Cocoonでは、新着記事・人気記事をブロック/ウィジェット/ショートコードの3通りで表示できます。
投稿日や更新日の日付はデフォルトでは非表示ですが、表示方法によっては 設定だけで表示できる場合 とCSS追加が必要な場合があります。
この記事では、
- CSSが不要なケース(ブロック設定)
- CSSで制御するケース(ウィジェット・ショートコード/ブロック応用)
を分けて解説します。
Cocoon新着記事・人気記事の日付表示にCSSが必要かどうか
まずは、表示方法ごとの違いを整理します。
| 表示方法 | 日付表示方法 | CSS |
|---|---|---|
| ブロック | 設定ON(簡単) | 不要 |
| ブロック | 設定OFF+CSS制御 | 任意 |
| ウィジェット | CSS制御 | 必須 |
| ショートコード | CSS制御 | 必須 |
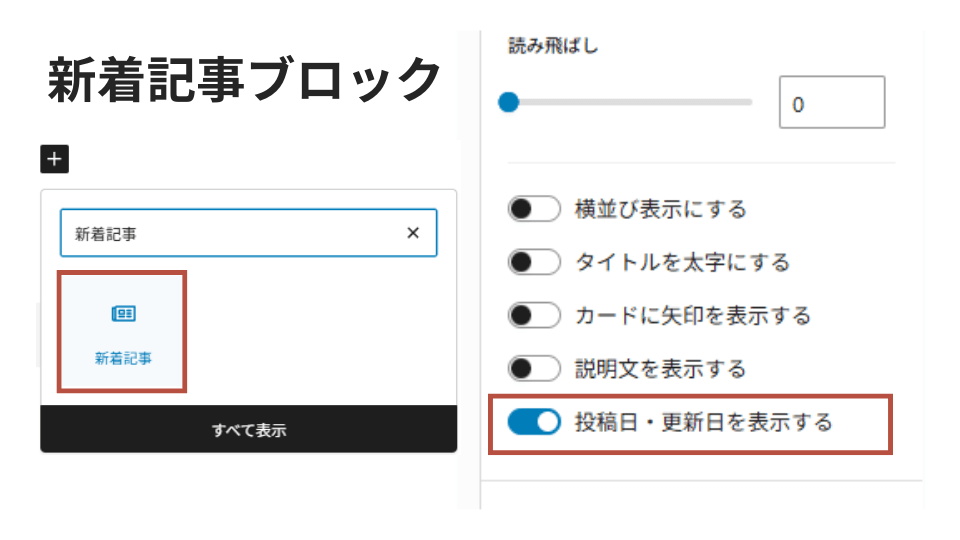
ブロック版|日付表示は設定のみでOK
ブロックエディターで「新着記事」「人気記事」ブロックを使用する場合は、サイドバー設定の「投稿日・更新日を表示する」項目をONにするだけで対応できます。
※ Cocoon 2.8.5~追加された機能です。

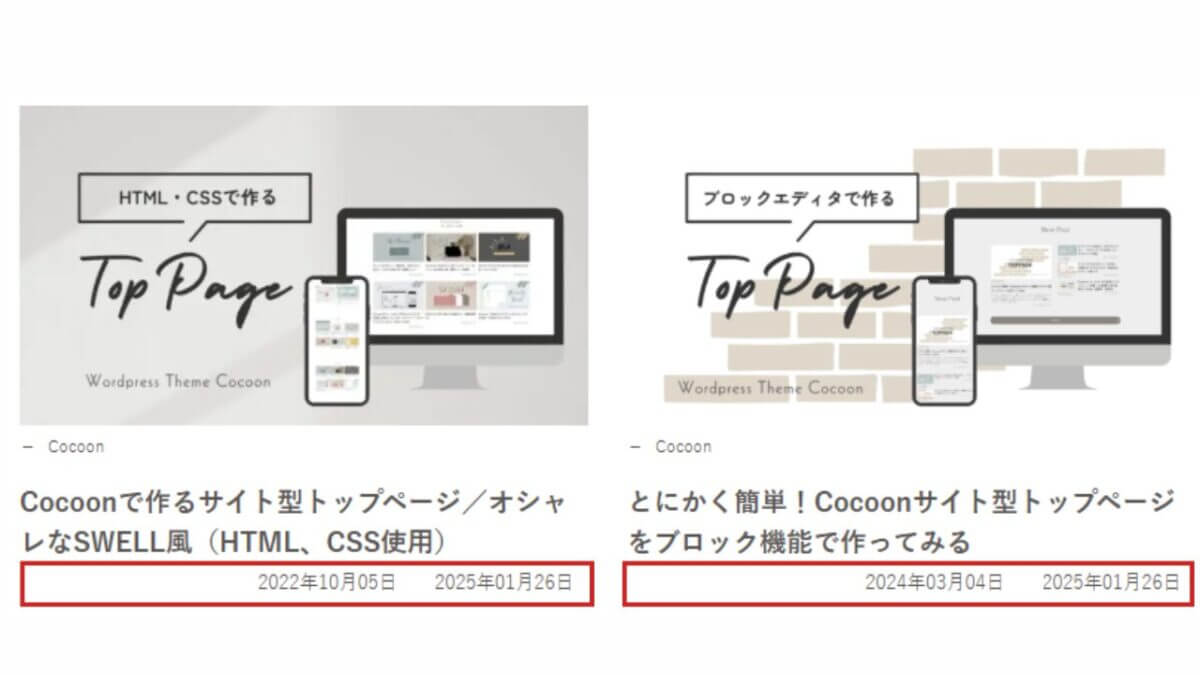
▼ 実際の表示例(ブロック)
- CSSの追加は不要
- 日付前に時計アイコン付き
- 初心者向けで最も簡単
ウィジェット・ショートコード版|日付表示にCSSが必要
次のケースでは、設定によるON/OFFが用意されていません。


これらは デフォルトで日付が非表示のため、CSSを追加する必要があります。
Cocoonウィジェット・ショートコードに日付を表示する【基本CSS】
ウィジェット/ショートコード版では、.widget-entry-card-date が display:none に設定されています。
以下のCSSを子テーマのstyle.css に追加すると、記事タイトルの下に投稿日・更新日が表示されます。
