CSSを使って疑似要素に影をつける方法を初心者にもわかりやすく解説します。特に、吹き出しのような複雑な形状の要素に影を適用する際のテクニックを紹介します。
使用するCSSプロパティ
- box-shadow:要素全体に四角い影をつける
- filter: drop-shadow:要素の形状に沿った自然な影をつける

デフォルトの吹き出しです。

影を付けた吹き出しです。
一般的に影をつけるにはbox-shadowが使われますが、filter: drop-shadowを使うと、より柔軟で自然な影を実現できます。この記事では、両者の違いや使い方を具体例とともに解説します。
影を加えると立体感が出てデザインがグッと引き立ちます!少しテクニカルな内容ですが初心者でもわかるように丁寧に説明します。ぜひ最後までお付き合いください。
疑似要素とは?CSSでの役割と基本的な使い方

疑似要素とは?
疑似要素は、HTMLに直接記述しなくてもCSSで要素の特定の部分に装飾を追加できる機能です。例えば、要素の前後にコンテンツを追加したり、特定の部分にスタイルを適用したりできます。
代表的な疑似要素
- ::before:要素の内容の前に仮想的なコンテンツを追加
- ::after:要素の内容の後に仮想的なコンテンツを追加
疑似要素の基本的な使い方
以下は、::beforeを使って要素の前に赤い■を追加する例です。
.element::before {
content: "■";
color: red;
margin-right: 5px;
}結果: .elementクラスの要素の前に赤い■が表示されます。
例: <div class=”element”>テキスト</div> → ■ テキスト
- contentプロパティは必須で、疑似要素に表示する内容を指定します(空でも可: content: “”)。
- 疑似要素は、吹き出しの三角形やデコレーションなど、デザインの細かいカスタマイズに役立ちます。
CSSで影をつける方法①:box-shadowの基本と使い方

box-shadowとは?
box-shadowは、要素の外枠(ボックス)に影をつけるCSSプロパティです。ボタンやカード、吹き出しなどに立体感を加えるのに広く使われます。
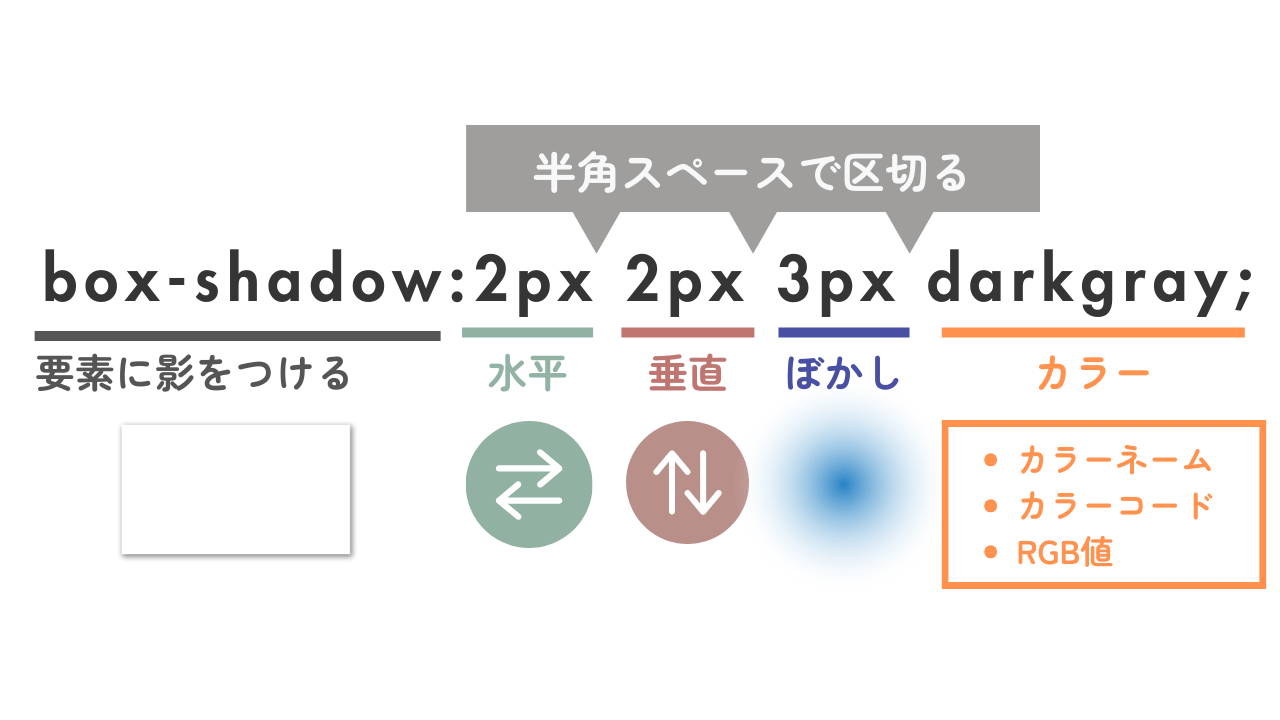
box-shadowの基本構文
.element {
box-shadow: h-offset v-offset blur spread color;
}- h-offset:影の水平方向のずれ(正: 右、負: 左)
- v-offset:影の垂直方向のずれ(正: 下、負: 上)
- blur:影のぼかし半径(大きくするとふわっとした影に)
- spread:影の広がり(大きくすると影が拡大)
- color:影の色(例: rgb(0, 0, 0, 0.2)で透明度20%の黒)
box-shadowの使用例
吹き出しに影をつける例です。
.speech-balloon {
background: #fff;
padding: 10px;
border-radius: 5px;
position: relative;
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
}
結果:吹き出し本体にさりげない影がつきます。

