WordPressのブロックエディタ(Gutenberg)では、文字色や背景色の変更に便利な「カラーパレット」が用意されています。しかし、標準で用意されている色は原色に近いビビッドなカラーが多く、自分のサイトに合わないと感じることがあるかもしれません。
そんな方におすすめなのが、カラーパレットのカスタマイズです。
この記事では、WordPressテーマ「Cocoon」を使っている方に向けて、次の3つの方法でカラーパレットを編集する手順を詳しく解説します。
WordPressのカラーパレット|デフォルト色とは?
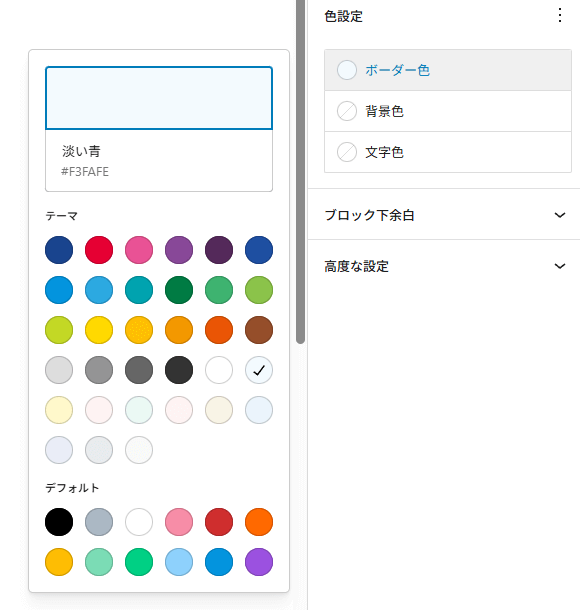
Gutenbergエディタでは、サイドバーにカラーパレットが表示され、背景色や文字色を簡単に選ぶことができます。これが「デフォルト色」です。
サイドバーのカラーパレット表示例

カラーパレットのカラーコード一覧
以下はCocoonで使われる色とそのカラーコード・スラグ(slug)です。スラグ(slug)はfunctions.php等でカスタマイズする際に使用します。
| name | slug | color |
|---|---|---|
| キーカラー | key-color | #19448e |
| 赤色 | red | #e60033 |
| ピンク | pink | #e95295 |
| 紫色 | purple | #884898 |
| 深紫色 | deep | #55295b |
| 紺色 | indigo | #1e50a2 |
| 青色 | blue | #0095d9 |
| 天色 | light-blue | #2ca9e1 |
| 浅葱色 | cyan | #00a3af |
| 深緑色 | teal | #007b43 |
| 緑色 | green | #3eb370 |
| 黄緑色 | light-green | #8bc34a |
| ライム | lime | #c3d825 |
| 黄色 | yellow | #ffd900 |
| アンバー | amber | #ffc107 |
| オレンジ | orange | #f39800 |
| ディープオレンジ | deep-orange | #ea5506 |
| name | slug | color |
|---|---|---|
| 茶色 | brown | #954e2a |
| ライトグレー | light-grey | #dddddd |
| 灰色 | grey | #949495 |
| ダークグレー | dark-grey | #666666 |
| 黒 | black | #333333 |
| 白 | cocoon-white | #ffffff |
| 淡い青 | watery-blue | #f3fafe |
| 淡い黄色 | watery-yellow | #fff7cc |
| 淡い赤 | watery-red | #fdf2f2 |
| 淡い緑 | watery-green | #ebf8f4 |
| 拡張色A | ex-a | #fef4f4 |
| 拡張色B | ex-b | #f8f4e6 |
| 拡張色C | ex-c | #eaf4fc |
| 拡張色D | ex-d | #eaedf7 |
| 拡張色E | ex-e | #e8ecef |
| 拡張色F | ex-f | #f8fbf8 |
【補足】キーカラーの変更はCocoon設定
Cocoonで使われる「キーカラー(key-color)」は、サイト全体のアクセントカラーとしてボタン・リンク・見出し装飾などに反映されます。
- WordPress管理画面 →「Cocoon設定」→「全体」タブを開く
- 「キーカラー」の欄で任意のカラーコードを入力(またはカラーピッカーで選択)
- 「変更をまとめて保存」で完了
例:#19448e(ネイビーブルー)→ #c0a5a5(くすみピンク) に変更することで、全体の印象が大きく変わります。
WordPressのカラーパレットを変更する3つの方法
方法1:Cocoon設定からカラーパレットを変更(最大6色・簡単!)

