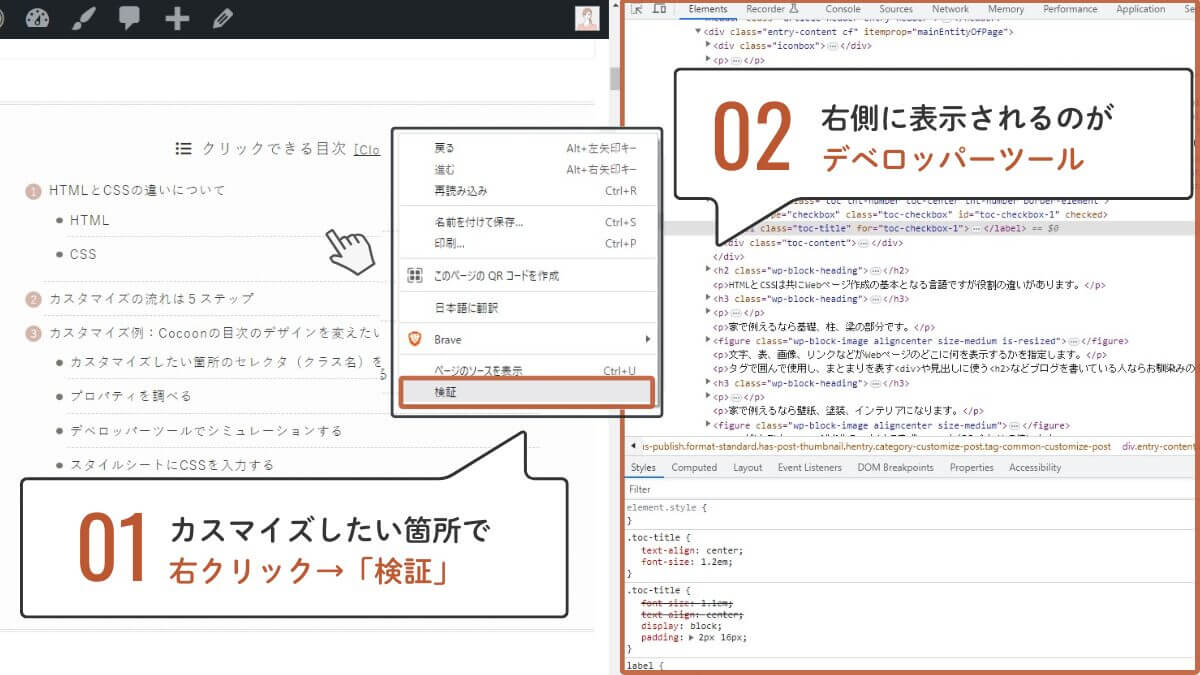
右クリック → 検証を選択
または、
F12キーかCtrl + Shift + Iで開きます。

