成果の出るサイト運営で見落とせないのが CTA(Call to Action)。「今すぐ見る」「この記事をチェック」など、読者の行動を後押しする導線があるだけで 回遊率・クリック率・収益性は大きく変わります。
CocoonにもCTAボックスは標準搭載されていますが…
- もっと自由なレイアウトで作りたい
- ボタンを複数並べて使い分けたい
- できれば簡単に作れたらいいのに
そんな声に応えるため、この記事ではブロックエディタ+最小限のCSSだけで「思わず押したくなるCTAボックス」を自作する方法を、初心者でも迷わないよう分かりやすく解説します。
- CTAボックスの作成手順
- ブロックエディタを使った簡単な作り方を解説します。
- ボタン配置や余白調整でスッキリ見せるデザインのコツ
- 余白調整に数行のCSSを使いますが、初心者でも安心して実践可能。
より詳しい実装手順(コピペで使えるコード&画像付き図解)は 有料パートで公開しています。最短で作りたい方は下のリンクからどうぞ。
CocoonのCTAボックスとは?標準機能と自作の違い
CocoonのCTAボックスとは?
- Cocoonには標準でCTAボックス機能あり(ウィジェット・直接設置可能)
- デザインや配置の自由度が限定的
- 「ボタンは1つのみ」「カラム固定」「装飾のカスタマイズが難しい」など制限あり

自作CTAボックスのメリット(比較表)
| 比較項目 | Cocoon標準機能 | 自作CTAボックス |
|---|---|---|
| ボタン数 | 1つのみ | 複数設置可能 |
| 配置 | 1カラム固定 | 自由なブロック配置 |
| デザイン | 配色のみ変更可 | 色・余白・レイアウト全カスタム |
| 拡張性 | 低 | 評価スター・セール表示など追加OK |

FitCore
フィットネス革命
- パーソナルワークアウトプラン
- 食事管理サポート
- リアルタイム進捗追跡
EduHub | オンライン学習
- いつでも学べる動画講座
- 専門家による個別指導
- 学習進捗管理ツール

ShopBoost | EC売上UP

- 売上分析ダッシュボード
- 自動マーケティング機能
- 簡単設置プラグイン
作成したCTAボックスは WordPressのパターン登録 にしておくと便利です。一度登録すれば、記事ごとにワンクリックで呼び出せるので毎回作り直す必要がありません。
詳しくは以下の記事をご覧ください。
CTAボックスの必須要素(クリック率を上げる構成)

CTAは 押す理由を一目で伝えることが重要。読むだけで行動したくなる要素を以下に整理しました。
- 商品名/サービス名:視線を引く大きめ文字
- 画像・バナー:視覚インパクト
- 特徴・メリット:読者の利益を簡潔に
- 評価スター:信頼感の演出
これらをバランスよく配置することで、回遊率・クリック率ともに向上します。

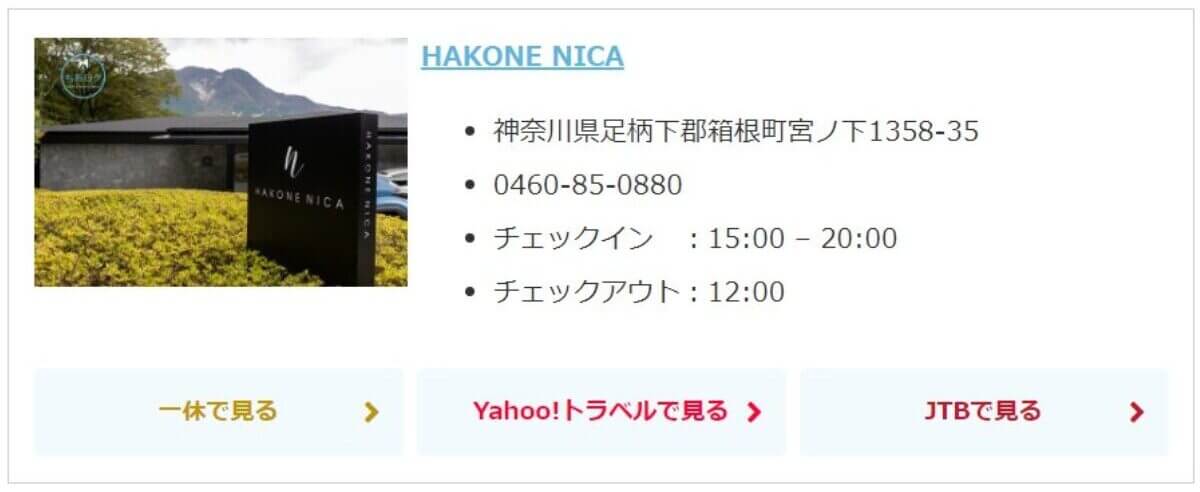
CocoonのCTAボックス導入事例|旅行ブログでの活用例
旅行ブログ 「ちあログ」 では、CTAボックスを導入し…
- 配色やボタンデザインを旅ジャンルに最適化
- 予約導線へ自然につながる配置
- 訪問者がアクションしたくなる流れを実現

