WordPressテーマ「Cocoon」を使っていて、SNS(X:エックス)で自分のサイトURLをシェアしたときに、なぜか毎回同じ画像が表示される……
実はそれ、OGP画像がデフォルト設定のままになっている可能性が大。
この記事では、CocoonのOGP設定を使ってXでシェアされたときに表示される画像をオリジナルに変更する方法を解説します。
▽ Cocoon初期画像
(例:デフォルトのサンプル画像)

▽ オリジナル画像
(例:自分のブログロゴやアイキャッチなど)


実際、X上でも「デフォルト画像のまま」という人が意外と多いです。
でも、SNSでの第一印象はとても重要。せっかくシェアするなら自分らしさを伝えるオリジナル画像でアピールしましょう。
「他の人と同じはイヤ」「クリックされやすくしたい」という方は、ぜひこの記事の方法をチェックしてみてください。
OGPとは?仕組みと役割
OGP(Open Graph Protocol)とは、WebページをSNSでシェアしたときに、正しいタイトル・画像・説明文を表示させるための仕組みです。
たとえば、自分のブログ記事をXなどにシェアしたとき、何も設定していないと「タイトルだけ」や「文字化けした説明文」になってしまうことがあります。Cocoonでは、デフォルトの共通画像が表示されるのもこのためです。
そこで、ページにOGPタグを設定しておくと、SNS側がその情報を読み取り見た目の整ったリンクカード(プレビュー)を自動で生成してくれます。
つまりOGPを設定することで、
- リンクが視覚的に魅力的に見える
- 投稿のクリック率がアップする
- 自分のブログやブランドの印象を統一できる
というように、集客にも信頼性にも直結する大切な仕組みです。
OGP画像の適切なサイズと形式
SNSで綺麗に表示させるには画像サイズと形式の設定が大切です。まずは、主要SNSごとの推奨サイズを確認しましょう。
推奨される画像サイズ
推奨サイズ: 1200 x 630px
最小サイズ: 600 x 315px
X(旧:Twitter)
推奨サイズ: 1200 x 675px
最小サイズ: 600 x 335px
画像形式とファイルサイズの目安
- 形式:
- JPEG → 写真や風景などに最適
- PNG → ロゴ、イラスト、透過画像に最適
- 容量:1MB以下推奨(SNSによっては自動圧縮されます)
当サイトではページ読み込みを軽くするため、画像を50KB以下に圧縮して使用しています。
CocoonでのOGP設定方法
ポイント
つまり、記事単位の設定は不要。サイト全体のデフォルト画像(ホームイメージ)だけをCocoonで設定しておくのが基本です。
OGP設定手順(Cocoon)
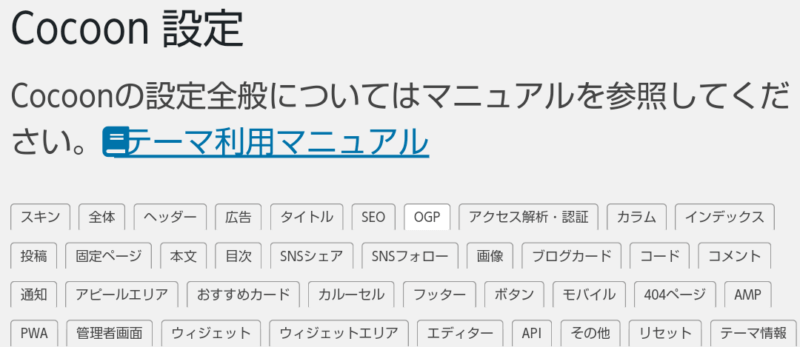
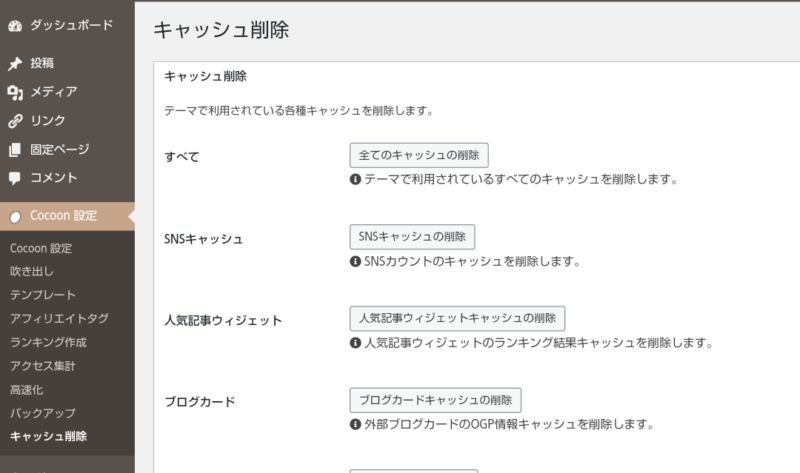
- Step1Cocoon設定を開く
ダッシュボード → Cocoon設定 → OGPタブ を選択。

