Cocoonテーマの「白抜きボックス」、使っていますか?
シンプルなデザインながら使い勝手の良さが抜群!視認性が高い万能ボックスですが…
という声も少なくありません。
そこでこの記事では、Cocoonユーザーに人気の「白抜きボックス」に13種類のデザインを追加。さらにサイドバーで簡単に切り替えられる方法をご紹介します。
この記事を読むと…
- Cocoonでも、有料テーマのような操作性を手軽に実現できます
- デザインの幅が広がり、読者の視認性・読みやすさがアップ
- 実装手順は記事後半で有料公開しています。「コピペでサクッと導入したい方」はぜひ最後までご覧ください。具体的な実装手順を見る
- サイドバーでのワンクリックデザイン切り替え
- ワンクリックで切り替えられる白抜きボックス13デザインを実装
- 同じページ内で複数のスタイルを併用可能
- 異なるデザインを同じページ内で自由に組み合わせできます。
- 簡単な実装手順
- コードを2か所に貼り付けるだけで完了、作業時間は5分程度です。
- 一度設定すれば、サイト全体で何度でも使い回し可能。
- 不要になったら追加したコードを削除するだけで元通りになります。
普段、よく使うブロックがありましたらお試しくださいね。
Cocoon「白抜きボックス」の実装イメージ【完成図】
この記事で紹介するカスタマイズの目的は、13種類の白抜きボックスデザインを、サイドバーからワンクリックで簡単に切り替えられるようにすることです。
白抜きボックスはもともと「外枠だけのシンプルなスタイル」なので、カスタマイズの自由度が高いのが特徴です。

実際の表示イメージを確認しながら、自分好みのデザインを選んでください!
以下、実際の白抜きボックス表示例を掲載します。
全13種類!白抜きボックスのスタイル一覧
Cocoonの「白抜きボックス」に、13種類の追加スタイルを用意しました。デフォルトスタイルに加えて、よりおしゃれで多彩なデザインが選べます。
「見た目を変えたい」「もっと自分らしいボックスを使いたい」という方は、下記の記事でスタイルのカスタマイズ方法(CSS変更)も紹介しています。
- 背景色/ボーダー色/文字色 は、エディタのサイドバーから自由に変更できます。
- CSSを少し編集することで、自分好みにアレンジできます。
デフォルト
デフォルト
通常のシンプルな白抜きボックス。
スタイル 1:二重線
二重線
- 特徴:ダブルボーダーがスタイリッシュ
- ボーダー:太さ4px、スタイル:ダブル
スタイル 2:実線1(細)
実線 1
- 特徴:シンプルでクリーンな印象のボーダー。一般的な用途に適しています
- ボーダー:太さ1px、スタイル:実線
スタイル 3:実線2(太)
実線 2
- 特徴:シンプルさを保ちつつ、少し太めのボーダーで存在感を出します
- ボーダー:太さ5px、スタイル:実線
スタイル 4:破線1(細)
破線 1
- 特徴:破線のボーダーが遊び心を加え、目を引くデザイン
- ボーダー:太さ1px、スタイル:破線
スタイル 5:破線2(太)
破線 2
- 特徴:太めの破線のボーダーでしっかりした印象を与えます
- ボーダー:太さ2px、スタイル:破線
スタイル 6:ドット1(細)
ドット 1
- 特徴:点線+角の丸みがやさしい印象を与えます
- ボーダー:太さ2px、スタイル:ドット
スタイル 7:ドット2(太)
ドット 2
- 特徴:点線のボーダーがより太く、視覚的なアクセントが強いデザインです
- ボーダー:太さ4px、スタイル: ドット
スタイル 8:付箋風1(上)
付箋風 1
- 特徴:上部にのみボーダーを持つことで付箋風のデザインに
- ボーダー:太さ5px、スタイル:実線
ボーダー色・背景色を設定してご利用ください
スタイル 9:付箋風2(左)
付箋風 2
- 特徴:左にのみボーダーを持つことで付箋風のデザインに
- ボーダー:太さ5px、スタイル:実線
ボーダー色・背景色を設定してご利用ください
スタイル 10:ストライプ背景
ストライプ
- 特徴:ストライプ模様の背景が特徴的で、視覚的なインパクトがあります
- ボーダー:なし
- 背景:繰り返し線形グラデーション
色固定のため、設定は利用できません
スタイル 11:方眼背景
方眼
- 特徴:格子状のパターンを持つ背景で、視覚的なアクセントが強いデザインです
- ボーダー:なし
- 背景:線形グラデーション(薄グレー)
色設定は利用できますが、方眼模様は薄いグレーのため背景は白がおすすめ
スタイル 12:めくれた紙風
めくれた紙風
- 特徴:右上に影付きの装飾で立体感を演出、めくれた紙風のアクセントを追加します
- ボーダー:なし
- 装飾:右上にボーダー効果
薄い背景色との組み合わせが◎
スタイル 13:白ステッチ
白ステッチ
- 特徴:白のステッチ風のアクセントを追加し、柔らかくかわいい印象になります
- ボーダー:なし
- 背景:破線のボーダー
背景色をうっすら入れると映えます
白抜きボックスの使用例|ブログでの活用パターン
私のお気に入りはスタイル12「めくれた紙風」。シンプルで可愛い雰囲気が気に入っています♡
- スタイル4の破線デザイン
- ブログの注意書きなどにもピッタリ!
角丸+点線のドット系は、柔らかい印象にしたいときに重宝しています。
スタイル10のストライプはシンプルで可愛さがあり◎。ベースが「白抜きボックス」なので、リストを追加できるのも嬉しいポイント!
スタイル10の方眼もオシャレなアクセントになりますね。これはまるで有料テーマのSWELL。
「付箋風ボックス(色固定)」を使っている方は、このカスタマイズに置き換えると、同様のデザインで色の自由度がアップして便利です!
実質、色固定のCocoon「付箋風ボックス」は不要になります。
白抜きボックスの使い方|基本操作と編集の流れ
Cocoonのブロックエディタでは、「白抜きボックス」を使って見やすくスタイリッシュなデザインを簡単に作成できます。以下の手順で操作・編集してみましょう。
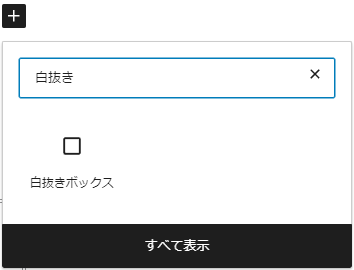
- Step1白抜きボックスを挿入する
まずはブロックメニューから「白抜きボックス」を選択して、ページ内に挿入します。