「トマレバ」では扱えない宿も多く、以前は自己流で作っていました。余白やデザインが不格好で悩んでいたのですが、CTAボックスに変えてからとても綺麗になり感動しました。
自作CTAボックスの作成手順(概要)

以下の5ステップで「クリックしたくなるCTAボックス」を自作できます。
各ステップの詳しい作り方は、このあと順番に解説します。
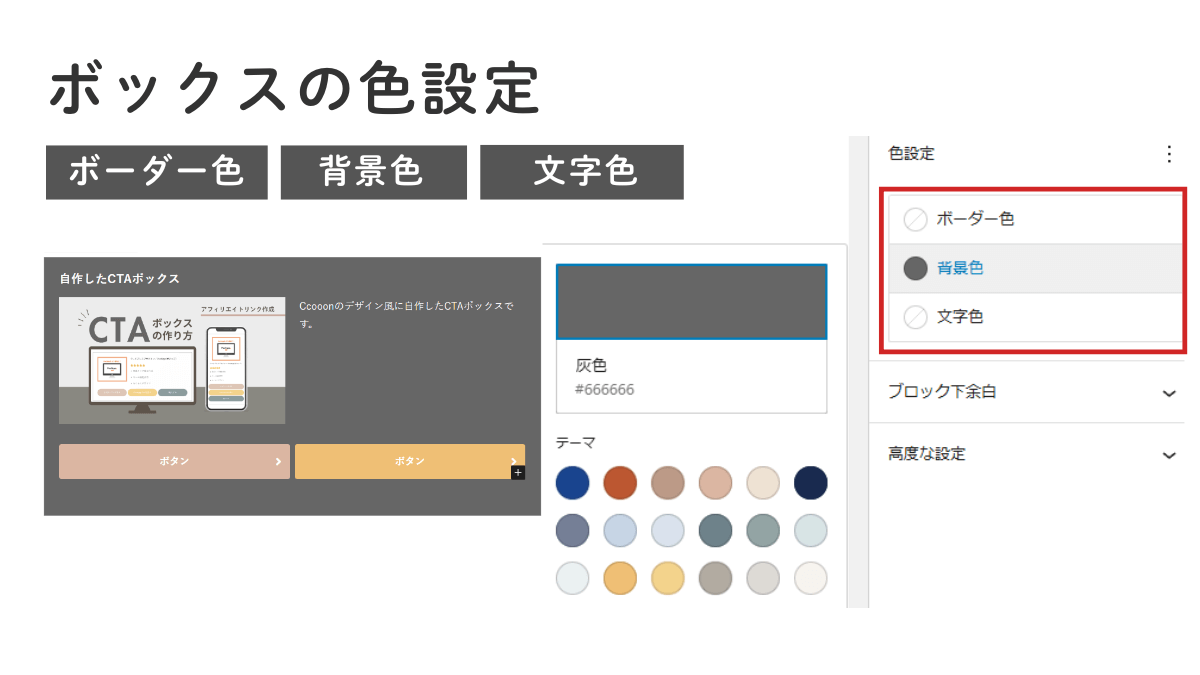
外枠の作成(CTAの基礎をつくる)
目的:内部コンテンツを自由に配置できる「デザイン土台」を作る
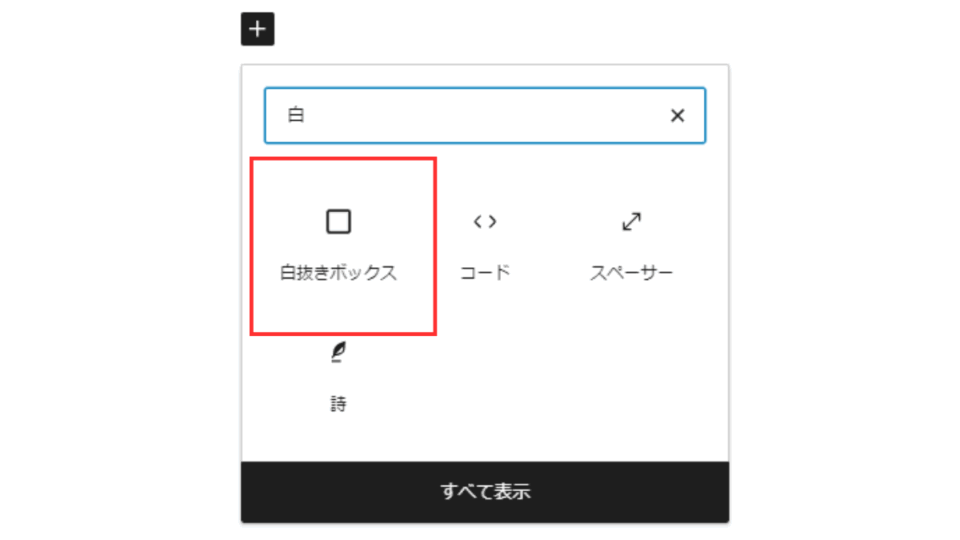
- 編集画面で「白抜きボックス」を追加
- 背景色・ボーダー色をサイドバーから設定
- 必要に応じて余白をカスタマイズ
- ブロック単位で自由に編集可能
- 背景色・ボーダー色はブランドに合わせると統一感UP
以下を子テーマのスタイルシートに追加します。
.wp-block-cocoon-blocks-blank-box-1 {
border-width: 1px; /* 線の太さ */
border-radius: 0; /* 角を四角に */
}

