要素を「点滅」させるアニメーションは、
- 注意を引きたいとき
- セールやキャンペーンの強調
- 警告や注意メッセージの表示
などに効果的です。
この記事では、「ゆっくり、なめらかに点滅する」CSSの実装方法を紹介します。
この記事で分かること
Contents
CSS点滅アニメーションの実装方法
点滅を実装するには、たった2ステップです。
- CSSを記述する(最初に1回だけ設定すればOK)
- 点滅させたい要素にクラスを追加する
CSSを記述する|点滅用のコード
以下のコードを子テーマのスタイルシートに記述します。
- 管理画面で「外観」→「テーマファイルエディター」を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から「スタイルシート (style.css)」を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

/* 点滅アニメーションの定義 */
@keyframes blinking {
0% { opacity: 0; }
100% { opacity: 1; }
}
/* 点滅アニメーションを適用 */
.blink {
animation: blinking 1s ease-in-out infinite alternate;
}コードの意味
@keyframes blinkingは、点滅アニメーションの動きを定義します。
- 0% { opacity: 0; }:開始時点(0%)で、要素の透明度を0(完全に透明)
- 100% { opacity: 1; }:終了時点(100%)で、要素の透明度を1(完全に表示)
これで要素が透明(見えない状態)から表示(見える状態)へと変化する動きが定義されます。
.blinkは、点滅アニメーションを適用したいHTML要素に付けるクラス名です。このクラスを適用することで、指定した要素にアニメーションが実行されます。
animation: blinking 1s ease-in-out infinite alternate;
blinking:使用するアニメーション名(@keyframesで定義した名前)。- 1s … 1秒で切り替わる
- ease-in-out … 始まりと終わりをなめらかに
- infinite … 無限に繰り返す
- alternate … 往復(透明 → 表示 → 透明…)
HTMLでクラスを追加する
CSSを用意したら、点滅させたい要素に blink クラスを付けます。
方法①:WordPressブロックエディタで設定(簡単)
- 点滅させたいブロックを選択
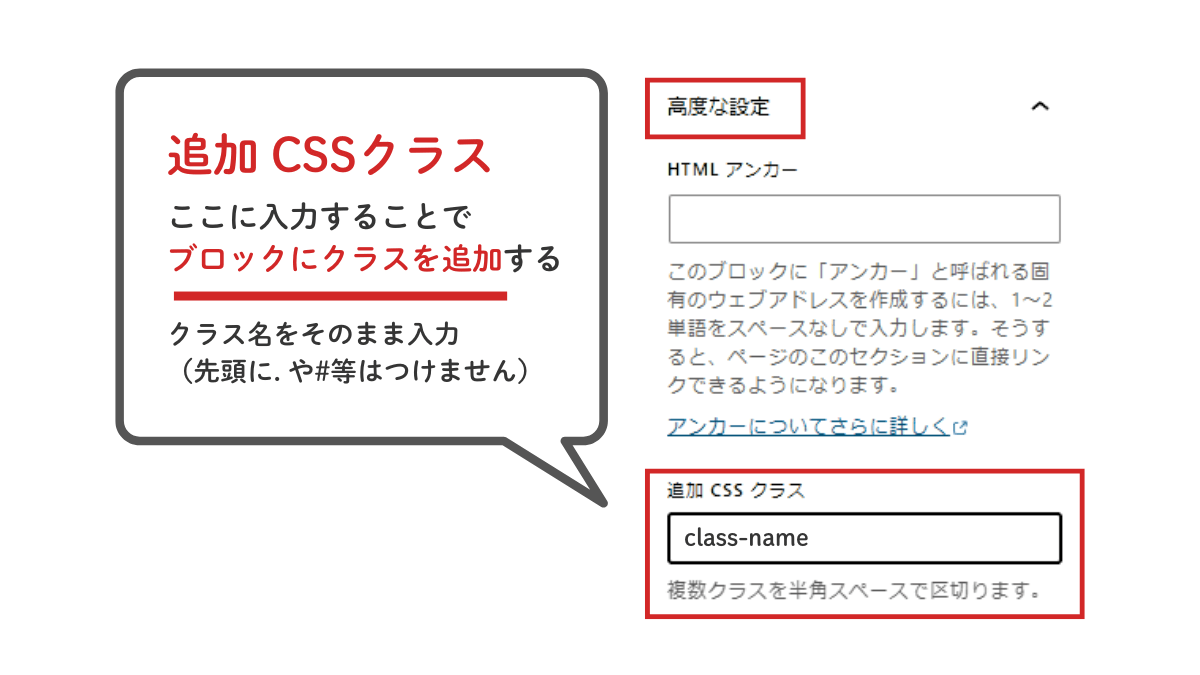
- 右サイドバー → 高度な設定 → 追加CSSクラス に
blinkと入力
\「追加CSSクラス」の使い方/
覚えておくと便利