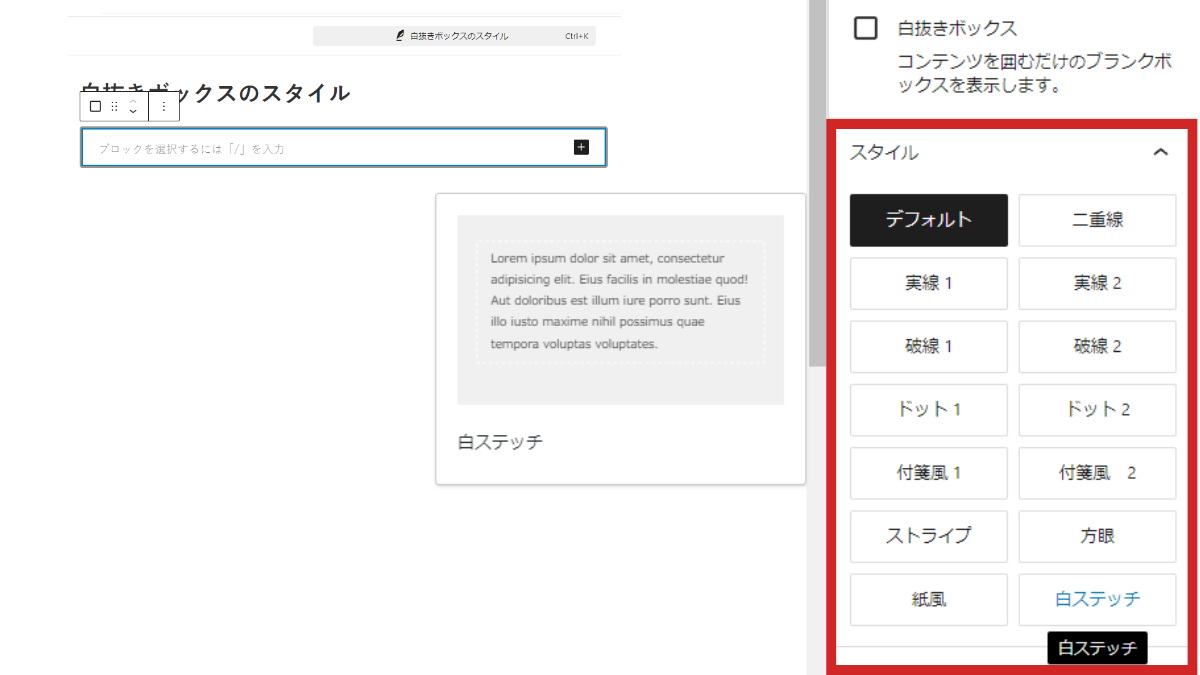
- Step2お好みのスタイルを選ぶ
サイドバーの「ブロック」タブ内にある「スタイル」から、好きなデザインをクリックするだけで即反映されます。