box-shadowで影をつけた吹き出し。
補足:box-shadowは複数影の重ね合わせやinset(内側影)にも対応しています。
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2), 0 0 5px rgba(0, 0, 0, 0.1);疑似要素にbox-shadowを適用するとどうなる?
吹き出しの三角部分(::afterで作成)にbox-shadowを適用してみます。
.speech-balloon::after {
content: "";
position: absolute;
bottom: -10px;
left: 20px;
border: 10px solid transparent;
border-top-color: #fff;
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.2);
}結果:三角部分に影をつけたつもりが、四角い影がついてしまい不自然に…。

box-shadow失敗例
原因:box-shadowは要素の外枠(矩形)に影をつけるため、疑似要素の形状(三角形など)を考慮しません。
CSSで影をつける方法②:filter: drop-shadowの特徴と適用例

filter: drop-shadowとは?
filter: drop-shadowは、要素の形状に沿った自然な影をつけるプロパティです。特に、透過PNG画像や疑似要素のような複雑な形状に適しています。
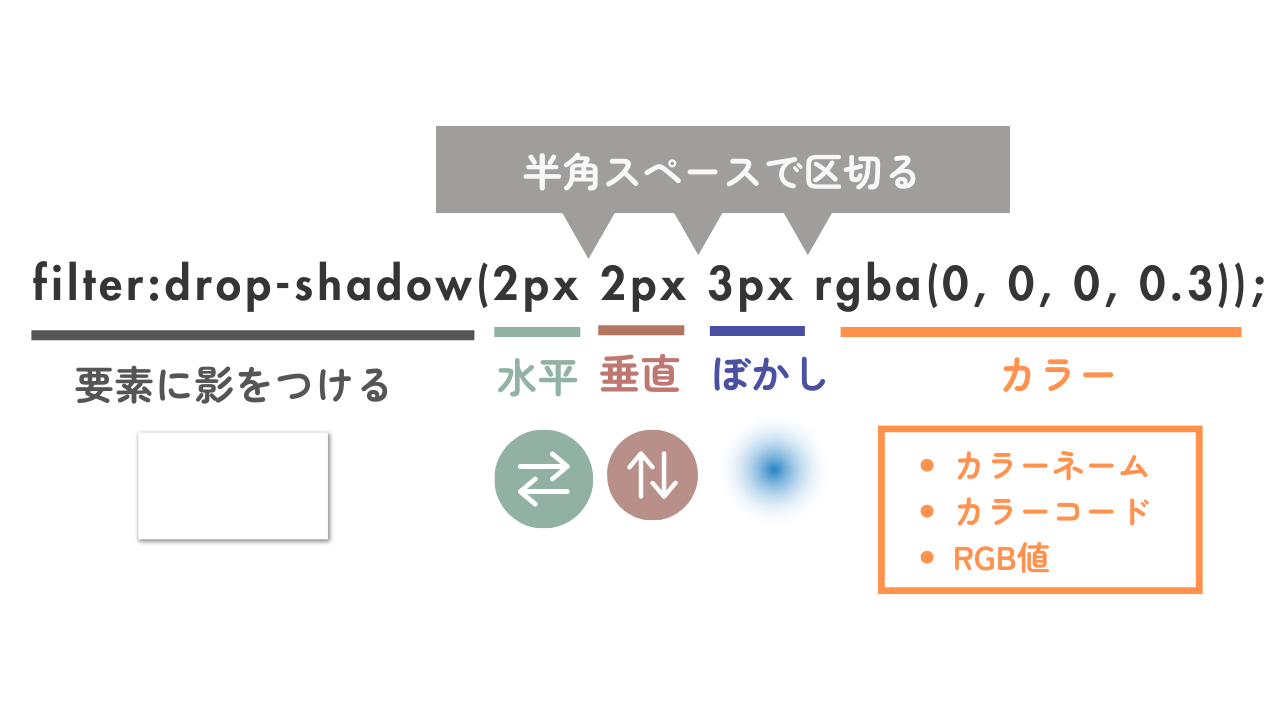
filter: drop-shadowの基本構文
.element {
filter: drop-shadow(h-offset v-offset blur color);
}- h-offset:影の水平方向のずれ
- v-offse:影の垂直方向のずれ
- blur:影のぼかし半径
- color:影の色
box-shadowではspread(影の拡大/縮小を制御する値)が指定できますが、filter: drop-shadowにはこの機能がなく、影は要素の形状に沿って表示される部分のみに適用されます。
filter: drop-shadowの使用例
吹き出し全体(本体+三角部分)に影をつける例です。
.speech-balloon {
background: #fff;
padding: 10px;
border-radius: 5px;
position: relative;
filter: drop-shadow(-2px 2px 3px rgba(0, 0, 0, 0.3));
}
.speech-balloon::after {
content: "";
position: absolute;
bottom: -10px;
left: 20px;
border: 10px solid transparent;
border-top-color: #fff;
}
結果:吹き出し本体と三角部分の両方に、自然な形状に沿った影がつきます。

