「色を変えたいだけなのに、何ヶ所も修正しないといけない…」
そんなとき、CSSカスタムプロパティ(CSS変数)を使えば、色や数値などの設定を一箇所にまとめて管理できます。
この記事では、CSS変数の基本的な使い方と、よく使われる値をわかりやすく解説します。
コード管理を楽にするためにも、ぜひ使い方を覚えておきましょう。
CSSカスタムプロパティ(CSS変数)とは?

CSSカスタムプロパティ(CSS変数)は、CSSで値を再利用できる仕組み。
--で始まる独自の名前で値を定義し、必要な場所でその値を参照して使います。
色やサイズなど、繰り返し使う値をまとめて管理できるのが特徴です。
例:
:root {
--main-color: #3498db;
}
button {
background-color: var(--main-color);
}この例では、--main-color に定義した色が、ボタンの背景色として再利用されています。
CSS変数を使わないデメリット
CSSで同じ値を複数箇所に記述すると、修正時に全ての箇所を手動で変更する必要があります。
button {
background-color: #3498db;
border-color: #3498db;
}
.block {
color: #3498db;
}CSS変数を使うメリット
一箇所の変更だけで複数箇所に反映できます。
:root {
--main-color: #3498db;
}
button {
background-color: var(--main-color);
border-color: var(--main-color);
}
.block {
color: var(--main-color);
}次に、CSS変数の基本構文と使い方を詳しく解説します。
CSSカスタムプロパティ(CSS変数)の基本構文と使い方
CSS変数の宣言方法(基本ルール)
CSSカスタムプロパティ(CSS変数)の宣言方法はシンプル。
カスタムプロパティ名(変数名)の前に、2つの半角ハイフン(–)を付けて定義します。
:(コロン)の後に、設定したい値を指定します。

CSSカスタムプロパティは、主に以下の場所で宣言します。
:rootセレクタ:サイト全体で使いたい変数を定義- 特定のセレクタ内:特定の要素や範囲で使いたい変数を定義
:root
:root で宣言したカスタムプロパティは、サイト全体で使用できます。
:root {
--main-color: #3498db;
--font-size: 16px;
}特定のセレクタ内
特定のセレクタ内で宣言したカスタムプロパティは、そのセレクタ内でのみ使用できます。
.container {
--padding-size: 20px;
}この例では、.container クラス内でのみ --padding-size が適用されます。
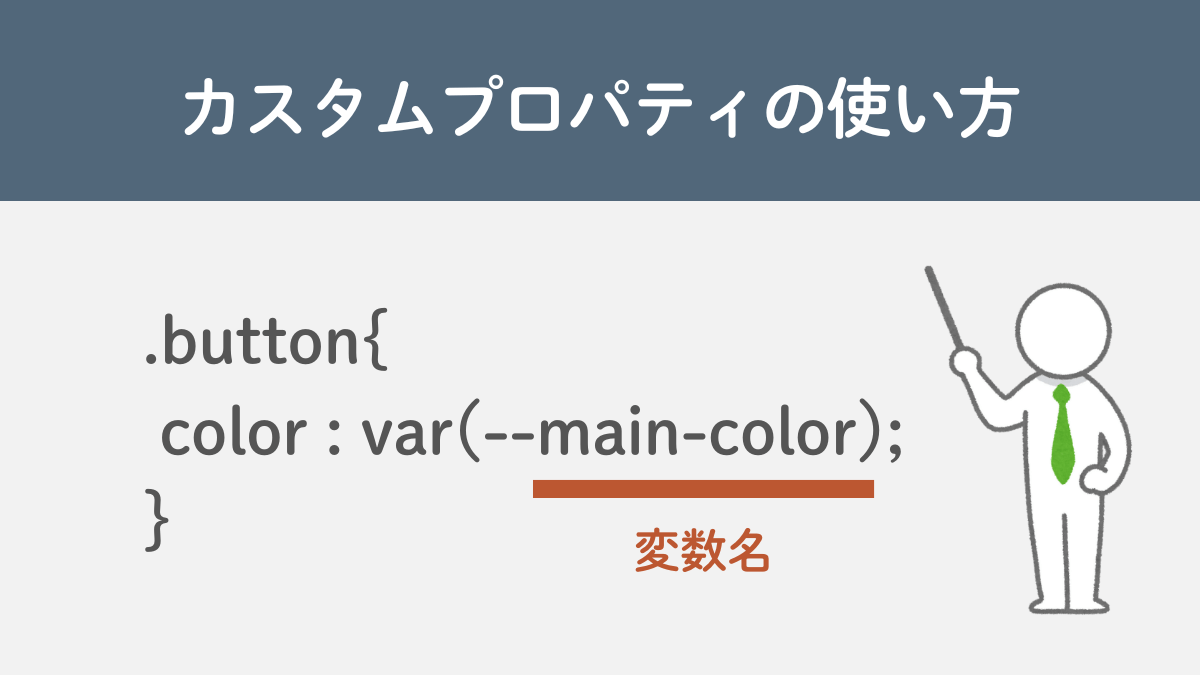
CSS変数の適用方法(var関数の使い方)
カスタムプロパティを使用するにはvar() 関数を使います。

