Webサイトにアニメーションを取り入れると、ちょっとした強調や演出効果を加えられデザイン全体がぐっと引き締まります。CSSの @keyframes と animation を組み合わせれば、JavaScriptを使わなくても豊かな動きを表現可能。
この記事では CSSアニメーションの基本から実例コードまで をまとめて紹介します。

当サイトのトップページでもいくつかCSSアニメーションを取り入れているのでご覧ください。
CSSアニメーションの基本
CSSでアニメーションを作るには、次の2つを使います。
- @keyframes … アニメーションの動きを定義する
- animation … 定義したアニメーションを要素へ適用する

@keyframes とは?
アニメーションの開始から終了までを、
「どの時点でどのように変化するか」として定義するルールです。
基本構造
@keyframes animation-name {
0% {
/* 初期状態 */
}
100% {
/* 最終状態 */
}
}0% と 100% は、from と to でも書けます。
@keyframes animation-name {
from { /* 初期状態 */ }
to { /* 最終状態 */ }
}例:要素を下方向へ50px移動
@keyframes moveDown {
from {
transform: translateY(0); /* 初期位置 */
}
to {
transform: translateY(50px); /* 50px下へ移動 */
}
}途中経過を含む例(複数ステップ)
@keyframes changeColor {
0% {
background-color: pink;
}
50% {
background-color: lightblue;
}
100% {
background-color: yellow;
}
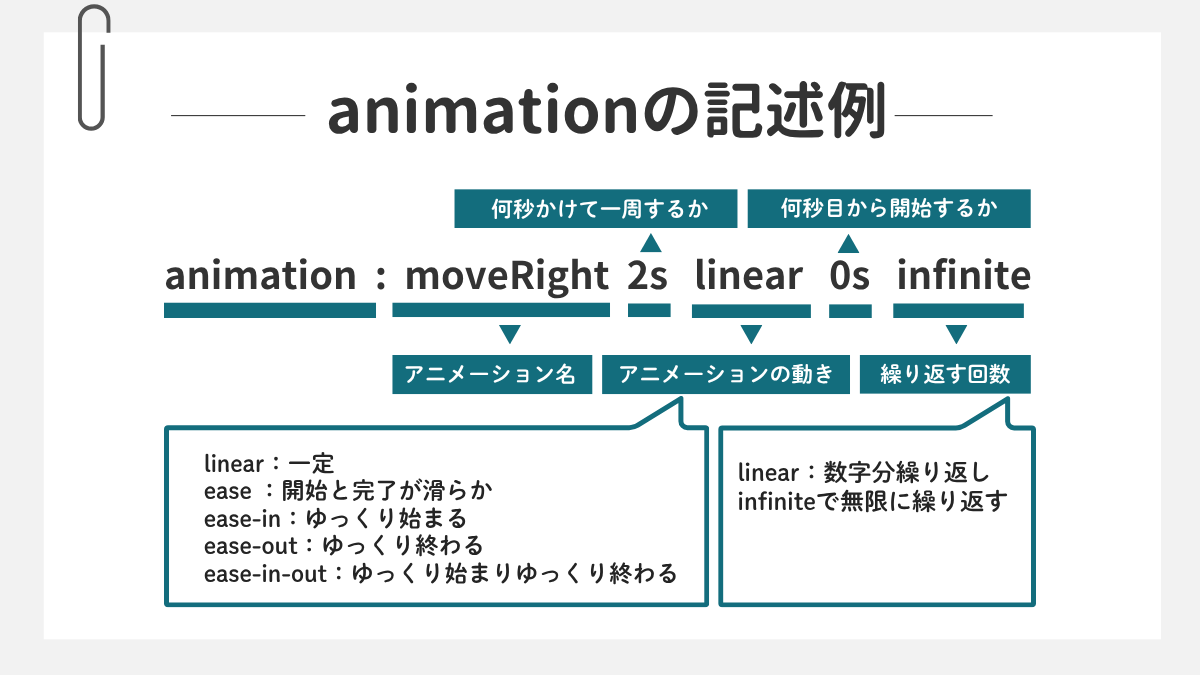
}animation プロパティ
定義したアニメーションを実際に適用するプロパティです。
.element {
animation: moveDown 2s linear infinite;
}animation はショートハンドで、以下をまとめて指定しています。
- アニメーション名(例:
moveDown) - 再生時間(例:
2s) - 速度変化(例:
linear) - 繰り返し回数(例:
infinite)

実際のアニメーション例(行ったり来たり)
以下のコードでは、2秒ごとに50px下に移動し元に戻るアニメーションを無限に繰り返します。
アニメーションの要素
/* moveDown アニメーションの定義 */
@keyframes moveDown {
from {
transform: translateY(0);
}
to {
transform: translateY(50px);
}
}
/* .element にアニメーションを適用 */
.element {
animation: moveDown 2s linear alternate infinite;
}CSSアニメーションのサブプロパティ一覧
animation はショートハンドですが、必要に応じて以下の個別プロパティで設定できます。
animation-name|アニメーション名
どのアニメーションを適用するかを指定します。
.element {
animation-name: moveDown;
}- @keyframes で定義した名前を指定
- ショートハンドでまとめて指定することも可能