デベロッパーツールの見方
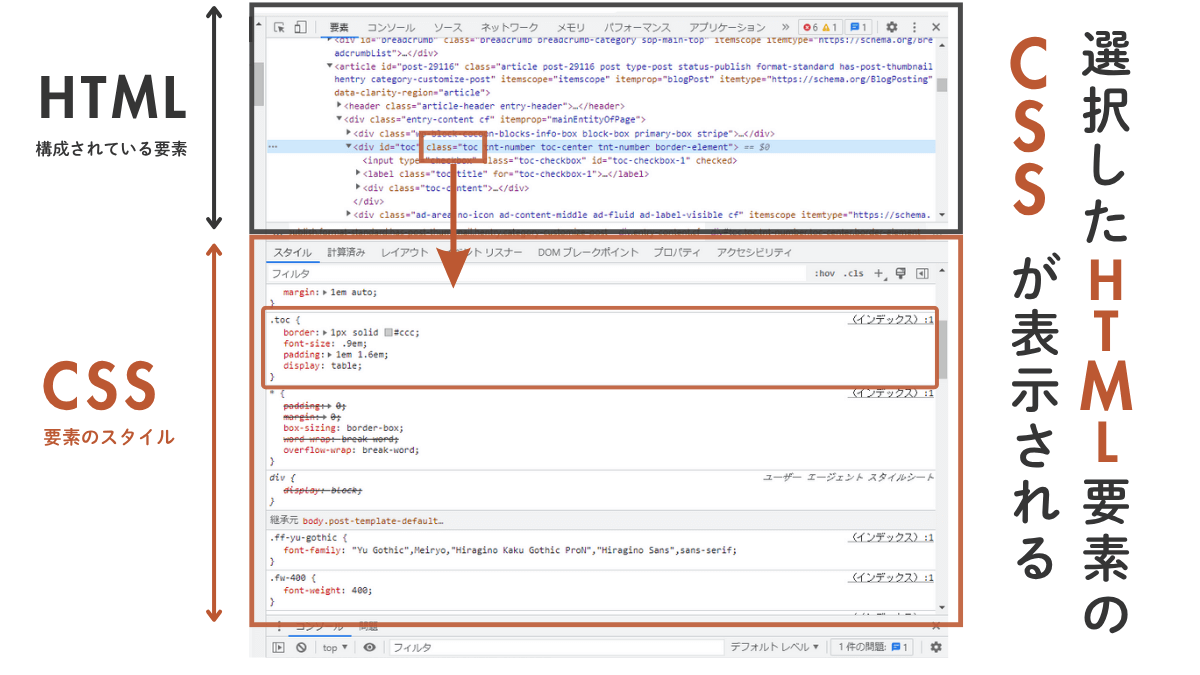
デベロッパーツールを開くと、主に以下のタブがあります。
- Elements(要素)タブ
- HTML構造を確認・編集できます
- 対象の要素を選択すると、どのCSSが適用されているか確認可能
- Styles(スタイル)サイドパネル
- 選択した要素に適用されているCSSを一覧表示
- 無効になっているCSSや競合しているプロパティも確認できます
- Console(コンソール)タブ
- JavaScriptエラーやログを確認可能
- CSSの反映以外の問題も併せて確認できます
- Responsive / Device Toolbar
- 画面サイズを切り替えてレスポンシブデザインをチェックできます

デベロッパーツールでCSSの反映を確認する方法
CSSが正しく反映されているかを確認する手順は次の通りです。
- ラベル対象の要素を選択する
- 確認したい要素を 右クリック → 検証をクリック
- Elements(要素)タブで対象のHTMLを確認します
- ラベル適用されているCSSをチェック
- Styles(スタイル)タブで、対象の要素に適用されているCSSを確認
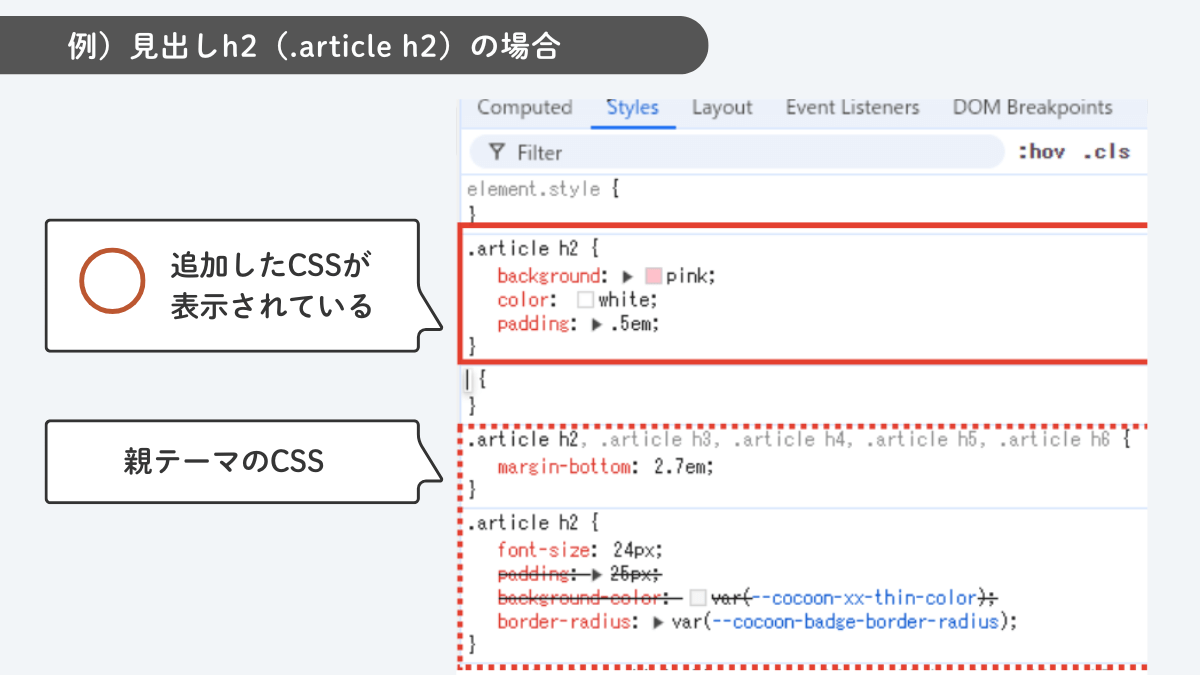
- 自分で追加したCSS が表示されているかどうかをチェック