- ウィジェット
- ショートコード
- ブロック(設定OFF時)
すべて共通で使えます。
/* 記事日付を表示 */
.widget-entry-card-date {
display: block;
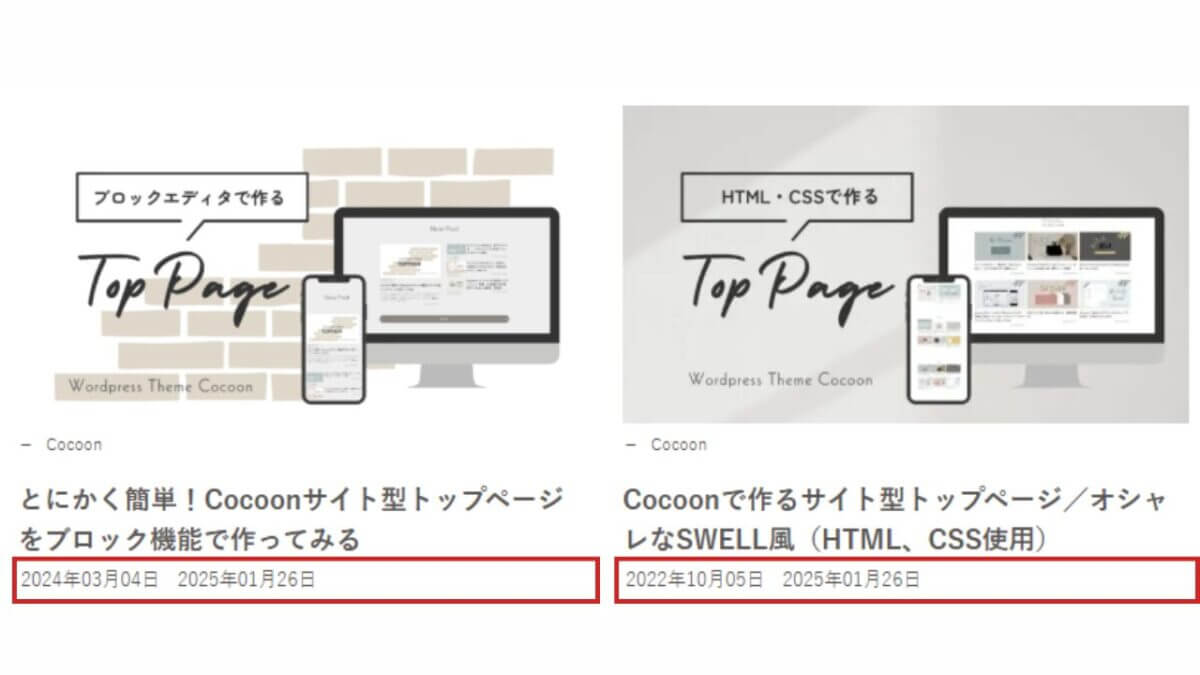
}▼ 実際の表示例(ショートコード表示)
日付表示のカスタマイズ【CSS応用例】
ここから先は必須ではありません。必要なものだけ取り入れてください。
応用① 表示位置を右寄せにする
デフォルトでは日付は左寄せで表示されます。右側に揃えたい場合はtext-align: right; を追加します。
.widget-entry-card-date {
display: block;
text-align: right;
}▼ 実際の表示例(右寄せ)
応用② 新着記事・人気記事を選択して日付を表示する
「すべてではなく、新着記事だけ/人気記事だけに日付を表示したい」場合は、対象クラスを限定して指定します。
新着記事のみ
.new-entry-card-date {
display: block;
}人気記事のみ
.popular-entry-card-date {
display: block;
}応用③ 表示する日付の種類を選ぶ(投稿日/更新日)
投稿日と更新日が両方出力される仕様になっているため、不要な方をCSSで非表示にします。
投稿日だけ表示する
/* 更新日を非表示 */
.widget-entry-card-update-date {
display: none;
}更新日だけ表示する
/* 投稿日を非表示 */
.widget-entry-card-post-date {
display: none;
}※投稿日と更新日が同じ場合、日付が表示されないことがあります。
応用④ 更新日がない場合は投稿日を表示する
「更新日がある場合は更新日、なければ投稿日を表示したい」場合は以下のCSSを使います。
