CSSでカスタマイズしてみたいけど、
そんな経験はありませんか?
実は、ほとんどの原因は「CSSセレクタの特定」がうまくできていないことにあります。
そこで頼れるのが、Chromeのデベロッパーツール(DevTools)。
「デベロッパー」という名前で難しそうに感じるかもしれませんが、基本のHTML構造さえ理解していれば操作はとてもシンプル。初心者でも狙った要素のCSSセレクタをすぐに確認できるようになります。
この記事では、
- CSSでサイトデザインを自在に変えたい
- HTMLとCSSの基礎を実践しながら身につけたい
- Chromeデベロッパーツールを効率的に使いたい
という方に向けて、デベロッパーツールでCSSセレクタを調べる方法をスクショや手順を交えてわかりやすく解説します。

セレクタの特定をマスターすれば、デザイン変更が驚くほどスムーズに行えるようになります。
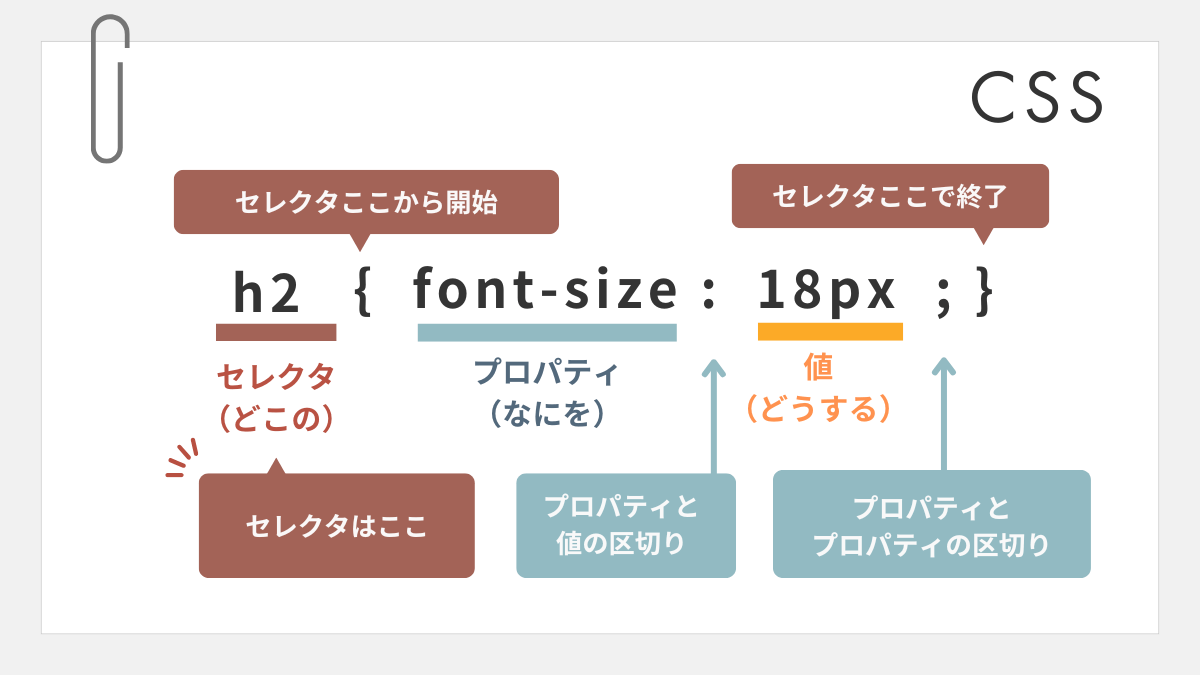
CSSセレクタとは?