- ラベルリアルタイムで修正・確認
- Stylesタブでプロパティを変更すると、ブラウザ上に即座に反映されます
- 競合や優先度(specificity)も同時に確認可能
- CSSが反映されない原因の多くは、セレクタの指定ミスや優先度の問題です
- デベロッパーツールを使うと、どのCSSが効いていてどれが上書きされているかを簡単に把握できます
- これにより「どのCSSを修正すればいいか」がすぐに分かります
CSSが反映されている場合のチェックポイント

CSS自体は反映されているのに、見た目が思った通りにならない場合もあります。
そんなときは、次のポイントを確認してみましょう。
CSSの優先度を確認する
CSSの優先度が低いと他のスタイルに上書きされている可能性があります。
以下の方法で優先度を確認してください。
- デベロッパーツールのStylesタブを開き、該当要素に適用されているスタイルを確認します。
- 打ち消し線(取り消し線)がついているスタイルは、他のスタイルによって上書きされています。
/* 例:このスタイルは優先度が低く、上書きされている */
.header {
background-color: red;
}
CSSのセレクタの優先度を理解する
CSSのセレクタには「どれがより強いか(specificity)」という優先順位があります。
以下の順で強くなります。
!importantを指定したルール- インラインスタイル(例:
<div style="...">) - IDセレクタ(#id)
- クラス・属性・疑似クラス(.class、:hoverなど)
- タグセレクタ(div、pなど)
/* !important */
.header {
background-color: red !important;
}
/* インラインスタイル */
<div style="color: red;">テキスト</div>
/* IDセレクタ */
#header {
background-color: blue;
}
/* クラスセレクタ */
.header {
background-color: red;
}
/* タグセレクタ */
h2 {
background-color: green;
}CSSの詳細度を上げる方法(反映されないときの対処)
優先度の低いCSSが他のスタイルに上書きされている場合、詳細度(specificity)を上げることで解決できることがあります。
具体的な方法
1. セレクタをより具体的に指定する
/* 通常 */
.header {
color: red;
}
/* 詳細度を上げる */
.site-header .header {
color: red;
}2. クラスを追加する
.header.active {
color: red;
}3. IDセレクタを使う
#header {
color: red;
}4. !importantを使う(最終手段)
.header {
color: red !important;
}まずはセレクタ構造を見直し、同等の指定が複数ある場合はCSS内で後に書かれた方が優先されることも確認しましょう。
CSSのセレクタが適切か確認する
適用したいセレクタがHTML要素に正しく対応していないケースもあります。
次の点を確認してください。
基本的には、クラスセレクタを中心にシンプルな構成で統一するのがおすすめです。
CSSの記述場所を確認する
CSSが反映されない原因として、読み込み順が影響していることもあります。
WordPressでは、次の順にスタイルが適用されます。
- カスタマイザーの「追加CSS」
- 投稿ページ内の「カスタムCSS」
- テーマ設定内のCSS
- 子テーマのスタイルシート(推奨)
- 親テーマのスタイルシート (
style.css)
CSSは「後から読み込まれるもの」ほど優先されます。基本的には 子テーマのスタイルシートに統一して記述するのが安全です。
メディアクエリ
メディアクエリは画面サイズやデバイスの種類に応じてスタイルを適用するためのCSSの機能です。これを正しく理解しないと意図したスタイルが表示されない場合があります。
例:画面幅600px以下の場合に適用されるCSS
以下の例では、画面幅が600ピクセル以下のときに背景色を変更するスタイルを記述しています。
@media (max-width: 600px) {
.header {
background-color: blue;
}
}
他のスタイルと競合しない記述を
メディアクエリやCSSの優先度を考慮し、意図したスタイルが他のスタイルに打ち消されないよう修正しましょう。
CSSが反映されない場合の原因と対処法

