Cocoonの「アピールエリア」、そのまま使っていませんか?
ここに検索フォームを設置すると、ユーザーが知りたい情報へ一瞬でたどり着ける案内板のように機能し回遊率アップにもつながります。
しかも、検索フォームはちょっとしたHTMLとショートコードだけで設置でき、作業時間は 10 分ほど。初心者の方でもすぐに実装できます。
この記事では、アピールエリアへ検索フォームを表示する最も簡単な方法をコピペで使える HTML・ショートコードの作成手順と合わせて丁寧に解説します。

当サイトでも実際に導入、検索履歴が多く効果を感じています。
- Cocoonアピールエリアに検索フォームを表示する手順
→ HTMLテンプレートのコピペで実装 - 入力欄の文言変更・デザイン調整
- テンプレート化して使い回す方法
※HTMLテンプレートと詳細解説は有料パートで公開しています。
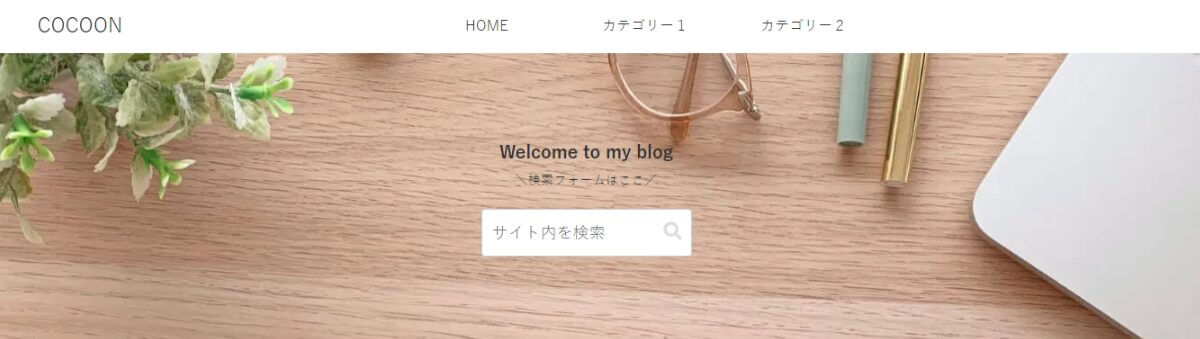
実装イメージ|アピールエリアに検索フォームを配置するとこうなる
まずは完成イメージをご覧ください。
Cocoonのアピールエリアに検索フォームを配置すると、ファーストビューに検索窓がしっかり表示され、目的の記事へ誘導しやすい構成になります。

背景の白枠は初期状態のスタイルで、CSSで色・透明度・枠の濃さを自由に調整可能です。
- 例:背景色を透明にする
- 例:背景色の濃さ(透過率)を調整する

アピールエリア内に検索フォームを設置するポイント
通常の検索フォームは「検索ブロック」や「ウィジェット」でも設置できますが、今回は アピールエリア専用の設置方法 にフォーカスします。
Cocoonのアピールエリアは、通常の「ブロック」や「ウィジェット」ではなくHTMLコードを直接入力して編集する仕組みになっています。ブロックの検索フォームをそのままは使えませんが、逆にカスタムデザインの自由度はとても高いエリアです。
WordPressの「パターン」機能を使うと、作成した検索フォームHTMLをテンプレート化でき汎用性がぐんとアップします。
実装手順|アピールエリアに検索フォームを設置する流れ
ここからは、実際にCocoonのアピールエリアへ検索フォームを設置する手順を紹介します。HTMLを貼り付けてパターン登録するだけの簡単ステップです。

アピールエリアで表示できる完成版HTMLは、有料記事内で配布しています。
アピールエリアに検索フォームを設置したい方は、ぜひ利用してみてください。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
200円(税込)





Comment 記事の感想を書き込んでいただけると幸いです