Cocoonテーマでは、目次をサイドバーに固定して表示(追従)させることができます。しかし、目次の項目が多くなると途中で見切れてしまい全てが表示されず使いにくくなるケースも。
この記事では、Cocoon標準の基本設定から、目次に垂直スクロールバーを設置して長い目次でも見やすくする方法を解説します。
Before

After

Cocoonでサイドバー目次を追従表示する方法(初心者でも簡単)
目次の追従表示とは、記事をスクロールしてもサイドバーの目次が画面に固定され、見出しジャンプできる状態をキープする仕組みのこと。

長めの記事でも、見たい見出しに移動できて回遊率・滞在時間・再訪問率UP!
「追従表示」と聞くと難しそうに感じますが、Cocoonなら設定は驚くほど簡単。プラグイン不要で、数回のドラッグ&ドロップだけでOKです。
- WordPressの管理画面を開く
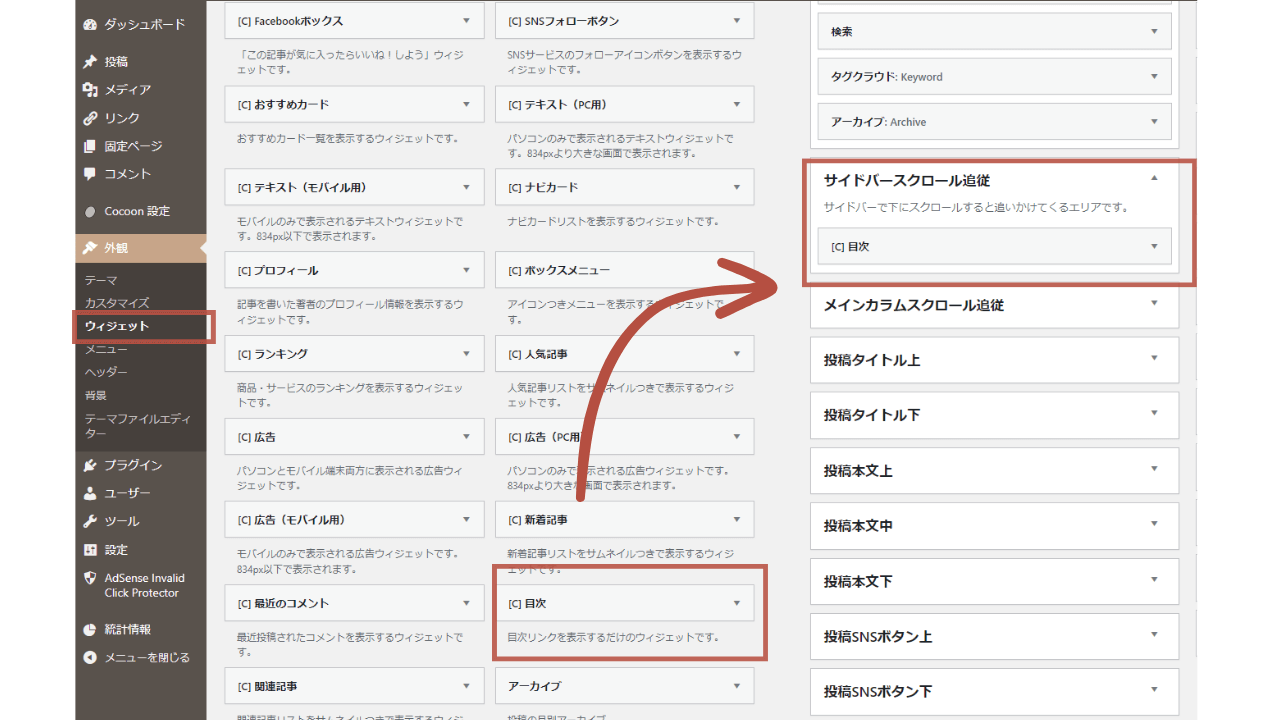
- 「外観」→「ウィジェット」をクリック
- 「サイドバー追従(スクロール追従領域)」のウィジェットエリアを見つける
- 「目次」ブロックをこのエリアにドラッグ&ドロップ
- 保存して表示を確認
これだけで、目次がスクロールに追従するようになります!