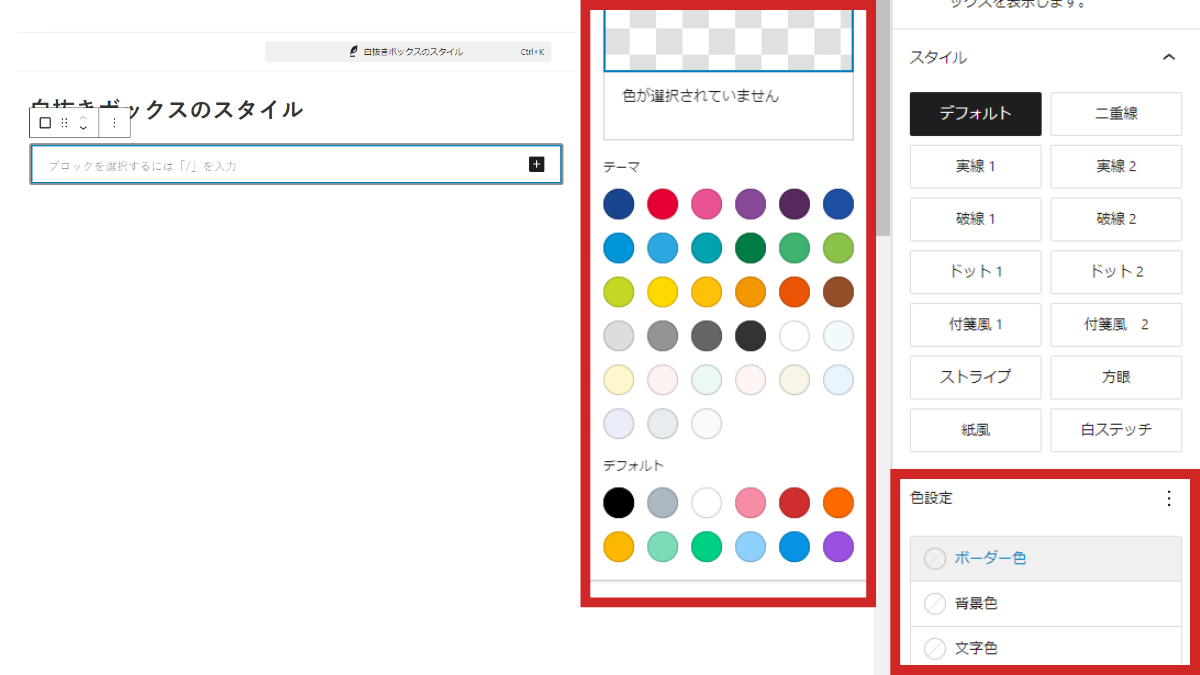
- Step3色・アイコンを設定する
必要に応じて色やアイコンをカスタマイズしましょう。
- ボーダー色
- 背景色

カラーパレットの色も、自由に追加・変更できます。
→カラーパレットを自分好みに変更する方法はこちら。
- Step4ボックスの内容を編集
ボックス内にテキストや画像など、自由にコンテンツを入れれば完成です!
Cocoonカスタマイズ時の注意点と特徴まとめ

カスタマイズはスキンやサーバー環境の影響を受けることがあるため、以下の注意点を確認しながら進めてください。
- WAF設定
サーバーのWAF(Web Application Firewall)設定を確認してください。ONになっている場合は必要に応じて一時的に設定を解除し、作業完了後に元に戻すことで対応可能です。 - ベーシック認証
- サーバー側でアクセス制限(ベーシック認証)を設定していませんか。設定が有効な場合、エラーで編集できない可能性があります。

この記事ではコピペのみで完成しますが、バックアップ&復元方法を確認しておくことを強くおすすめします。
【実装手順】白抜きボックスのデザインをサイドバーで切り替える方法
実装手順は以下の2ステップ。
それぞれのコードを子テーマに貼り付けるだけでOKです。
「スタイル切り替え機能」を追加
PHPを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: テーマのための関数 (functions.php)です。
「各スタイルのデザイン」を定義
CSSを貼り付ける場所は、ダッシュボード→「外観」→「テーマファイルエディター」→Cocoon Child: スタイルシート (style.css)です。
ここから先は有料公開です。コピペで実装できる具体的なコードを掲載します。

■ サイト名
Turicco
■ サイトURL
https://turicco.com/
■ 運営者情報
運営責任者:はるみ
お問い合わせ先:https://turicco.com/contact/
■ 購入方法
コンテンツ販売サービス「codoc(コードク)」を利用しています。
詳しくは codoc購入者向けFAQ をご覧ください。
■ 納品方法
購入完了後、対象の記事が閲覧可能になります。
■ お支払い方法
・クレジットカード
・デビットカード
・プリペイド型クレジットカード
・Apple Pay
・Google Pay
・コンビニ決済
※クレジットカード情報はSSLで暗号化され、決済サービス「Stripe」に直接送信されます。管理人がカード情報を取得・保管することはありません。
■ 返金・キャンセルについて
codoc株式会社の利用規約第10条(返金)に基づき、原則としてご購入後のキャンセル・返金はできません。あらかじめご了承ください。
■ 販売価格
500円(税込)






Comment コメントはこちらへお願いします