長い記事を読んでいると、「ここだけ見たいのに、スクロールが長い…」と感じる瞬間があります。
そんなストレスを減らせるのが、アンカーリンク(ページ内リンク)です。
目次やFAQ、詳細説明へ一発で移動できるため、読者が迷わず操作でき、ユーザー体験の向上や離脱率の改善にもつながります。
この記事では、アンカーリンクの基本から、WordPressでの設定方法、よくある不具合、スムーススクロールの実装まで解説します。
アンカーリンクとは?|ページ内の特定位置へ移動する仕組み
アンカーリンク(ページ内リンク)とは、同じページの特定の位置にジャンプするためのリンクのこと。
次のような場面でよく使われます。
- 記事の目次 → 該当見出しへジャンプ
- 「詳しくはこちら」から詳細説明へ移動
- Q&A形式で、質問 → 回答に移動
仕組みはとてもシンプルで、
- ジャンプ先に ID(目印)を付ける
- リンク側で #ID名 を指定する
この2つを対応させるだけで動作します。
HTMLでアンカーリンクを作る方法(基本構造)
アンカーリンクは、以下の2つのタグをセットで使います。
ジャンプ先(IDを付ける)
<h2 id="target">ここがジャンプ先</h2>IDはページ内で一つ(重複しない)である必要があります。
リンク側(#ID名を指定)
<a href="#target">ジャンプする</a>href="#ID名"とid="ID名"が一致していること- ID名は半角英数字・ハイフン・アンダースコアが使用可能
- 日本語やスペースは不具合の原因になるので避ける
実例:見出しへジャンプするリンク
<a href="#method">アンカーリンクの手順を見る</a>
<h2 id="method">アンカーリンクの設置方法</h2>このように、関連する情報をすぐ呼び出したいときに最適です。
WordPressブロックエディタでのアンカーリンク設定(HTML不要)
WordPress(Gutenberg)では、HTMLを直接書かなくてもアンカーを設定できます。
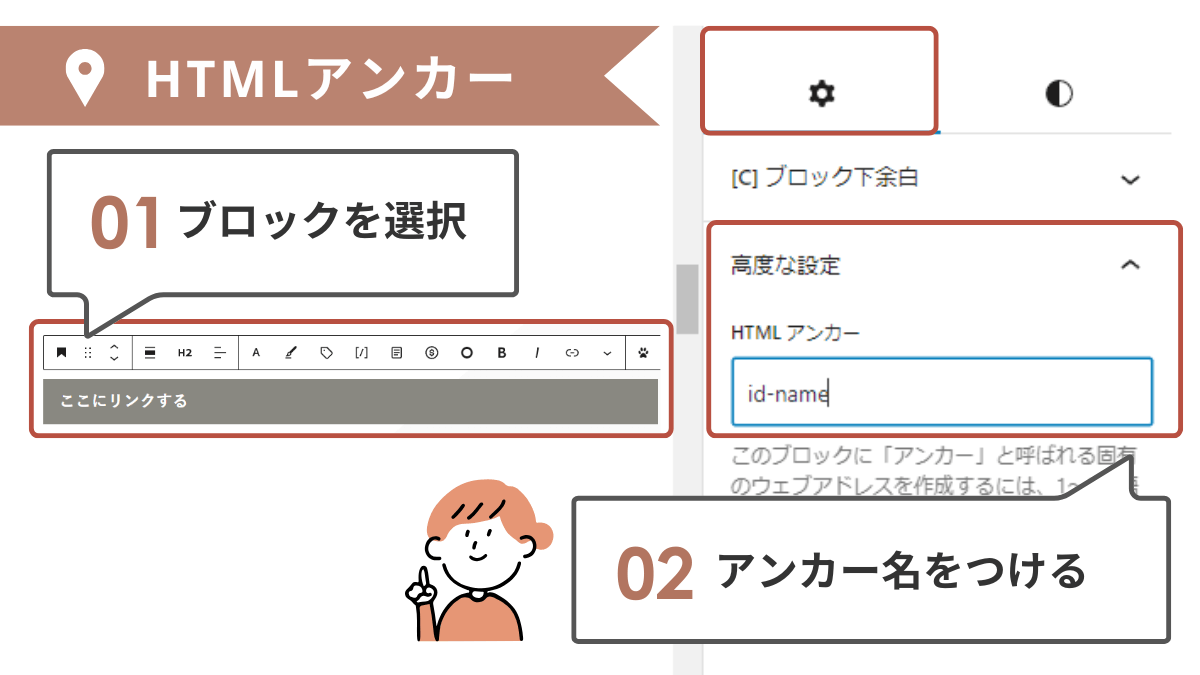
ジャンプ先にIDを設定する手順
- ジャンプさせたいブロック(見出しなど)を選択
- 右側の「ブロック設定」→「高度な設定」を開く