方法②:HTMLコードを直接入力
以下のように、「カスタムHTML」でクラスを指定します。
<p class="blink">この部分の文字を点滅</p>部分的に使いたいときは <span> タグを使うと便利です。
<p>例えば、<span class="blink">ここを点滅させたい</span></p>CSSで点滅させる応用例
基本の点滅以外にも、CSSアニメーションを工夫すると「見せ方のバリエーション」を増やせます。ここではよく使える5つの応用パターンを紹介します。
DEMO
See the Pen CSSで点滅(なめらか) by Turicco (@Turicco) on CodePen.
応用1:カクカク点滅
/* --- 応用1:カクカク点滅 --- */
@keyframes blink-simple {
0%, 100% { opacity: 1; }
50% { opacity: 0; }
}
.blink-simple {
animation: blink-simple 1s step-start infinite;
}応用2:背景色が点滅
/* --- 応用2:背景色を点滅 --- */
@keyframes bg-blink {
0%, 100% { background-color: #fff; }
50% { background-color: #ffeb3b; }
}
.bg-blink {
animation: bg-blink 1s infinite;
padding: 10px;
display: inline-block;
}応用3:文字色が点滅
/* --- 応用3:文字色を点滅 --- */
@keyframes color-blink {
0%, 100% { color: #333; }
50% { color: #e91e63; }
}
.color-blink {
animation: color-blink 1s infinite;
}応用4:拡大縮小しながら点滅
/* --- 応用4:サイズを拡大縮小 --- */
@keyframes scale-blink {
0%, 100% { transform: scale(1); opacity: 1; }
50% { transform: scale(1.2); opacity: 0.5; }
}
.scale-blink {
animation: scale-blink 1s infinite;
display: inline-block;
}応用5:枠線が点滅
/* --- 応用5:枠線を点滅 --- */
@keyframes border-blink {
0%, 100% { border: 2px solid #ccc; }
50% { border: 2px solid #f44336; }
}
.border-blink {
animation: border-blink 1s infinite;
padding: 5px 10px;
}点滅を使うときの注意点
点滅は目立ちますが、多用すると…
- 読みにくくなる
- UX(ユーザー体験)が低下する
- 視覚的に疲れやすい
うるさくなってしまうので「どうしても強調したい部分」に限定して使いましょう。
CSS点滅アニメーション|まとめ
この記事では、CSSで要素を点滅させる方法を紹介しました。
- 基本実装は
@keyframesとanimationを使い、クラス.blinkを追加するだけでOK - WordPressブロックエディタなら「追加CSSクラス」で簡単に適用可能
- 応用例として、カクカク点滅・背景色や文字色の点滅・拡大縮小アニメーションなども作成できる
- 注意点:多用すると読みにくくなるため、強調したい箇所にピンポイントで使うのがおすすめ
「セール告知」「注意喚起」「ここを見てほしい!」という場面で使えば、効果的にユーザーの目を引くことができます。
さらにCSSアニメーションの基本を理解したい方は、以下の記事も参考にしてみてください。






Comment 記事の感想を書き込んでいただけると幸いです