CSSセレクタとは、「どの要素にスタイルを適用するか」を指定する部分です。
たとえば、HTMLには色々なタグ(<div>, <p>, <h1>など)がありますが、CSSセレクタを使うと「この特定のタグやクラス、IDに対してスタイルを変える」指示ができます。

CSSセレクタは大きく分けて、以下の3種類があります。
タグセレクタ
タグセレクタは、HTMLのタグ名を指定してスタイルを適用する方法。たとえば、すべての<p>タグ(段落)に文字色を青にしたい場合は次のように書きます。
p {
color: blue;
}- 同じタグすべてに適用される
- 単純で初心者に最初に覚えてほしいセレクタ
- h2やul、liなど、タグ名で自由にデザインできる
クラスセレクタ
HTMLのclass属性で指定された要素にだけスタイルを当てる方法。同じタグでも、特定の部分だけスタイルを変えたいときに使います。
<p class="highlight">この文章だけ強調されます。</p>.highlight {
background-color: yellow;
}- 同じクラス名の要素すべてに適用される
- 「部分的にデザインを変えたいとき」に便利
- 複数の要素に共通デザインを当てやすい
IDセレクタ
HTMLのid属性で指定された1つだけの要素にスタイルを当てる方法。ページ内で一意の要素に使うことが前提です。
HTMLのclass属性で指定された要素にだけスタイルを当てる方法。同じタグでも、特定の部分だけスタイルを変えたいときに使います。
<p id="main-text">この段落だけスタイルが変わります。</p>#main-text {
font-weight: bold;