animation-duration|1回再生の時間
アニメーション1回分の時間を指定します。
.element {
animation-duration: 2s; /* 2秒で1サイクル */
}- 秒単位(s)やミリ秒(ms)で指定
- 長いほどゆっくり、短いほど早く動きます
animation-timing-function|速度変化
アニメーションの進行速度の変化を指定します。
.element {
animation-timing-function: ease;
}- linear → 速度一定
- ease → 初期値:ゆっくり始まり、速く、最後にゆっくり終わる
- ease-in → ゆっくり始まる
- ease-out → ゆっくり終わる
- ease-in-out → ゆっくり始まり、ゆっくり終わる
linear
ease
ease-in
ease-out
ease-in–out
animation-delay|開始遅延
アニメーションの開始を遅らせたいときに使用します。
.element {
animation-delay: 1s; /* 1秒後にアニメーション開始 */
}animation-iteration-count|繰り返し回数
アニメーションの繰り返し回数を指定します。
.element {
animation-iteration-count: infinite; /* 無限に繰り返す */
}- 数字を指定するとその回数だけ繰り返す
infiniteは無限に繰り返す
animation-direction|再生方向
アニメーションの再生方向を制御します。
.element {
animation-direction: alternate; /* 行ったり来たり */
}- normal → 初期状態 → 最終状態(繰り返す場合は最初から)
- reverse → 最終状態 → 初期状態
- alternate → 奇数回は正方向、偶数回は逆方向(行ったり来たり)
- alternate-reverse → 奇数回は逆方向、偶数回は正方向
animation-fill-mode|再生中・再生後のスタイル
アニメーションの再生前・再生後のスタイルを制御します。
.element {
animation-fill-mode: forwards; /* 最終状態を保持 */
}- none → アニメーション前後で何も変更なし
- forwards → アニメーション後の状態を保持
- backwards → アニメーション前の状態を保持(delay中)
- both → backwardsとforwardsの両方を適用した状態。animation-delay の間は キーフレーム(0%)の表示、再生後はキーフレーム(100%)のスタイルが適用されます。
animation-play-state|再生/一時停止
アニメーションを一時停止・再開できます。
.element {
animation-play-state: paused; /* 一時停止 */
}- running:再生中
- paused:一時停止中
よく使うCSSアニメーション実例集|フェードイン・バウンド・スライド・回転・点滅
CSSアニメーションを理解したら、実際にサイトで使えるアニメーションを試してみましょう。ここでは 初心者でも簡単に使えるコピペ用サンプル を紹介します。
フェードイン(徐々に表示):よく使われる定番アニメーション
要素が徐々に表示されるアニメーションです。
See the Pen スクロールアニメーション|フェードイン(fade-in) by Turicco (@Turicco) on CodePen.