CSSが適用されない場合、以下の要因が考えられます。
HTMLの書き間違い
HTMLに誤りがあるとCSSが正しく適用されません。特に以下の点を確認してください。
- タグの閉じ忘れや入れ子の誤り
- クラスやIDのスペルミス
<!-- 閉じタグを誤った例 -->
<div class="header>
<h1>Welcome to my site</h1>
<div><!-- 間違い --><!-- 正しい例 -->
<div class="header">
<h1>Welcome to my site</h1>
</div><!-- 正しい --><!-- headerのスペルミスの例 -->
<div class="heder"> <!-- 間違い -->
<h1>Welcome to my site</h1>
</div><!-- 正しい例 -->
<div class="header"> <!-- 正しい -->
<h1>Welcome to my site</h1>
</div>CSSの構文エラー
CSSに構文エラーがあると特定のスタイルが適用されません。以下によくある間違いをリストアップします。初心者でも確認しやすいポイントを押さえましょう。
よくあるミス例と解決策
- セレクタの記述ミス
× 間違い: header { ... }
〇 正解: .header { ... }
クラスセレクタの前には必ず.(半角ピリオド)をつけます。
× 間違い: header { ... }
〇 正解: #header { ... }
IDセレクタの前には必ず#(半角シャープ)をつけます。
- プロパティの区切り記号 ; の抜け
- 各プロパティを区切るときには ;(半角セミコロン)を忘れないようにします。
/* 間違い */
.header {
background-color: red
color: white;
}/* 正解 */
.header {
background-color: red;
color: white;
}- 閉じカッコ
}のミス
/* 抜けている場合 */
/* 間違い */
.header {
color: white;/* 正解 */
.header {
color: white;
}/* 多すぎる場合 */
/* 間違い */
.header {
color: white;
}
}/* 正解 */
.header {
color: white;
}- コメントアウトのミス
CSSのコメントアウトは/* ... */で囲む必要があります。
/* 間違い */
// このスタイルは無効化されています/* 正解 */
/* このスタイルは無効化されています */- 全角スペースの混入
- 特にコピーペーストや日本語入力後に発生しやすく、見つけにくいので注意してください。
/* 間違い */
.header { /* 全角スペースが入っています */
color: white;
} /* 正解 */
.header { /* 半角スペースに修正 */
color: white;
}CSSの構文エラーは見つけにくいものも多いですが、基本のポイントを抑えて慎重に確認すれば解決できます。特に、セレクタ記述や記号の抜け、スペース混入に注意しましょう。
インラインスタイルやJavaScriptによる上書き
インラインスタイル(HTMLタグ内にスタイルを直接入力する方法)やJavaScriptによってスタイルが上書きされている場合もあります。デベロッパーツールで、該当の要素にインラインスタイルが設定されていないか確認します。
<!-- インラインスタイルの例 -->
<div class="header" style="background-color: yellow;">
<h1>Welcome to my site</h1>
</div>/* CSSで設定 */
.header {
background-color: pink; /* 背景色をピンクにしたい*/
}HTMLで直接インラインスタイルstyle="background-color: yellow;"が入っているため、上記のCSSは反映されません。
不要なスペース(文字列)の削除
コードをコピペした際に不正な文字列が入ってしまうことがあります。
CSSの前後のスペースを削除しましょう。