}- ページ内で1つしか使えない
- 重要な要素や目立たせたい要素に使う
- クラスセレクタより強い優先度でスタイルが適用される
ChromeデベロッパーツールでCSSセレクタを調べる実践手順
Chromeデベロッパーツールを使うと、ページ上のHTML構造や適用されているCSSを簡単に確認できます。初心者でも、この手順を覚えれば自分のサイトや他のサイトのデザインをスムーズにカスタマイズできます。
デベロッパーツールの開き方
デベロッパーツールを開く方法は2つあります。
右クリックで開く
- Chromeで調べたいページを開く
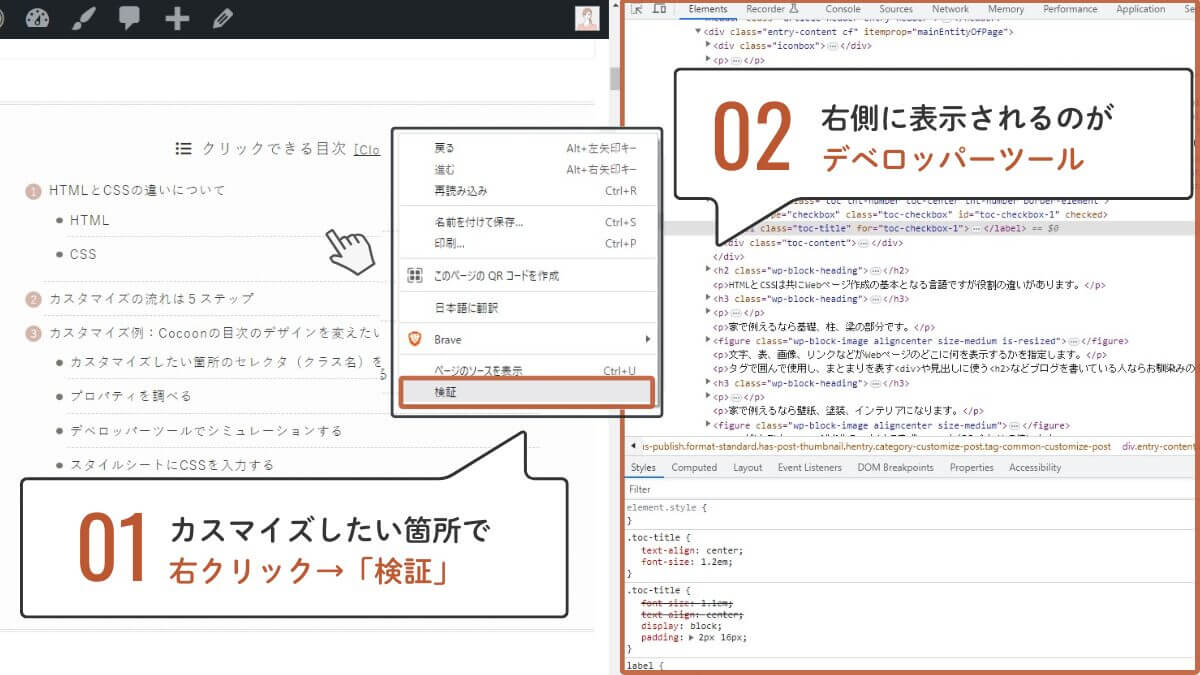
- 調べたい要素上で右クリック→「検証」を選択
→ 画面の右側または下部にデベロッパーツール表示されます。


右クリック→検証で開くのが初心者には最も簡単です。
ショートカットキーで開く
- Windows:
Ctrl + Shift + IまたはF12 - Mac:
Cmd + Option + I
起動後は、調べたい要素をクリックして選択します。
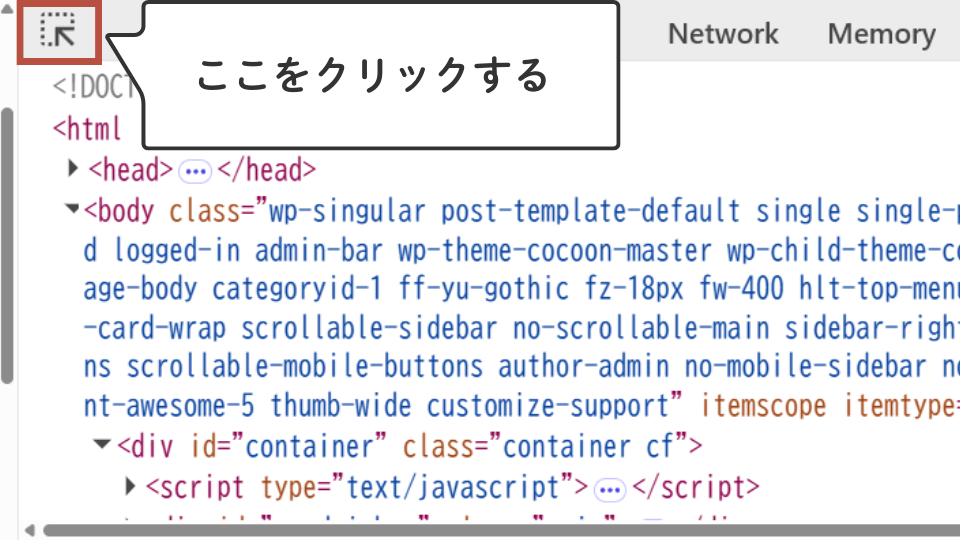
- デベロッパーツール左上の「要素選択」アイコンをクリック(青色に変化)
- ウェブページ上の調べたい要素にカーソルを合わせてクリック
→ 選択した要素がElementsタブでハイライトされます。

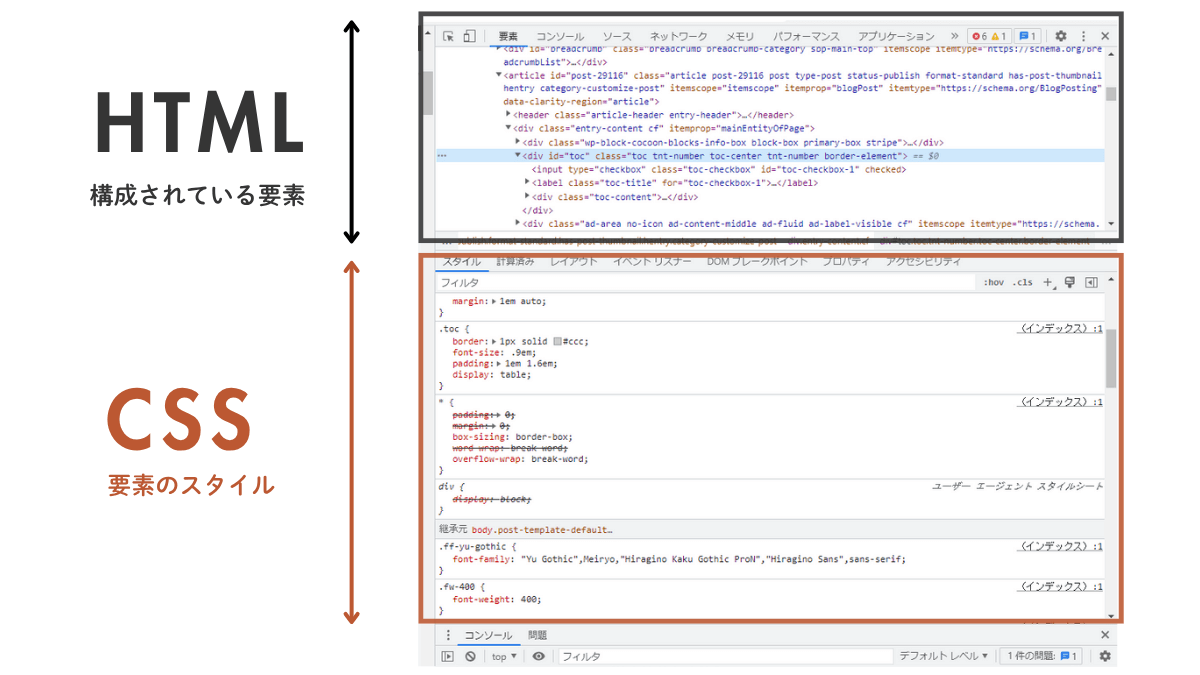
デベロッパーツール基本画面
Elementsタブ:HTML構造を確認
- ページのHTML構造が表示されます
- タグ名・クラス・ID・その他属性を確認可能