--)を忘れずに.container {
background-color: var(--main-color); /* 背景色にメインカラーを適用 */
padding: var(--padding-size); /* パディングに変数を適用 */
}この例では、.container クラスの背景色とパディングに設定したCSS変数が適用されています。
CSSカスタムプロパティ(CSS変数)で設定できる値一覧
CSSカスタムプロパティには、ほぼすべてのCSS値を変数として設定できます。以下、よく使われる変数の種類を紹介します。
1. 色(カラーコード)
色に関する値は、カスタムプロパティに頻繁に使用されます。これはサイト全体で統一したカラーテーマを適用する際に非常に便利です。
:root {
--primary-color: #3498db;
--secondary-color: rgb(52 152 219 / .8);
}これらの変数は、色指定に使用できます。
.button {
background-color: var(--primary-color);
border-color: var(--secondary-color);
}2. 数値(ピクセル、割合)
数値(ピクセルやパーセンテージなど)は、サイズや間隔の設定に使用されます。
:root {
--padding-size: 16px;
--border-radius: 8px;
}.container {
padding: var(--padding-size);
border-radius: var(--border-radius);
}3. フォント設定(font-size・font-family)
フォントファミリーやフォントサイズも、カスタムプロパティで定義して一貫性を持たせることができます。
:root {
--font-family: 'Arial, sans-serif';
--font-size: 16px;
}.body-text {
font-family: var(--font-family);
font-size: var(--font-size);
}
4. 寸法(width・height・marginなど)
寸法(幅、高さ、マージン、パディングなど)も変数として使用できます。これにより、レイアウトの調整が簡単になります。
:root {
--max-width: 1200px;
--margin-size: 20px;
}.wrapper {
max-width: var(--max-width);
margin: var(--margin-size) auto;
}5. タイミング(animation・transition)
アニメーションやトランジションの持続時間もカスタムプロパティで管理できます。
:root {
--transition-duration: 0.3s;
--animation-delay: 0.5s;
}.element {
transition: all var(--transition-duration) ease;
animation-delay: var(--animation-delay);
}
6. 複雑なCSS関数や計算(calc, clamp, min, max など)
calc() 関数やグラデーションなどの複雑な値もカスタムプロパティに設定できます。
:root {
--spacing-unit: 10px;
--calculated-margin: calc(var(--spacing-unit) * 2);
--gradient-background: linear-gradient(45deg, #3498db, #e74c3c);
}.box {
margin: var(--calculated-margin);
background: var(--gradient-background);
}CSS変数が未設定だった場合のフォールバック方法
もし設定したカスタムプロパティがない場合でも、フォールバック値(代わりの値)を設定しておくことができます。
p {
color: var(--text-color, #333);
}この例では、-–text-colorが未定義の場合デフォルト値#333が適用されます。
CSS変数のスコープと使い分け
同じ名前のカスタムプロパティでも、場所によって違う値を使い分けることができます。
:root {
--main-color: #3498db; /* 全体のメイン色 */
}
.container {
--main-color: #e74c3c; /* コンテナ内で使う別の色 */
}
.button {
background-color: var(--main-color); /* ボタンの背景色 */
}このコードでは、button が container の中にあると赤色(#e74c3c)が使われ、外にあると青色(#3498db)が使われます。
CSSカスタムプロパティ(CSS変数)の注意点