私の経験上、コード自体に間違いがないのに、CSSの前後のスペースを消したりコードを整列するだけで反映されることが多々あります。
コードのインデント(整列)
コードをスペースキー、またはタブキーで整列することをおすすめします。
- スペース:半角スペース4つ分(一般的に4スペース)で1レベルのインデントとすることが多いです。
- タブ:タブキーを押してインデントを設定します(設定によりタブ1つがスペース4つ分に相当します)
/* インデントなし */
body {
font-family: Arial, sans-serif;
color: #333;
}
.header {
background-color: #f5f5f5;
padding: 20px;
}
/* インデントあり(スペース4つの場合) */
body {
font-family: Arial, sans-serif;
color: #333;
}
.header {
background-color: #f5f5f5;
padding: 20px;
}CSSコードのインデントは他にも以下のメリットがあります。
- 見やすさの向上
- メンテナンスの容易さ
- コードの構造の把握
普段から綺麗なコード記述を心がけましょう。
CSSのエラーチェックに活用できるサイト
CSSの記述ミスや構文エラーを検出するために、専用の検証ツールを活用すると便利です。
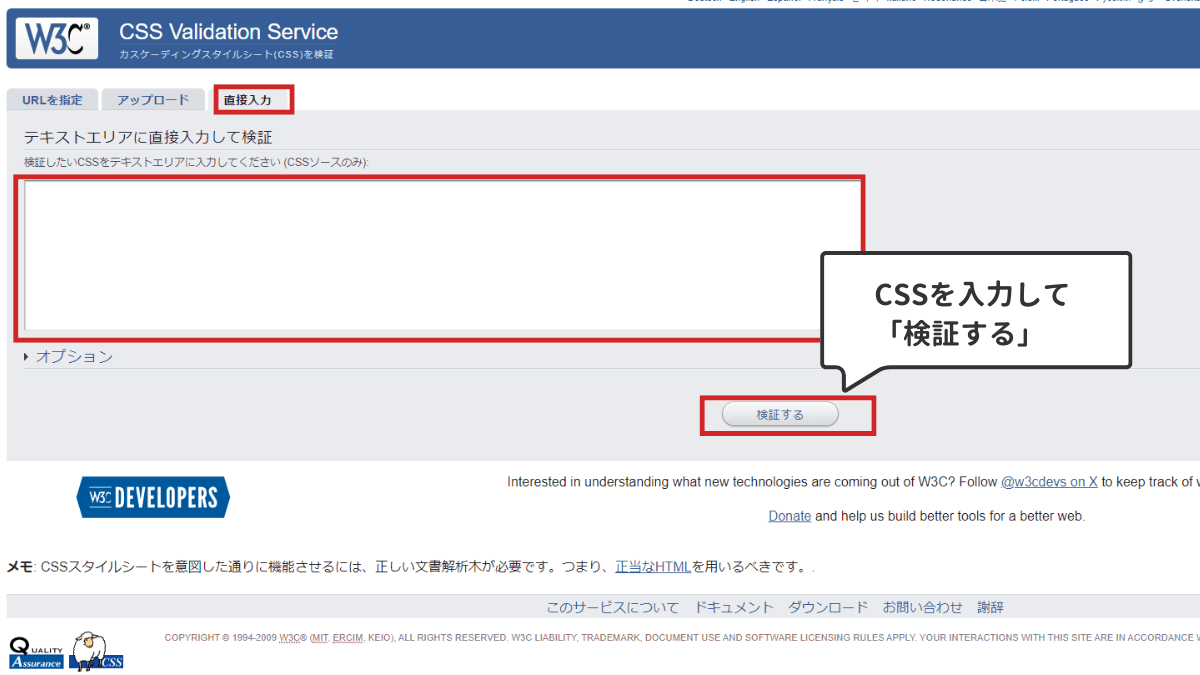
W3C CSS 検証サービス
「W3C CSS 検証サービス」は、CSSの文法エラーや仕様に準拠していない記述をチェックできる無料のオンラインツール。
- 公式サイト:W3C CSS 検証サービス
- 使用方法:
- 検証したいCSSコードを入力する
- URLを指定して、Webページ全体のCSSをチェックすることも可能
- 「検証する」ボタンを押すと、エラーや警告が表示され、修正点を確認できる
このツールを活用することで、CSSの品質を向上させ、予期しないデザイン崩れを防ぐことができます。

CSSが反映されない原因としてのキャッシュ問題

ブラウザやWordPressのキャッシュが原因で変更が反映されないことがよくあります。以下の方法でキャッシュをクリアしてみてください。
ブラウザキャッシュのクリア
- Google Chrome: 設定 > プライバシーとセキュリティ > 閲覧履歴データの削除
- Firefox: 設定 > プライバシーとセキュリティ > クッキーとサイトデータ > データの消去
WordPressキャッシュのクリア
- キャッシュプラグインを使用している場合は、プラグインのキャッシュをクリア(またはプラグインを無効化すると反映された事例がありました)
- テーマ側のキャッシュ機能をオフにすることも検討してください。
まとめ|デベロッパーツールでCSSの適用状態をしっかり確認しよう
CSSが反映されない場合、デベロッパーツールを活用して原因を特定することが重要です。
チェックするべきポイント。
- CSSの優先度
- CSSの記述場所
- メディアクエリなど
- スペルミス
- 構文エラー
- インラインスタイル
- コードのインデント(整列)
これらの手順を踏むことで、CSSの問題を効率的に解決できます。初歩的な全角スペースがどこかに入っている、スペルミスや書き間違いが圧倒的に多いの根気よく確認しましょう!
また、CSSを使ったカスタマイズの手順について、以下の記事にまとめていますのでご覧ください。




Comment 記事の感想を書き込んでいただけると幸いです