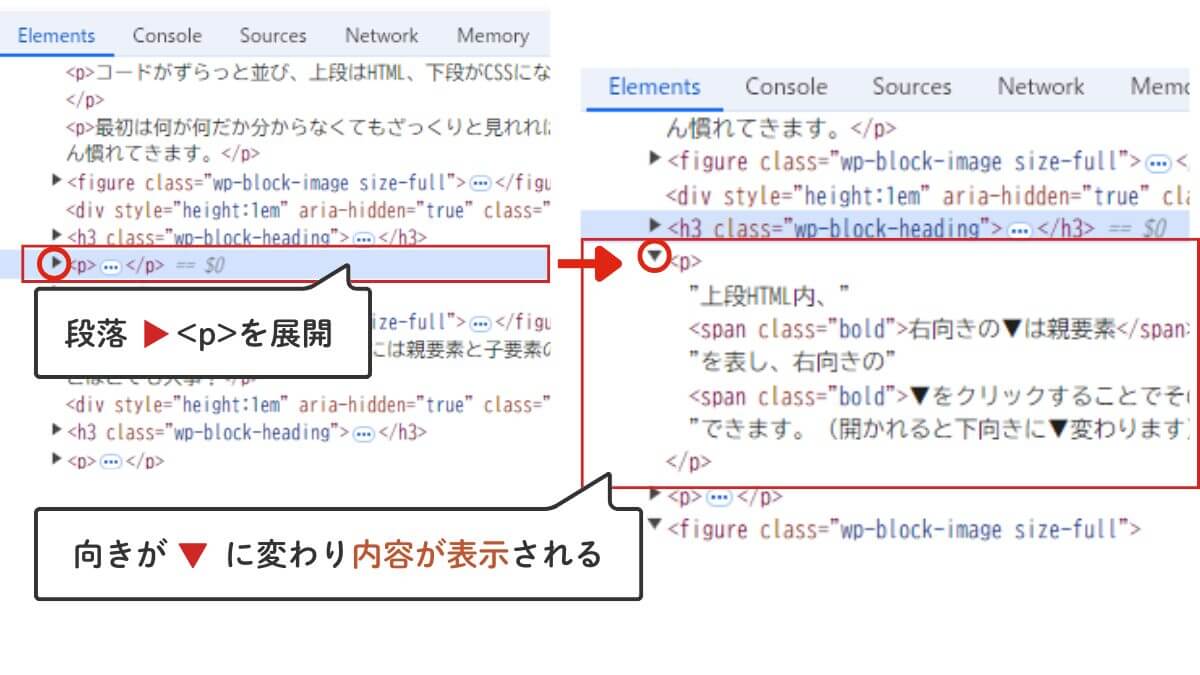
- 親要素・子要素の関係は▶/▼で展開してチェックできます

Stylesタブ:適用CSSを確認
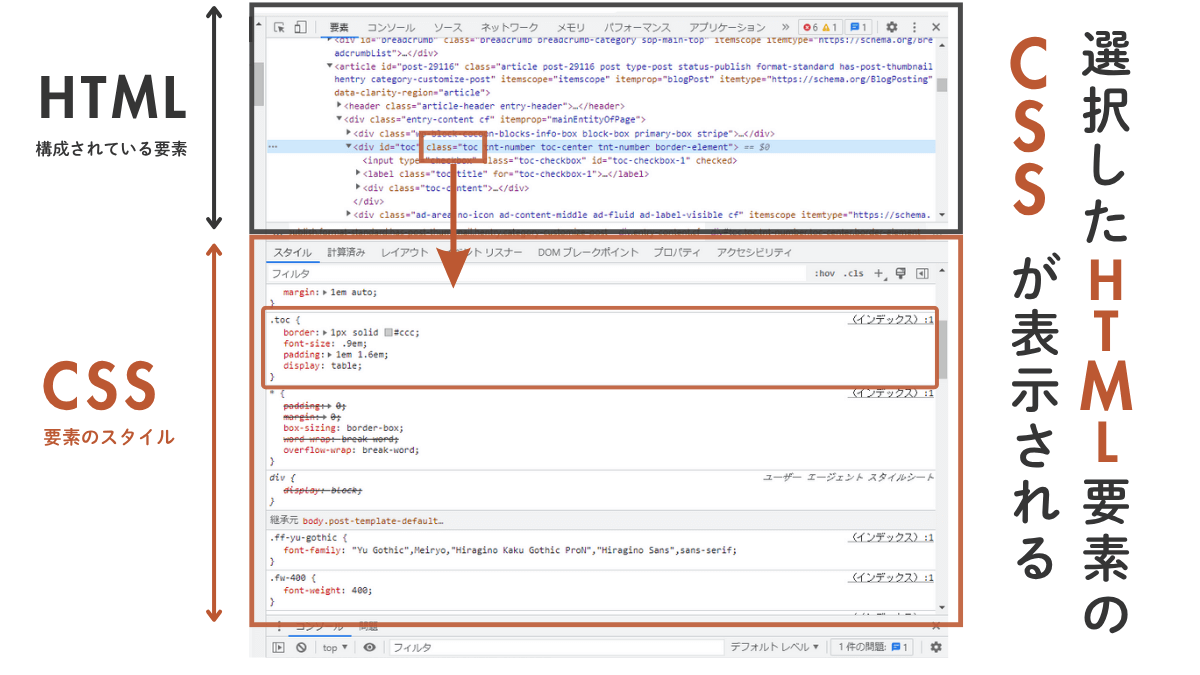
- 選択した要素に適用されているCSSプロパティを一覧で表示
- 無効化されたスタイルやメディアクエリ条件のCSSも確認可能
- クラス名やIDは右クリック → 「コピー > セレクタをコピー」で取得できます
コードがずらっと並び、基本は上段がHTML、下段がCSSになっています。最初は何が何だか分からなくてもざっくりと見れれば大丈夫。何度か使っているうちにだんだん慣れてきます。

HTMLの構造を理解しよう
親要素・子要素の関係
HTMLの構造は、親要素の中に子要素が入れ子になっていることが多いです。
例:Cocoonの目次(toc)
<div class="toc"> ← 親要素
<div class="toc-title"> ← 子要素:目次タイトル
</div>
<div class="toc-content"> ← 子要素:目次項目
<ol>
<li>リスト項目</li>
<li>リスト項目</li>
</ol>
</div>
</div>→ この親子関係を理解することが、デザインカスタマイズの第一歩です。
CSSセレクタの確認方法
- ページ上で調べたい要素を選択
- ElementsタブでHTMLを確認
- classやid属性をチェック
例:
<div class="example-class another-class" id="example-id">- クラス(class)は複数指定可能