- Step2ホームイメージ設定
画面下部にある「ホームイメージ」の項目から、任意の画像をアップロード。

- ラベル保存して反映を確認
設定を保存後、SNSのシェア機能を使って正しく表示されるか確認します。
OGPが反映されない場合の対処法
OGPを設定してもSNSに反映されないことがあります。特にXやFacebookは一度取得した情報をキャッシュとして保持するため、古い画像やタイトルが表示され続けるケースがよくあります。
焦らず、以下の手順を順番に試してみましょう。

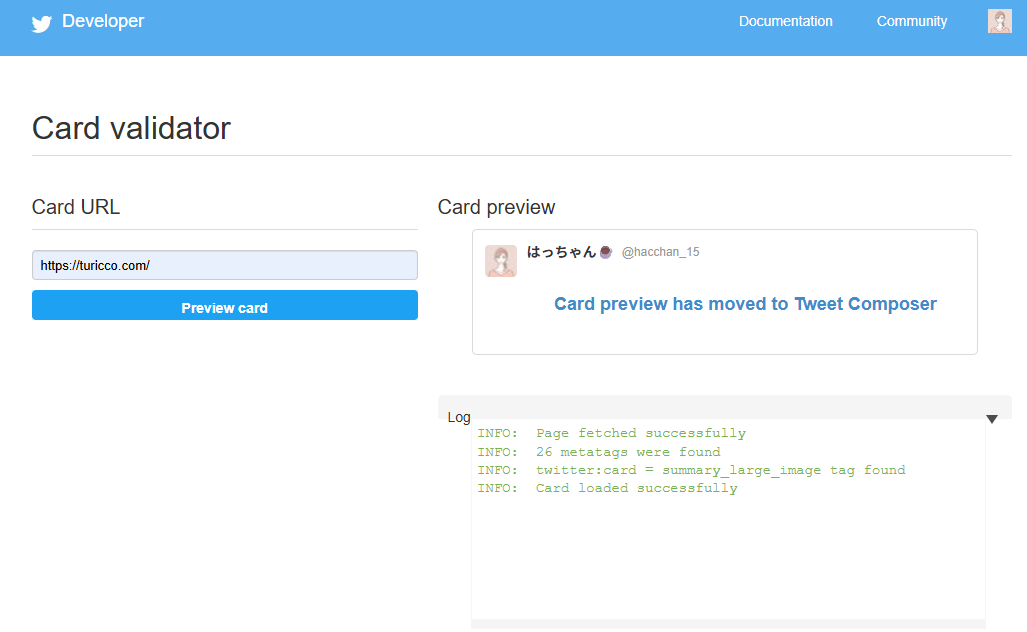
- 以下のURLを開く
Twitter Card Validator - 自分のページURLを入力
- 「Preview Card」をクリック
新しい画像・タイトルが表示されれば更新完了です。