1.変数名は「–」から始めるルール
CSSカスタムプロパティは必ず2つのハイフン(--)から始める必要があります。この規則に従わない場合、CSS変数として認識されません。
/* 有効な宣言 */
:root {
--main-color: #3498db;
}
/* 無効な宣言 */
:root {
main-color: #3498db; /* ハイフンがないため無効 */
}
2. 名前に使える文字のルール
カスタムプロパティの名前には、英数字(a-z、0-9)、ハイフン(-)、およびアンダースコア(_)を使用できます。スペースや他の特殊文字(例: !, @, # など)は使えません。
/* 有効な宣言 */
:root {
--primary-color: #3498db;
--font_size: 16px;
}
/* 無効な宣言 */
:root {
--primary color: #3498db; /* スペースは無効 */
--@font-size: 16px; /* 特殊文字も無効 */
}
3.通常のプロパティ名をCSS変数として使えない
プロパティ名をカスタムプロパティにすることはできません。使えるのは値のみです。
/* プロパティ名はNG */
:root {
--bg: background-color;
var(--bg): blue;
}:root {
--bg: background-color: blue; /* 無効な宣言 */
}
4. 大文字・小文字の区別に注意
カスタムプロパティの名前は、大文字と小文字が区別されます(ケースセンシティブ)。--Main-Color と --main-color は異なる変数として扱われますが、一般的にはすべて小文字で記述するのが推奨されます。
:root {
--Main-Color: #3498db;
--main-color: #e74c3c;
}
/* 使用例 */
.element {
background-color: var(--main-color); /* #e74c3c が適用される */
}
5. CSS予約語の注意
CSSの予約語(inherit、initial、unset など)は、カスタムプロパティ名として使用することはできますが、誤解を招く可能性があるため避けるのが賢明です。
/* 予約語を避けたほうが良い */
:root {
--initial: 10px; /* 予約語 "initial" を使用 */
}
.element {
margin: var(--initial); /* 動作はするが混乱を招く可能性あり */
}
6. 長すぎる名前は避ける
技術的には制限はありませんが、名前が長すぎると管理や理解が難しくなるため、適度な長さで分かりやすい名前を付けることが推奨されます。
まとめ|CSSカスタムプロパティ(CSS変数)で効率的なスタイル管理を
CSSカスタムプロパティ(CSS変数)を活用すれば、スタイルの一貫性を保ちつつ、保守性や可読性を大幅に向上させることができます。特に、色やフォントサイズ、レイアウトの数値を一括管理できるため、大規模なCSSの運用やデザインの変更がスムーズになります。
また、スコープの使い分けやフォールバックの設定を理解しておくことで、より柔軟でエラーの少ないコーディングが可能になります。ただし、変数名の付け方や予約語の使用には注意が必要です。
これからCSSカスタムプロパティを使いこなせば、保守性の高いCSS設計ができるようになります。ぜひ今回紹介した方法を取り入れて、効率的なスタイル管理を実現してください。

最初は少し慣れが必要かもしれませんが、使いこなせば作業がぐっと楽になりますよ。



Comment 記事の感想を書き込んでいただけると幸いです