Cocoonを使っていると、「もっと見る」「次のページ」「新着記事」などのボタンやキャプションのテキストを変更したくなることがあります。
この記事では、Cocoonの子テーマ(functions.php)を使って、これらのテキストをカスタマイズする方法を解説します。
以下のテキストを変更できます
- 「新着記事」(見出し):例「News」に
- 「もっと見る」(ボタン):例「Read More」に
- 「次のページ」(ボタン):例「Next」に
Contents
コードを記述する場所|Cocoon子テーマのfunctions.php
テキスト変更のコードは、Cocoonの子テーマにあるfunctions.phpに記述します。
- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child) が選択されているか確認
- ファイル一覧から 「Cocoon Child: テーマのための関数 (functions.php)」 を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記
エラー防止:不要なスペース等が入らないよう、慎重に編集をおこなってください

- 子テーマを使用することで、テーマのアップデート時にカスタマイズが上書きされるのを防げます。
- PHPコードに慣れていない場合は、1行ずつ慎重に編集してください。コードの記述ミスはサイトのエラーを引き起こす可能性があります。
- バックアップを忘れずに
編集前にfunctions.phpのバックアップを取るか、サイト全体のバックアップをしてください。コードのミスでサイトが表示されなくなるリスクを防ぎます。
バックアップ方法はこちらで解説しています。
Cocoon|「新着記事」見出しを変更する方法


例えば、「新着記事」を「New Post」に変更したい場合、以下をfunctions.phpに追加します。
// フロントページの「新着記事」見出しを変更
add_filter('new_entries_caption', function ($caption) {
return 'New Post';
});- add_filter:Cocoonのフィルターフックを使用して、特定のテキストを変更します。
- new_entries_caption:新着記事の見出しを制御するフック名。
- return ‘New Post’:ここに好きなテキストを入力します(例:「Latest Articles」「最新情報」など)。
Cocoon|「もっと見る」ボタンのテキストを変更する方法


「もっと見る」を「Read More」に変更する場合、以下をfunctions.phpに追加します。
// 「もっと見る」ボタンのテキストを変更
add_filter('more_button_caption', function ($caption) {
return 'Read More';
});応用例
- 日本語でカジュアルに:「さらに見る」
- アクションを促す表現:「記事一覧へ」
- 英語でスタイリッシュに:「Explore More」
注意点:ボタンのテキストは短くクリックを促すものにすると効果的です。長すぎるテキストはボタンのデザインを崩す可能性があるため、10文字以内に抑えるのがおすすめです。
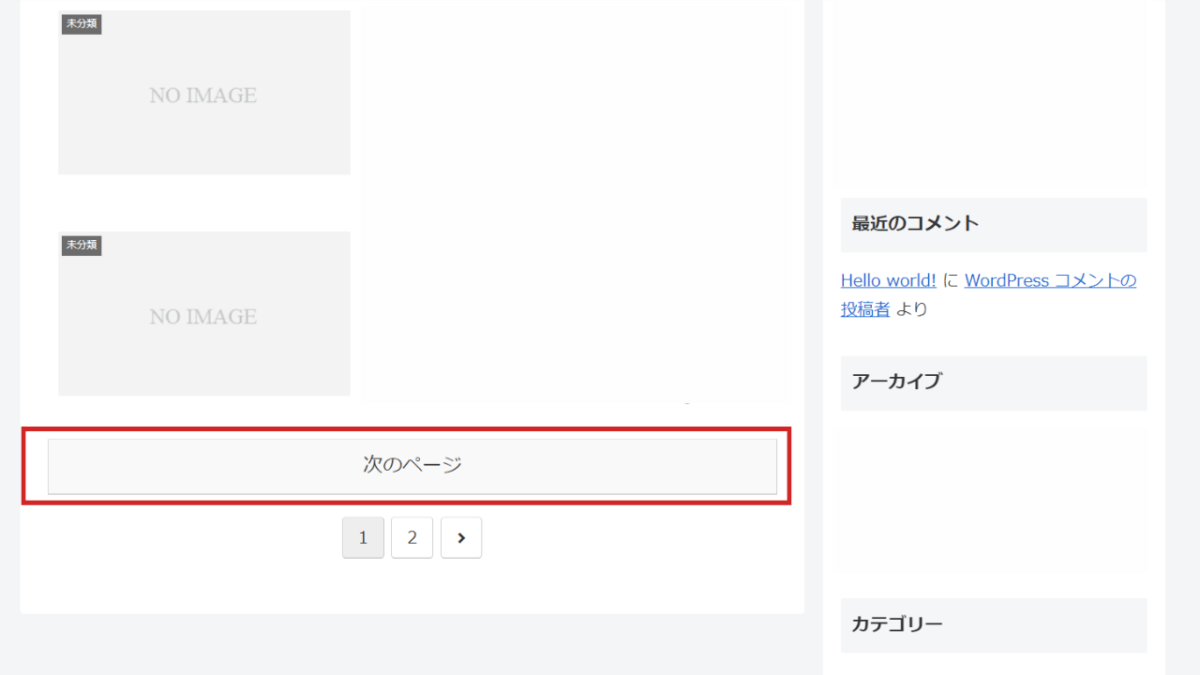
Cocoon|ページネーションの「次のページ」テキストを変更する方法

次のページ」を「Next」に変更する場合、以下をfunctions.phpに追加します。
// ページネーションの「次のページ」テキストを変更
add_filter('pagination_next_link_caption', function () {
return 'Next';
});応用例
- シンプルに:「次へ」
- 英語で:「Next Page」
- 親しみやすく:「次の記事へ」
注意点ページネーションは複数ページある場合に表示されます。コードを適用後、複数ページの記事一覧やアーカイブページで正しく表示されるか確認してください。
まとめ

今回紹介した方法を活用すればボタンや見出しの文言を自由に変更できます。子テーマを使うことでテーマのアップデート時も安心。
サイトのデザインやコンセプトに合ったテキストを設定し、ユーザーにとって使いやすいサイトを作りましょう。
あわせて読まれている人気記事はこちら。




Comment 記事の感想を書き込んでいただけると幸いです
ちょうどこの3つを英語に変えたかったのでとても助かりました!おかげで5分でできました☺️
> araponさん
コメントありがとうございます。
すぐに反映でき、お役に立てて嬉しいです^^
今後ともよろしくお願いします。