自然な影がついています。
drop-shadow成功例ポイント:filter: drop-shadowは親要素に適用すると、子要素や疑似要素にも影が反映されるため吹き出しのような複合的なデザインに最適です。
box-shadowとfilter: drop-shadowの違いを比較
box-shadowとfilter: drop-shadowはどちらも影をつけられますが、適用方法や結果に大きな違いがあります。以下に比較をまとめます。
| 項目 | box-shadow | filter: drop-shadow |
|---|---|---|
| 影の適用範囲 | 要素の外枠(矩形)に影をつける | 要素の形状(透過部分を除く)に沿った影 |
| 疑似要素への適用 | 疑似要素に適用すると矩形の影になる | 形状に沿った自然な影が可能 |
| 透過PNG画像 | 透過部分も含めて矩形の影 | 透過部分を無視して表示部分だけに影 |
| 複数影 | 複数影を重ねられる | 複数影は重ねられない |
| パフォーマンス | 軽量 | やや処理負荷が高い |
比較例:透過PNG画像に影をつける
以下の透過PNG画像に影を適用して比較します。
box-shadowの適用例
結果:要素の外枠に影がつき、不自然。

.image {
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.3);
}filter: drop-shadowの適用例
結果:要素の輪郭に沿った自然な影がつく。

.image {
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.3);
}まとめ|疑似要素の影付けにはfilter: drop-shadowが最適
- box-shadow
- 要素全体に四角い影をつける。
- 疑似要素に適用すると形状を無視した影になる。
- ボタンやカードなど、シンプルな形状に適している。
- filter: drop-shadow
- 要素の形状に沿った自然な影をつける。
- 吹き出しの三角部分や透過PNG画像に最適。
- 親要素に適用すれば、疑似要素にも自動で影が反映。
- 実践のポイント
- 吹き出しのような複雑な形状にはfilter: drop-shadowがおすすめ。
- デザインの幅を広げるために、影の位置やぼかしを試してみましょう!
影をつけたい要素のセレクタを調べる方法は、以下の記事を参考にしてください。




Comment 記事の感想を書き込んでいただけると幸いです
[…] Turicco CSSの疑似要素に影をつける方法/filter: drop-shadowプロパティが便利 この記事では、疑似要素に影をつける方法を紹介します。 […]