.widget-entry-card-date > span:nth-last-of-type(2) {
display: none;
}Cocoonのウィジェットでは、日付は次のように2つの <span> 要素が並んで出力されます。
- 投稿日
- 更新日(ある場合のみ表示)
この仕組みを利用し、後ろから2番目の <span>(=投稿日)を非表示 にすることで、
- 更新日があれば更新日を表示
- 更新日がなければ投稿日だけが残る
という表示を実現します。
※ 更新日がない記事では <span> が1つしか存在しないため、この指定は適用されず投稿日がそのまま表示されます。
ここまでで、ウィジェットに投稿日・更新日を表示するカスタマイズは一通り完成です。
【応用】ウィジェットのエントリーカードを横並びにする方法
日付が表示できたら、次は「一覧全体の見せ方」を整えると、さらに読みやすいウィジェットになります。
エントリーカードを横並び(2カラム・3カラム)にすることで、情報量を保ちつつスッキリしたレイアウトにできます。
ウィジェットで使える横並びカスタマイズは以下の記事で解説しています。
まとめ
Cocoonの新着記事・人気記事の日付表示は、表示方法によって対応が異なります。
- ブロック版:設定をONにするだけで日付を表示でき、CSSは不要
- ウィジェット/ショートコード版:標準では非表示のため、CSSによる制御が必要
まずは現在の表示方法を確認することで不要なCSSを入れずシンプルに管理できるのがポイントです。
この記事で紹介したCSSはサイト型トップページでも使える汎用設定なので、レイアウトに合わせて調整しながら活用してみてください。








Comment 記事の感想を書き込んでいただけると幸いです
はっちゃんさん、こんにちは。
投稿ページとして残してくださりありがとうございます。
無事、自分のページでも反映させることができました。
本当にありがとうございます!
Arisaさん
ばっちり反映されていますね!^^
お役に立てて嬉しいです。