SNS側の反映にはタイムラグがある場合があります。数時間〜最大で1〜2日程度かかることもあるため、時間を置いて再確認しましょう。

私の場合は、設定後 約1時間で反映 されました。すぐに変わらなくても焦らず待つのがポイントです。
この流れを押さえておけば、OGP画像が正しく表示されないトラブルはほぼ解決します。特に「カードバリデータ」をブックマークしておくと、今後の画像更新時にもすぐ確認できて便利です。
OGP設定のための追加情報
Cocoonでは、投稿や固定ページごとに個別のOGP画像を設定できます。特に、固定ページをトップページにしている場合や投稿ページと固定ページで異なるOGP画像を設定したい場合は、少し注意が必要です。
固定ページと投稿ページ個別のOGP設定
トップページを固定ページにしている場合のOGP設定方法は主に2つあります。
- アイキャッチ画像を設定する
投稿ページと同じように、固定ページにもアイキャッチ画像を設定することで、OGP画像として自動的に反映されます。 - SNS画像を設定する
投稿編集画面のサイドバー「投稿」タブで、SNS専用のOGP画像を設定することもできます。
ホームイメージの設定と優先度
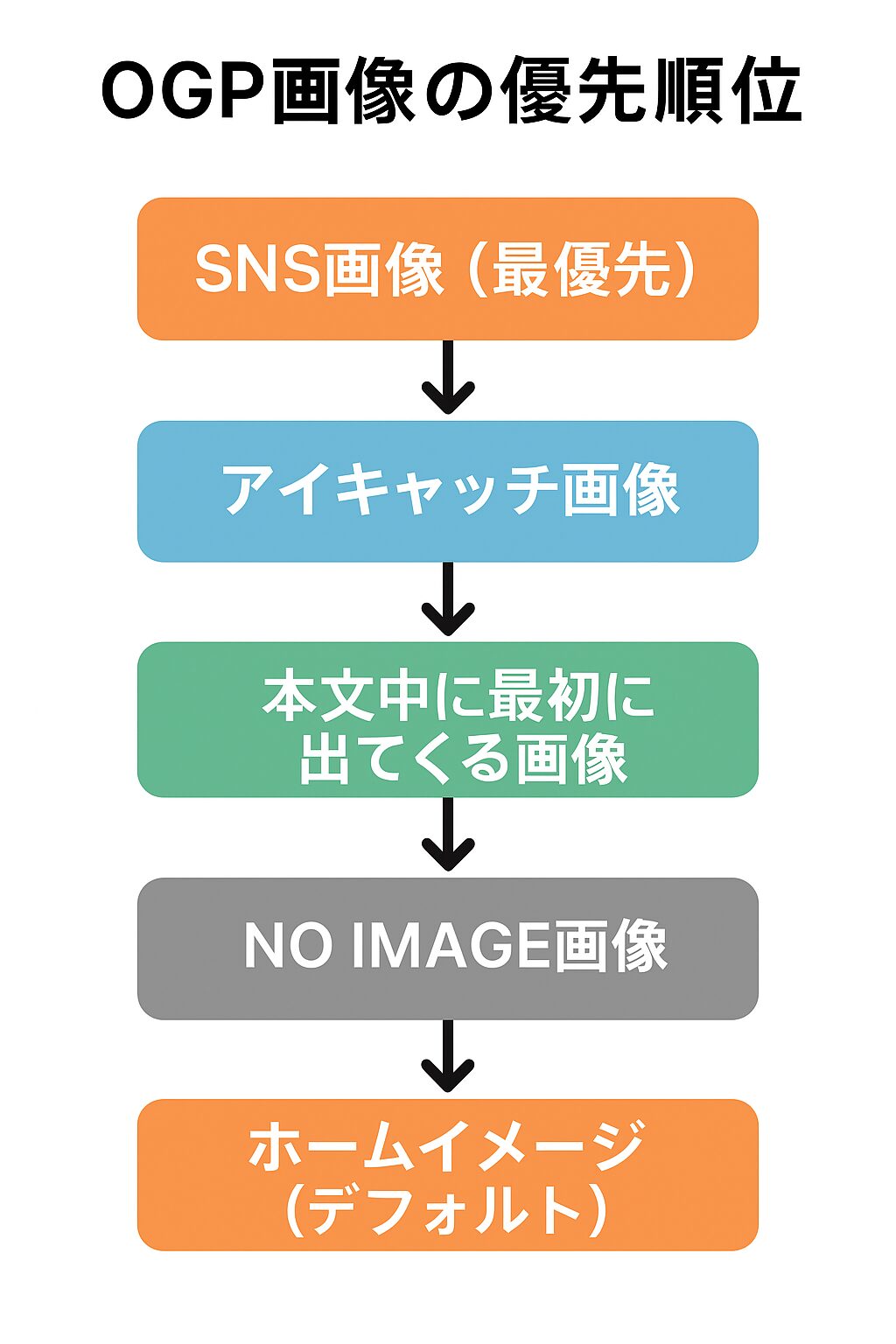
OGP画像には反映される優先順位があります。複数設定がある場合は以下の順番で優先されます。

- SNS画像(サイドバーで設定した画像が最優先)
- アイキャッチ画像(個別ページに設定した画像)
- 本文中に最初に出てくる画像
- 「Cocoon設定 → 画像タブ」で『アイキャッチ自動設定』にチェックを入れている場合のみ反映されます
- NO IMAGE画像(Cocoon設定 → 画像タブの一番下で指定した画像)
- ホームイメージの画像(Cocoon設定 → OGPタブで設定したサイト全体の画像)
つまり、実際に表示されるのはSNS画像があればそれが優先されるため、個別記事や固定ページではSNS画像だけ設定すればOKです。(アイキャッチだけでも○)

Cocoon|OGP設定まとめ
以上、OGPの設定方法について解説しました。
初心者でも数分で設定できるので、まだの方はぜひ取り組んでみてください。OGPを整えるだけで、SNSシェア時のクリック率やサイトの印象がぐっと良くなりますよ。



Comment 記事の感想を書き込んでいただけると幸いです