- ID(id)は1つの要素に1つだけ
CSSとスタイルの確認方法
- Stylesタブで適用されているCSSを一覧で表示
- プロパティの値を編集すると、ページ上でリアルタイムに見た目が変化
- 初心者でも「どのクラス・IDがどんなスタイルを持っているか」を確認できます

例:Cocoonの目次(toc)に適用されているCSS
.toc {
border: 1px solid #ccc;
font-size: 0.9em;
padding: 1em 1.6em;
display: table;
}- 自分のブログで気になるパーツを選んで、クラスとIDを確認
- Stylesタブでスタイルを無効化したり値を変更して、見た目の変化を体験
→ この手順を繰り返すことで、他テーマや他サイトでもCSSカスタマイズがスムーズに行えるようになります。
まとめ|ChromeデベロッパーツールでCSSセレクタを確認しよう
Chromeデベロッパーツールを使えば、HTML構造やCSSセレクタを簡単に確認できます。
- ElementsタブでHTMLの親子関係やタグ・クラス・IDをチェック
- Stylesタブで適用されているCSSプロパティを確認
- 選択した要素のクラス名やIDはコピーしてカスタマイズに活用
初心者でも、手順に沿って操作すれば「どの要素にどんなスタイルが適用されているか」をすぐに把握できるようになります。
まずは自分のサイトで気になるパーツを選び、デベロッパーツールでHTMLとCSSを確認してみましょう。この経験を積むことで、CSSカスタマイズの理解が深まり、サイトデザインの自由度がぐっと高まります。






Comment 記事の感想を書き込んでいただけると幸いです