- 「HTMLアンカー」 欄に任意のid名を入力
- 例:
section1 - ※ 先頭に # は付けない

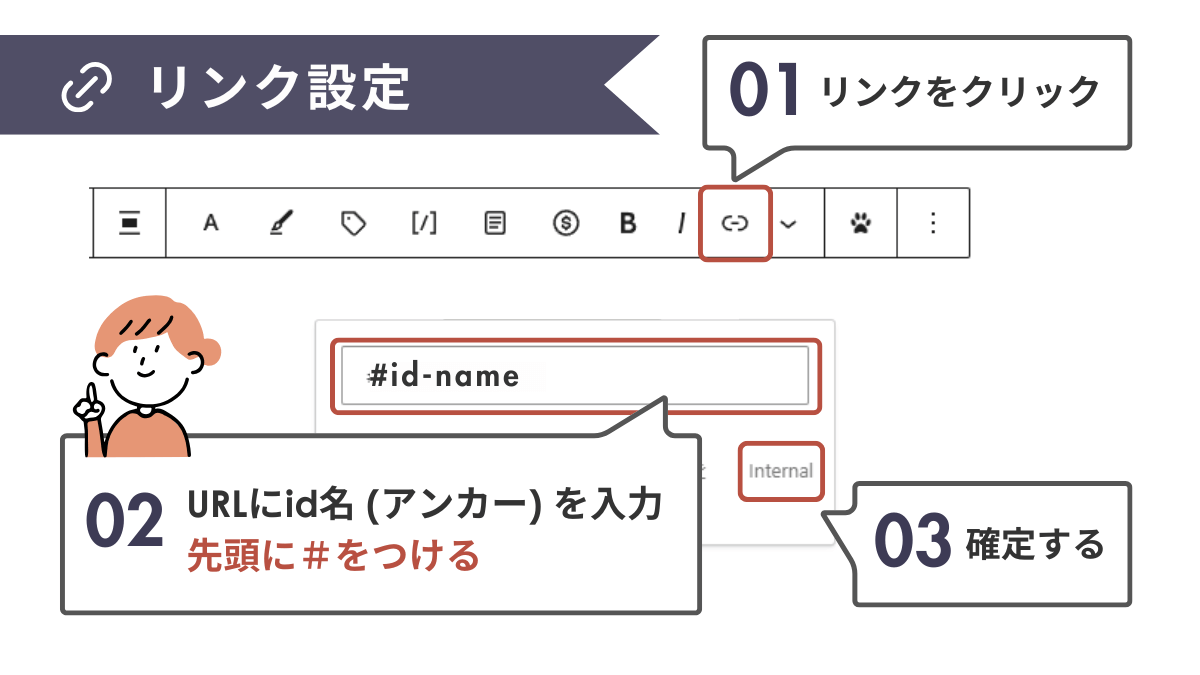
リンク側の設定
- テキストを選択
- ツールバーのリンクアイコンをクリック
- URLに #ID名 を入力
- Enterで確定
これだけで、WordPressが自動的に正しい <a> タグを生成してくれます。

アンカーリンクが動かないときのチェックポイント
以下の問題が起きやすいので要確認です。
ID名が不正
- 日本語や全角文字を使っている
- 空白(スペース)が入っている
- ID名がページ内で重複している
→ 半角英数字・ハイフン・アンダースコアのみで設定しましょう。
リンク側の記述ミス
href="#ID名"が間違っている- WordPressで「#」の付け忘れ
固定ヘッダーで見出しが隠れる問題
固定ヘッダーを使っているテーマでは、ジャンプした後に見出しがヘッダーに隠れる問題がよく発生します。
解決策は scroll-margin-top を使う方法。
固定ヘッダー問題の対策
CSSだけで位置調整でき、Cocoon・SWELL・AFFINGERなどどのテーマでも使える実用的な方法です。
[id] {
scroll-margin-top: 80px; /* ヘッダーの高さに合わせて調整 */
}ページ内移動をなめらかにする「スムーズスクロール」
通常のアンカーリンクは「パッ」と瞬時にジャンプしますが、CSSで設定を加えるとなめらかにスクロール するようになります。
html {
scroll-behavior: smooth;
}- 読者が「何が起きたか」理解しやすくなる
- ページ内移動が自然で見やすい
- JavaScript不要で軽量
WordPress(Cocoon含む)では、子テーマの style.css に記述すればOKです。
クリック率を高めるアンカーリンク設計のコツ
ただ設置するだけではもったいないので、読者導線を強化するポイントも紹介します。
商品レビュー記事なら
- 「最安値のリンクへスキップ」
- 「結論を先に読む」といった動線もクリック率が上がります。
アンカーリンクまとめ
アンカーリンクの基本はとてもシンプルです。
- ジャンプ先に id属性 を付ける