目次ウィジェットでできる設定
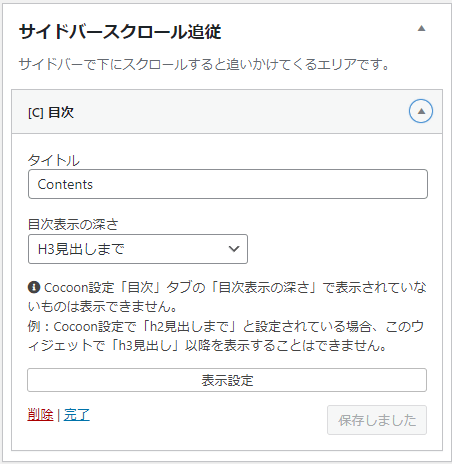
目次ブロックをクリックすると、以下の調整が可能です
- 表示するタイトル(例:「記事の内容」など)
- 目次の表示階層(H2だけ/H2とH3まで など)
- 表示設定(投稿・固定ページ・カスタム投稿タイプなどに表示するか)
用途に合わせて調整すれば、さらに読みやすい回遊導線として活用できます。

Cocoonの目次が見切れる原因と、CSSでできる対策
Cocoonのサイドバーに「追従目次(TOC)」を設置すると、見出しが多い記事で目次の下側が画面から隠れてしまう ことがあります。
これはCocoonが使う position: sticky の仕様で、親要素の高さを超えた部分は表示されない ためです。
position: stickyの特徴- スクロール位置が一定の高さに到達すると固定表示になる
- 「親(外側の枠)」の高さより長くなると、はみ出した部分は隠れる
- 目次が長い場合は、スクロールしながら徐々に下の項目が見える動きになる
対策はシンプル:目次エリアをスクロールできる箱にするだけ
Cocoonの目次ブロック(.widget_toc)に高さの上限と縦スクロール設定を追加すれば、見切れを気にせず全見出しへアクセスできます。
.widget_toc {
max-height: 800px; /* 目次の表示ボックス最大高さ */
overflow-y: auto; /* 必要な時だけ縦スクロールバーを表示 */
}- WordPress管理画面で 「外観」→「テーマファイルエディター」 を開く
- 子テーマ(Cocoon Child)が選択されているか確認
- ファイル一覧から 「Cocoon Child: スタイルシート (style.css)」 を開く
- 既存のコードは消さず、/* 子テーマ用のスタイルを書く */ の下の行に追加

CSSのポイント(覚えるのは2つだけ)
max-heightで箱の高さ上限を決める(指定しないとスクロール不可)overflow-y: autoで必要な時だけスクロール(見た目はスッキリ)
これだけで、追従しながら・長いときはスクロールできる目次 に改善できます。
まとめ|目次が長くても安心!Cocoonでのスクロールバー設置は簡単
- Cocoonの追従目次は設定が簡単
- 見切れはCSSの仕様が原因
- 解決はスクロール対応CSSを追加するだけ
- 目次が長くても全見出しに迷わずアクセスできる
- UX向上 → 回遊率&SEOにもプラス
目次はサイトの案内板。読者が迷子にならないようにするためにも、使いやすく見やすい目次表示の工夫はとても大切です。この手順を活用して、読まれる・巡られる・評価されるサイト設計をCocoonで実現してみてください。




Comment 記事の感想を書き込んでいただけると幸いです
目次が長すぎて途切れる原因をわかりやすく伝えていただき、本当にありがとうございました!!
ずっと悩んでたので助かりました<(_ _)>
> MORIさん
はじめまして!
ブログを見てくださりありがとうございます。
記事がお役に立てたようで嬉しいです。