/* フェードイン */
@keyframes fadeIn {
from {
opacity: 0; /* 初期は透明 */
}
to {
opacity: 1; /* 完全に表示 */
}
}
.fade-in {
animation: fadeIn 1s ease-in-out forwards; /* 1秒でゆっくりフェードイン */
}バウンド(上下に弾む)
要素が上下にバウンドするように動くアニメーションです。
See the Pen animation|バウンド by Turicco (@Turicco) on CodePen.
/* バウンド */
@keyframes bounce {
0%, 20%, 50%, 80%, 100% {
transform: translateY(0); /* 初期位置 */
}
40% {
transform: translateY(-30px); /* 一番高く跳ねる位置 */
}
60% {
transform: translateY(-15px); /* 少し低めで跳ね返る位置 */
}
}
/* アニメーション設定 */
.element {
animation: bounce 2s infinite; /* 2秒間隔で無限にバウンド */
}スライド表示(文字が左から右へ)
要素を左から右にスライドさせて文字を表示するアニメーションです。
See the Pen animation| by Turicco (@Turicco) on CodePen.
/* 文字をスライド */
@keyframes slide {
from {
width: 0; /* 非表示(幅0) */
}
to {
width: 100%; /* 全表示(テキスト全体の幅) */
}
}
.slide-text {
display: inline-block;
white-space: nowrap;
overflow: hidden;
animation: slide 3s linear forwards;
}回転アニメーション(360度回転)
要素が 360 度回転するシンプルなアニメーションです。
See the Pen animation|回転 by Turicco (@Turicco) on CodePen.
/* 回転アニメーション */
@keyframes rotate {
from {
transform: rotate(0deg); /* 初期状態:回転なし */
}
to {
transform: rotate(360deg); /* 最終状態:360度回転 */
}
}
/* アニメーション設定 */
.rotate-demo {
display: inline-block; /* 回転対象をブロック化 */
animation: rotate 3s linear infinite; /* 3秒で一定速度回転を無限に繰り返す */
}点滅(Blink)
要素が点滅するアニメーションです。
See the Pen animation|点滅 by Turicco (@Turicco) on CodePen.
/* 点滅アニメーション */
@keyframes blink {
0%, 100% {
opacity: 1; /* アニメーションの最初と最後で完全に表示 */
}
50% {
opacity: 0; /* アニメーションの中間で完全に透明 */
}
}
/* アニメーション設定 */
.element-7 {
animation: blink 1s step-start infinite; /* 1秒間隔で無限に繰り返し、step-startで段階的に透明化 */
}このアニメーションは、例えば警告メッセージや通知の点滅表示に適用できます。より滑らかに点滅するアニメーションをこちらの記事に掲載しています。
共通クラス化して使い回す
同じアニメーションを複数の要素で使う場合は、共通クラスを作ると便利です。
/* フェードインアニメーション */
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/* 共通のフェードインスタイル */
.fade-in {
animation: fadeIn 2s ease-in;
}HTMLでは、クラスを適用するだけで再利用できます。
<div class="fade-in">要素1</div>
<div class="fade-in">要素2</div>アニメーションを学べる実用書「動くWebデザイン アイディア帳」
「動くWebデザイン アイディア帳」は、Webサイトの動き・アニメーションを実例ベースで体系的に学べる人気の実用書です。
この本の特長。
初心者から中級者まで、Webデザインやフロントエンド技術の理解を深めたい人にぴったりの実用書です。
まとめ
CSSアニメーションを使用することで、ウェブページに動きを加えることができます。
基本的な@keyframesとanimationプロパティの使い方を理解することで、さらに複雑なアニメーションを簡単に作成できます。
アニメーションをスムーズに動かすためには、タイミングや動きの設定が重要です。もし、より簡単に滑らかな変化を加えたい場合は、CSSのトランジション機能も活用できます。以下の記事で CSS Transitionの使い方 を詳しく解説していますので、併せてご覧ください。
スライドアニメーションを応用すれば、複数画像を切り替えるスライダーも簡単に作れます。以下の記事では、CSSで実装する複数画像のスライダーアニメーションの作り方を詳しく解説しています。
これらの記事を参考に、さまざまなアニメーションを試してみてください。








Comment 記事の感想を書き込んでいただけると幸いです