Cocoonでは、テーマ設定から最大6色まで自由にカスタムできます。
- WordPressの管理画面から「Cocoon設定」→「エディター」タブを開きます。
- 「拡張カラーパレット色」の項目に進み、カラーコードを6色まで設定します。
- 「変更をまとめて保存」をクリック。
この方法は初心者でも直感的に操作できるため、手軽にカラーパレットを変更したい方におすすめです。

方法2:functions.phpでカラーパレットの色を置き換える(最大32色)

より自由に色を設定したい場合は、以下のようなPHPコードを子テーマのfunctions.phpに記述します。
- 必ず子テーマの
functions.phpに記述してください。 - 編集前に必ずバックアップを行ってください。
→ FTPソフト等で元に戻せるようにしておくと安心です。
- 管理画面で「外観」→「テーマファイルエディター」を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から「テーマのための関数 (functions.php)」を開く
- 既存のコードは消さず、//以下に子テーマ用の関数を書く の下の行に追記
エラー防止:不要なスペース等が入らないよう、慎重に編集をおこなってください

// カラーパレット32色を変更
add_filter('block_editor_color_palette_colors', function($colors) {
$skin_colors = [
'red' => '#e60033',
'pink' => '#e95295',
'purple' => '#884898',
'deep' => '#55295b',
'indigo' => '#1e50a2',
'blue' => '#0095d9',
'light-blue' => '#2ca9e1',
'cyan' => '#00a3af',
'teal' => '#007b43',
'green' => '#3eb370',
'light-green' => '#8bc34a',
'lime' => '#c3d825',
'yellow' => '#ffd900',
'amber' => '#ffc107',
'orange' => '#f39800',
'deep-orange' => '#ea5506',
'brown' => '#954e2a',
'light-grey' => '#dddddd',
'grey' => '#949495',
'dark-grey' => '#666666',
'black' => '#333333',
'cocoon-white' => '#ffffff',
'watery-blue' => '#f3fafe',
'watery-yellow' => '#fff7cc',
'watery-red' => '#fdf2f2',
'watery-green' => '#ebf8f4',
'ex-a' => '#ebf4f4',
'ex-b' => '#f8f4e6',
'ex-c' => '#eaf4fc',
'ex-d' => '#eaedf7',
'ex-e' => '#e8ecef',
'ex-f' => '#f8fbf8',
];
foreach ($skin_colors as $slug => $color) {
$key = array_search($slug, array_column($colors, 'slug'));
if ($key !== false) {
$colors[$key]['color'] = $color;
}
}
return $colors;
});補足
カラーパレット(色選択肢)を自分好みに書き換えるコードです 。
- 色の名前(slug)とカラーコード(#xxxxxx)をセットで定義しています
- 同じslug(名前)の色があれば、それを上書きして変更します
- 「この色をこうしたい!」希望がある場合は、’red’ => ‘#e60033’ のように、カラーコード部分を書き換えるだけでOK。
方法3:functions.phpでカラーパレットに色を追加する
カラーパレットに既存の色を「置き換える」のではなく、新しい色を「追加」することもできます。
// カラーパレットに色を追加
add_filter('block_editor_color_palette_colors', function($colors) {
$new_colors = [
[
'name' => 'スモーキーブルー',
'slug' => 'smoky-blue',
'color' => '#5a7184',
],
[
'name' => 'ピスタチオグリーン',
'slug' => 'pistachio-green',
'color' => '#a8c97f',
],
];
// 既存のカラーパレットに新色を追加
return array_merge($colors, $new_colors);
});補足(このコードのポイント)
$new_colorsに追加したい色(名前・slug・カラーコード)を定義array_merge()を使って既存の$colorsに新しい色を追加
この方法もCocoonテーマで使用できます。functions.phpは子テーマ側に記述してください。
以上のコードではこのようにカラーパレットに2色が追加されます。

Cocoon設定とfunctions.phpを比較
| 項目 | Cocoon設定 | PHPコード |
|---|---|---|
| 最大色数 | 6色 | 32色、または制限なし(追加) |
| 操作難易度 | 低(初心者向け) | 高(中級者以上) |
| メリット | 手軽に設定できる | 自由度が高い・カスタマイズ性大 |
| デメリット | 色数が限られる | コード編集の知識が必要・ミスのリスクあり |
まとめ
カラーパレットは、Cocoonの設定画面またはfunctions.phpのカスタマイズで柔軟に調整できます。
- 「サイト全体のトーンを手軽に変えたい」→ Cocoon設定
- 「ブランドカラーや独自配色を使いたい」→ PHPカスタマイズ
目的やスキルに合わせて最適な方法を選び、サイトのデザインをより理想に近づけましょう。




Comment 記事の感想を書き込んでいただけると幸いです