- リンク側で #id名 を指定する
- WordPressならブロックエディタだけで設定可能
- 固定ヘッダーのずれ問題は CSS で解決
- スムーススクロールで読者体験が向上
目次・Q&A・詳細セクションなどページ内移動が必要な場面は多く、効果も大きいので
ぜひ記事に取り入れてみてください。



Comment 記事の感想を書き込んでいただけると幸いです
はっちゃんさん、お返事いただきありがとうございます。
気づくのが遅くなってしまい申し訳ありません。
そしてお忙しい中細かく教えて頂きありがとうございます。
いただいたアドバイスを見ながら、もう一度やってみたいと思います。
本当にありがとうございます…!
はっちゃんさんはじめまして。
いつも分かりやすい記事をありがとうございます。沢山参考にさせていただいております。
実はアンカーリンクがどうしても上手くいかず、困っていまして…。
HTMLアンカーにidを入力するのですが、記事を保存すると消えてしまいます…。
そういったことは起きたことはありますか?
ネットで調べてもヒットせず、ここで質問させていただきました。
もし少しでもなにか分かることがあれば教えて頂けないでしょうか。
すみませんが、よろしくおねがいいたします。
> はっちゃんさんのファンさん
初めまして。
まず…ブログを見てくださりありがとうございます。
HTMLアンカーの件ですが、保存すると消えるという事例は聞いたことがなく下記を確認してみてください。
①idに使う文字は合っているか
・半角アルファベット(a-z)
・数字(0-9)
・ハイフン(-)
・アンダースコア(_)
また、書き出しは半角アルファベットで始まり大文字/小文字は区別されます。
②着地点(リンク先)
ブロックを選択→高度な設定→HTMLアンカー
に入力するときは「#」は不要。
id名だけを入力しているか。
カスタムHTMLで直接入力する場合、例えば<h2 id=”page-top”>ここに着地します</h2>のidの直前は半角スペースで区切っているか。
③リンクするとき
URLのところに②の「#id名」を指定する。
id名の先頭に「#」をつけているか。
使う文字はスペースを含めてすべて半角です。
リンクと着地点(リンク先)のidが一致し、適切に設定されていれば動作するかと思います。