ここから先は、有料コンテンツ限定の詳細手順です。
「標準CTAでは物足りない」「もっと見栄え良く、成果につながるCTAを作りたい」――そんな方に向けて、初心者でも迷わず実践できる手順を丁寧に解説します。
- 色やデザインの調整ポイントを具体的に紹介
- ボタン配置や余白調整するテクニック
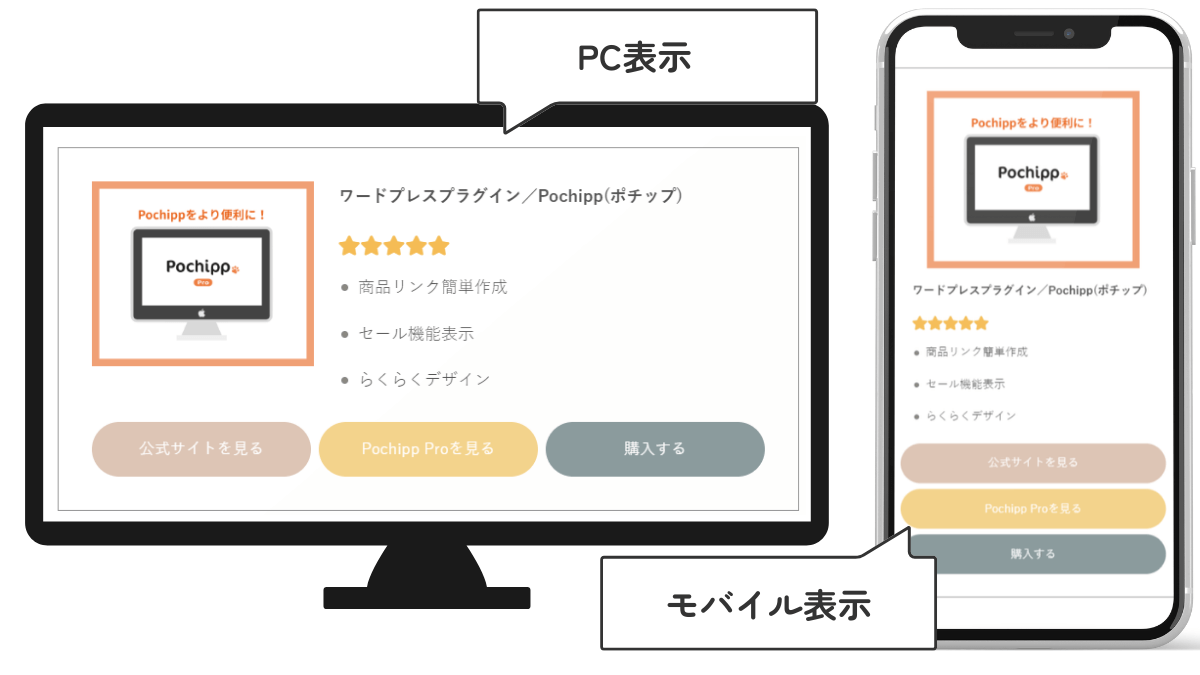
- パソコン・モバイル両対応で見栄えを崩さない設定方法
この手順をマスターすれば、読者の「次の一歩」を逃さず、アフィリエイト成果やサイトのコンバージョンをぐっと高められます。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード ・デビットカード ・プリペイド型クレジットカード ・Apple Pay ・Google Pay ・コンビニ決済
※決済はStripeを利用(SSL暗号化)。運営者はカード情報を保持しません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
200円(税込)






Comment 記事の感想を書き込んでいただけると幸いです